Los widgets de nuestra bóveda de pagos es la manera de integrar funcionalidades como wallets, tokenización, etc. sin procesar el pago.
La bóveda de pagos de DEUNA son distintos tipos de widgets que permiten a nuestros comercios realizar tareas como:
-
Guardar tarjetas de crédito y débito de forma segura por medio de nuestro VAULT Widget.
-
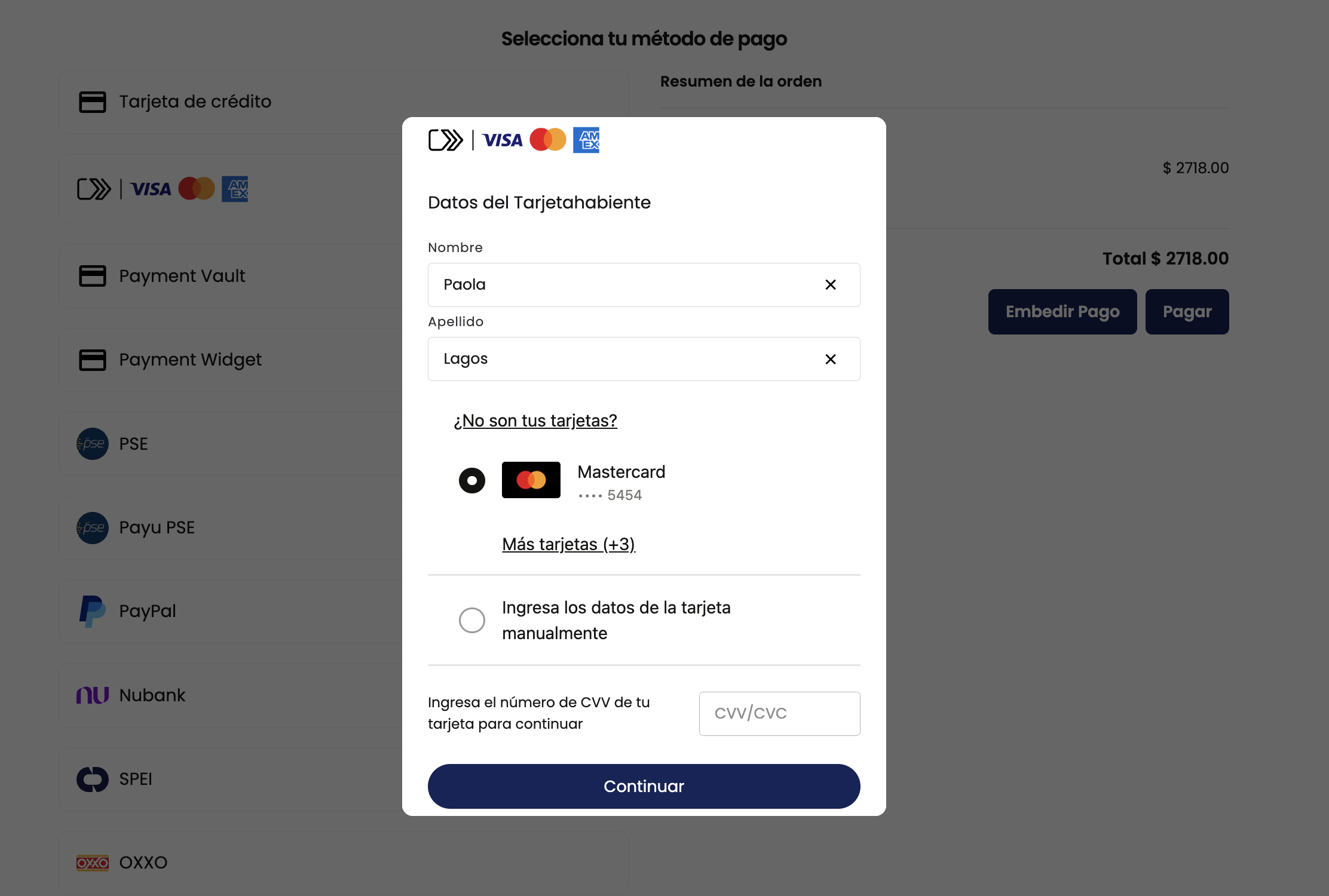
Realizar pagos con Click To Pay por medio de nuestro Click To Pay Widget.
También puedes integrar el Click To Pay widget via iframe. Consulta la documentación aquí.

Paso 1: Completar los Primeros Pasos
Antes de integrar los widgets, es necesario que completes la sección de primeros pasos. En esta sección, te explicamos los requisitos necesarios y cómo inicializar el SDK. Puedes encontrar más información en Primeros Pasos con el SDK Web.
Una vez que hayas completado estos pasos, podrás continuar con el paso 2.
