El Payment Widget es una herramienta integrada que permite a los comercios ofrecer múltiples métodos de pago a sus clientes de manera sencilla y eficiente. Este widget es compatible tanto con Métodos de Pago Alternativos (APMs) como con tarjetas de crédito y débito, proporcionando flexibilidad en las opciones de pago para los usuarios.
El Payment Widget soporta:
- Métodos de Pago Alternativos (APMs): como OXXO, KueskiPay, entre otros.
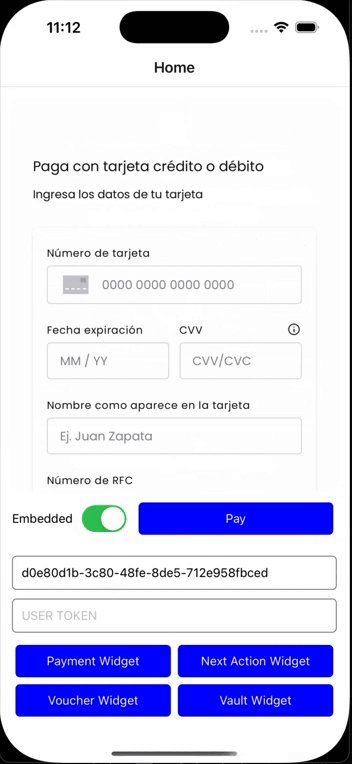
- Tarjetas de Crédito y Débito: MasterCard, Visa, American Express, etc.
Inicializa el Widget
Antes de integrar el Payment Widget, completa los Primeros Pasos - iOS.
1. Muestra el Widget
Mostrar en un Modal
Para mostrar el Payment Widget en un modal (pageSheet), llama a la función initPaymentWidget pasando los siguientes datos:

deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: "<DEUNA user token>", // optional
styleFile: "<DEUNA theme ID to customize the look and feel of the widget>", // optional
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in
self.deunaSDK.close() // Cierra el widget de pago
},
onError: { error in
// Manejo de errores
if(error.type == .paymentError){
// YOUR CODE HERE
}
},
onClosed: { action in
// Widget cerrado
},
onCardBinDetected: { metadata in
guard metadata != nil else {
// Tu código aquí
}
}
),
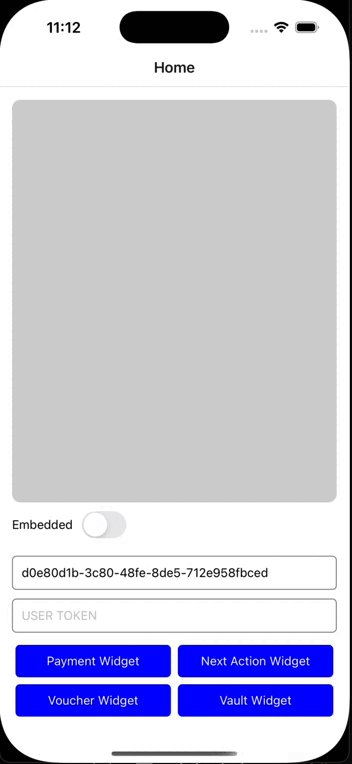
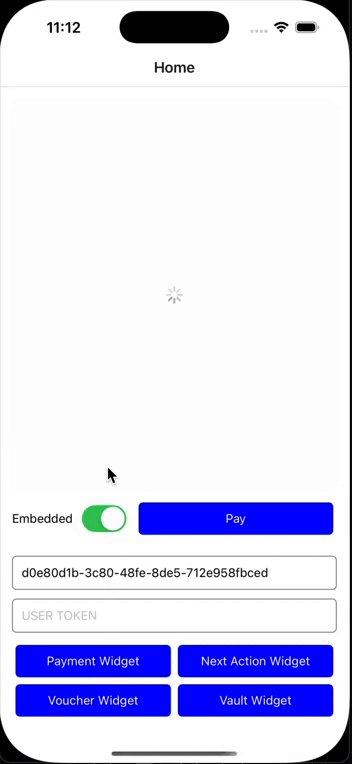
)Mostrar el Widget embebido (SwiftUI)
Utiliza el view DeunaWidget para mostrar el payment widget de forma embebida en tu app con SwiftUI.

import DeunaSDK
import SwiftUI
struct YourView: View {
let deunaSDK: DeunaSDK
var body: some View {
VStack {
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in
// NOTE: Explicitly release widget resources
// when no longer needed
// to prevent memory leaks and ensure proper cleanup.
deunaSDK.dispose()
},
onError: { error in
if(error.type == .paymentError){
// YOUR CODE HERE
}
},
onEventDispatch: { event, data in
}
)
)
)
}
}
}Parámetros
Atributos | Modal | Embebido | Descripción |
|---|---|---|---|
| ✅ | ✅ | El orderToken es un token único generado para la orden de pago. Este token es generado a través del API de DEUNA y debes implementar el endpoint correspondiente en tu backend para obtener esta información.
|
| ✅ | ✅ | El bearer token del usuario de DEUNA. Cuando este es enviado, todas las acciones dentro del widget van a hacer sobre este usuario de DEUNA.
|
| ✅ | ✅ | Los callbacks son funciones de retorno que se encargan de escuchar y manejar los eventos del widget de pago. Estos eventos permiten gestionar acciones específicas basadas en el estado del pago. Los principales callbacks incluyen: |
| ✅ | ✅ | UUID proporcionado por DEUNA. Esto aplica si quieres configurar un archivo |
| ✅ | ✅ | Una lista métodos de pago permitidos. Este parámetro determina qué tipo de widget se debe renderizar. |
| ✅ | ✅ | Este parámetro permite especificar el idioma en el que se mostrará la interfaz del widget. Debe proporcionarse como un código de idioma válido (por ejemplo, "es" para español, "en" para inglés, "pt" para portugués). Comportamiento:
|
| ✅ | ✅ | Utiliza este parámetro para configurar el comportamiento del widget. |
IMPORTANTE: Configuración para Descarga de Vouchers en iOS
En iOS, para métodos de pago que generan la descarga de un voucher o comprobante (por ejemplo, pagos con OXXO PAY), es necesario realizar una configuración adicional en tu aplicación.
Debes agregar la clave NSPhotoLibraryUsageDescription en el archivo Info.plist. Esto permitirá que tu app tenga los permisos necesarios para descargar y almacenar comprobantes en el dispositivo del usuario.
Ejemplo de configuración en Info.plist:
<key>NSPhotoLibraryUsageDescription</key> <string>La aplicación necesita acceso a la galería para descargar y almacenar comprobantes de pago.</string>
Parámetrobehavior (Opcional)
El método initPaymentWidget y buildPaymentWidgetUrl aceptan el parámetro behavior que debe ser una instancia de la clase WidgetBehavior que permite personalizar el comportamiento del widget de pago, incluyendo:
- Habilitar pagos con múltiples tarjetas.
- Entre otras opciones de configuración.
Nota: Estas configuraciones aplican a todos los métodos de pago habilitados en el widget.
Comportamiento de los métodos de pago paymentMethods
paymentMethodsEl parámetro paymentMethods dentro de behavior permite configurar comportamientos globales para todos los métodos de pago habilitados en el widget.
- flowType (Tipo de Flujo)
- Valores (string):
twoSteposingleStep - Compatibilidad actual: Exclusivo para PayPal.
Controla el flujo de visualización para métodos de pago específicos que requieren mostrar información previa antes del formulario de pago.
/// DIALOG
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
behavior: WidgetBehavior(
paymentMethods: [
"flowType" : "twoStep"
]
)
)
/// EMBEDDED
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
behavior: WidgetBehavior(
paymentMethods: [
"flowType" : "twoStep"
]
)
)
)Pago dividido en multiples tarjetas (Split Payments)
La función de Split Payments permite a los clientes dividir el pago de una compra entre múltiples tarjetas de crédito/débito.
Requerimientos
- La opción debe estar habilitada en la configuración del comercio.
- Actualmente solo se admite división entre 2 tarjetas como máximo.
/// MODAL
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
behavior: WidgetBehavior(
paymentMethods: [
"creditCard": [
"splitPayments": [
"maxCards": 2
]
]
]
)
)
// EMBEDDED
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
behavior: WidgetBehavior(
paymentMethods: [
"creditCard": [
"splitPayments": [
"maxCards": 2
]
]
]
)
)
)Configuración de Auto Purchase para PayPal
La función Auto Purchase (compra automática) para PayPal permite procesar pagos instantáneamente cuando:
- El cliente tiene previamente vinculada su cuenta de PayPal.
- Ha autorizado pagos rápidos en su cuenta.