Paso 2: Mostrar un Widget
Para mostrar un Widget, primero define los callbacks y luego levanta el widget con la función initElements
await DeunaSDK.initElements({
userToken: "USER_TOKEN", // opcional
userInfo: {
// opcional
firstName: "Esteban",
lastName: "Posada",
email: "[email protected]",
},
styleFile: "YOUR_UUID", // opcional
callbacks: {
onSuccess: (payload) => {
DeunaSDK.close(); // cierra el widget
},
onEventDispatch: (event, payload) => {
},
onError: (error) => {
console.error(error);
},
},
});
Parámetros
| Parámetro | Tipo | Descripción |
|---|---|---|
userToken (Opcional) | string | El bearer token del usuario de DEUNA. Cuando este es enviado, todas las acciones dentro del widget van a hacer sobre este usuario de DEUNA. Importante: si este campo es usado, el campo userInfo no se debe mandar. |
userInfo (Opcional) | JSON | Un dato de tipo JSON que contiene firstName, lastNamey email.Importante: en caso que el userTokenno se enviado o sea un string vacío (""), este parámetro es requerido. |
callbacks | JSON | Un dato de tipo JSON el cual contiene callbacks que serán llamados en caso de éxito, error, o cuando el widget se cierre. |
styleFile (Opcional) | string | UUID proporcionado por DEUNA. Esto aplica si quieres configurar un archivo custom styles personalizado (Cambiar colores, textos, logo, etc). Si se proporciona un valor válido para styleFile el vault widget utilizará la configuración de la UI proporcionada por la configuración del tema que coincida con el UUID proporcionado. |
types(Opcional) | List | Una instancia de tipo List<JSON> con un listado de los tipos de widgets que debe renderizar la función initElements.Los valores permitidos son: vault y click_to_pay .Ejemplo: [ { "name": "vault" } ]NOTA: Si no se pasa este parámetro por defecto se mostrará el Vault Widget de DEUNA para guardar tarjetas de crédito y débito. |
Click To Pay Widget
Usando el parámetro types de la función initElements puedes realizar un pago con Click To Pay. El siguiente fragmento de código muestra como mostrar el ClickToPay widget:
NOTA: El parámetro
userInfoes obligatorio para poder mostrar el ClickToPay widget.
await DeunaSDK.initElements({
userInfo: { // Obligatorio para Click To Pay
firstName: "Esteban",
lastName: "Posada",
email: "[email protected]",
},
types: [
{ "name": "click_to_pay" }
],
callbacks: ...,
});
Paso 3: Escuchar los Eventos del Widget
Es crucial manejar adecuadamente los eventos del Widget para ofrecer una experiencia fluida a los usuarios. Define los callbacks necesarios para actualizar la interfaz de tu aplicación.
3.1 Callbacks
| Callback | ¿Cuándo se dispara? |
|---|---|
onSuccess | Se ejecuta cuando una tarjeta se guarda exitosamente o cuando el pago con Click to Pay fue exitoso. Este callback contiene un parámetro de tipo JSON |
onError | Se ejecuta cuando ocurre un error la procesar la operación del widget mostrado. Este callback contiene un parámetro de tipo JSON. |
onClosed | Se ejecuta cuando se cierra el widget de pago. Este callback contiene un parámetro de tipo string cuyos valores pueden ser uno de los siguientes: - userAction: Cuando el widget fue cerrado manualmente por el usuario (presionando en el botón cerrar X) sin que la operación se haya completado.- systemAction: Cuando el widget se cierra debido a la ejecución de la función close. |
onEventDispatch | Se ejecuta cuando se detectan eventos específicos en el widget. Este callback contiene un parámetro de tipo string con el nombre del evento y la data del evento como un dato de tipo JSON. |
Paso 4 (Opcional): Cerrar el Widget
Por defecto, un Widget solo se cierra cuando el usuario presiona el botón de cerrar del widget. Para cerrar el modal cuando una operación es exitosa o cuando ocurre un error, debes llamar a la función close.
await DeunaSDK.close();
El siguiente código de ejemplo muestra cómo cerrar el widget:
await DeunaSDK.initElements({
.
.
.
callbacks: {
onSuccess: async (payload) => {
await DeunaSDK.close(); // cierra el widget
},
onEventDispatch: (event, payload) => {
},
onError: (error) => {
console.error(error);
},
},
});
Paso 5 (Opcional): Personalizar la apariencia del widget
Si el vault widget esta visible y quieres personalizar la apariencia del mismo utiliza la función setCustomStyle.
await DeunaSDK.setCustomStyle({...});
Consulta la siguiente documentación para conocer más a detalle todas las opciones de personalización del vault widget.
A continuación se muestra un ejemplo de como cambiar los colores y el logo del vault widget mediante setCustomStyle
await DeunaSDK.initElements({
.
.
.
callbacks: {
onSuccess: ...,
onEventDispatch: async (event, data) => {
await DeunaSDK.setCustomStyle({
theme: {
colors: {
primaryTextColor: "#023047",
backgroundSecondary: "#8ECAE6",
backgroundPrimary: "#F2F2F2",
buttonPrimaryFill: "#FFB703",
buttonPrimaryHover: "#FFB703",
buttonPrimaryText: "#000000",
buttonPrimaryActive: "#FFB703",
},
},
HeaderPattern: {
overrides: {
Logo: {
props: {
url: "https://images-staging.getduna.com/ema/fc78ef09-ffc7-4d04-aec3-4c2a2023b336/test2.png",
},
},
},
},
});
},
},
});