/// MODAL
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: ..., // optional
styleFile: ..., // optional
callbacks: ...,
paymentMethods: [
[
"paymentMethod": "wallet",
"processors": ["paypal_wallet"],
"configuration": [ "express": true ]
]
]
)Parámetros de Configuración
| Parámetro | Tipo | Valor por Defecto | Descripción |
|---|---|---|---|
| express | Boolean | true | Cuando es true, procesa el pago automáticamente si el cliente tiene PayPal vinculado. Cuando es false, permite seleccionar/confirmar la cuenta. |
IMPORTANTE: la configuración de express solo funcionará si en el parámetro paymentMethods se le pasa únicamente la configuración para PayPal.
2. Mostrar u ocultar métodos de pago
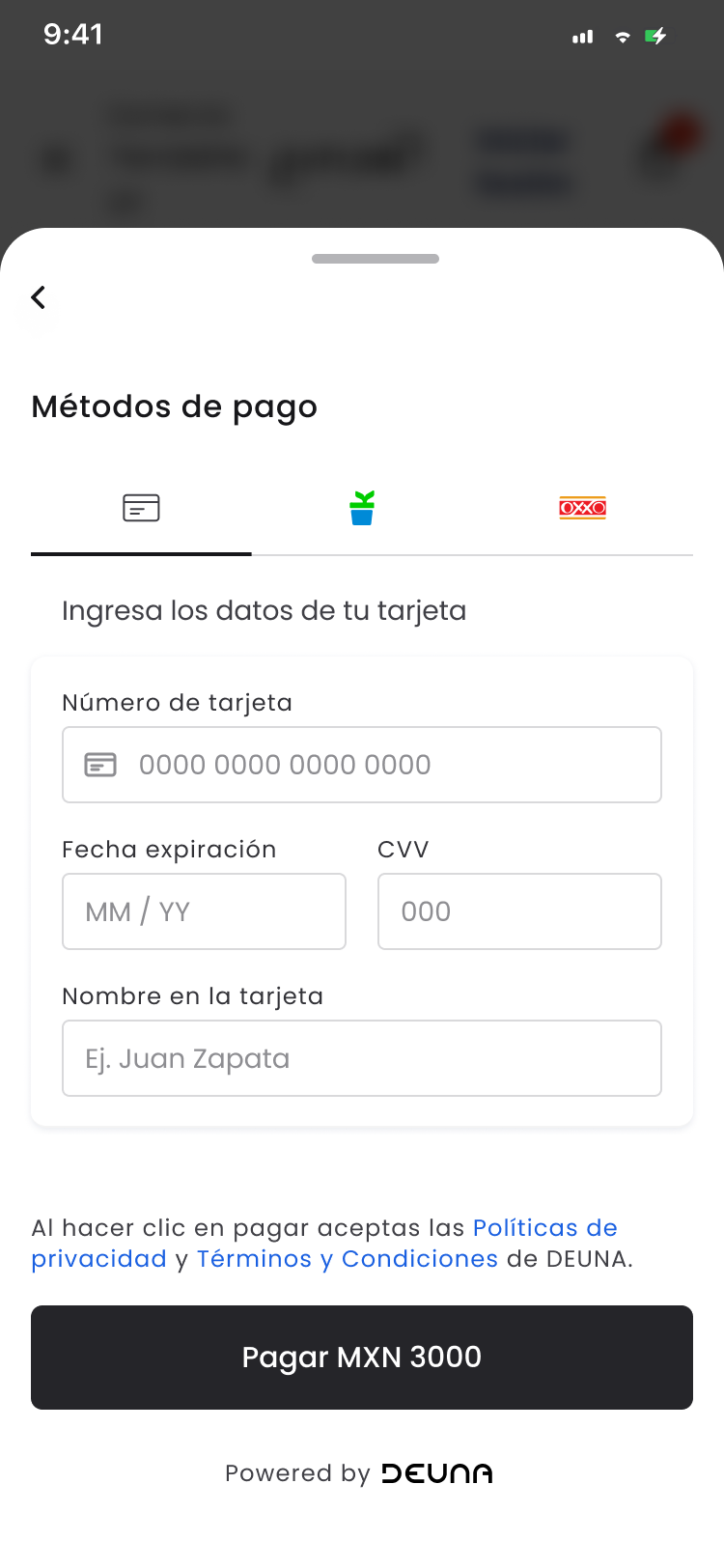
El Payment Widget puede desplegar varios métodos de pago disponibles para una orden, sin que el comercio tenga que agregar individualmente cada botón de APM en su Frontend.
Al invocar la función initPaymentWidget, el parámetro paymentMethods define los métodos de pago que el widget mostrará:
-
Si se pasa 1 solo método en paymentMethods el widget abre automáticamente el formulario del método de pago sin mostrar botones de otros AMPs.

// MODAL
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: ..., // optional
styleFile: ..., // optional
callbacks: ...,
paymentMethods: [
[
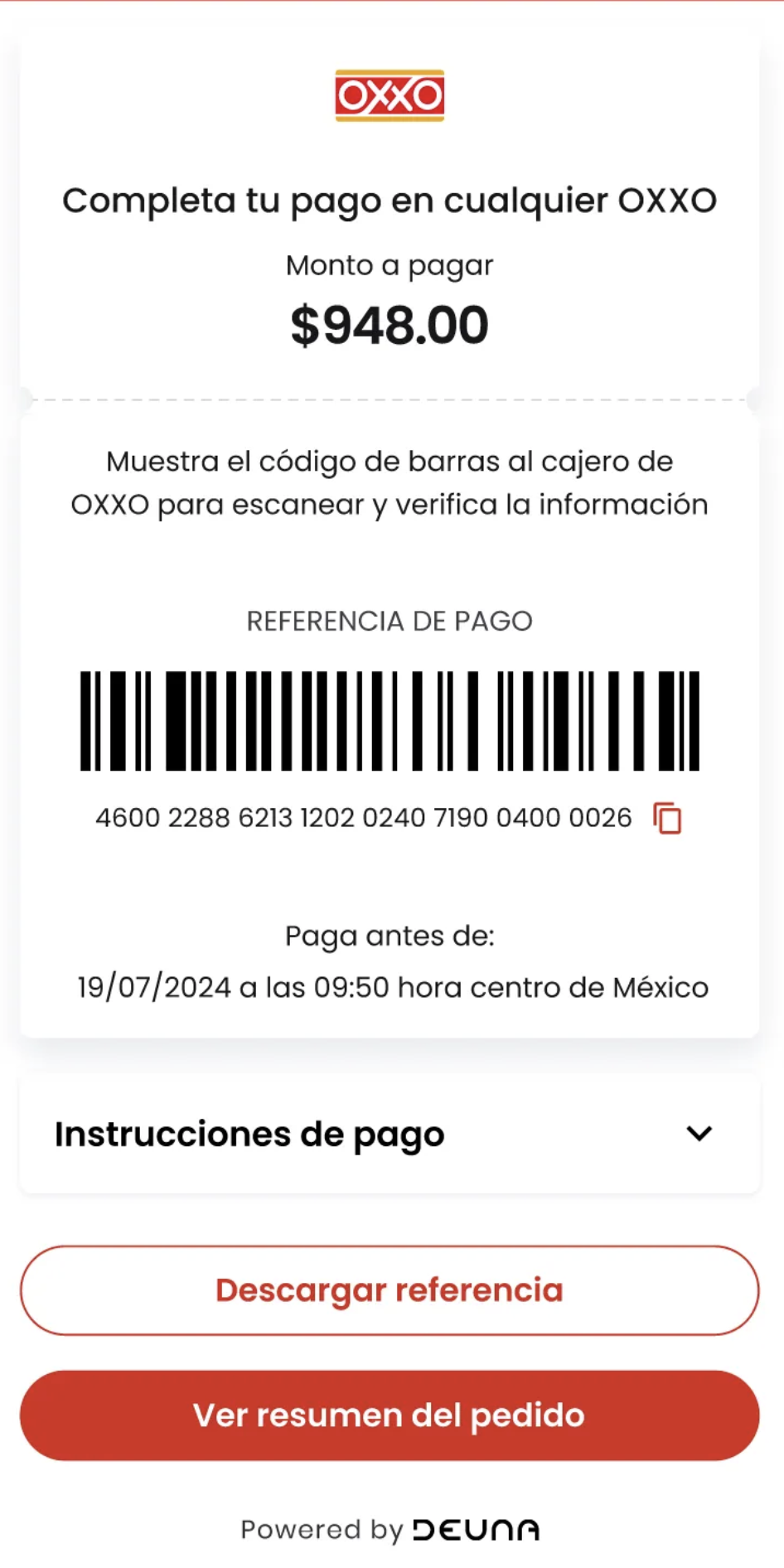
"paymentMethod": "voucher",
"processors": ["payu_oxxo_cash"]
]
]
)
// EMBEDDED
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in },
onError: { error in },
onEventDispatch: { event, data in }
),
paymentMethods: [
[
"paymentMethod": "voucher",
"processors": ["payu_oxxo_cash"]
]
]
)
)
// MODAL
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: ..., // optional
styleFile: ..., // optional
callbacks: ...,
paymentMethods: [
[
"paymentMethod": "voucher",
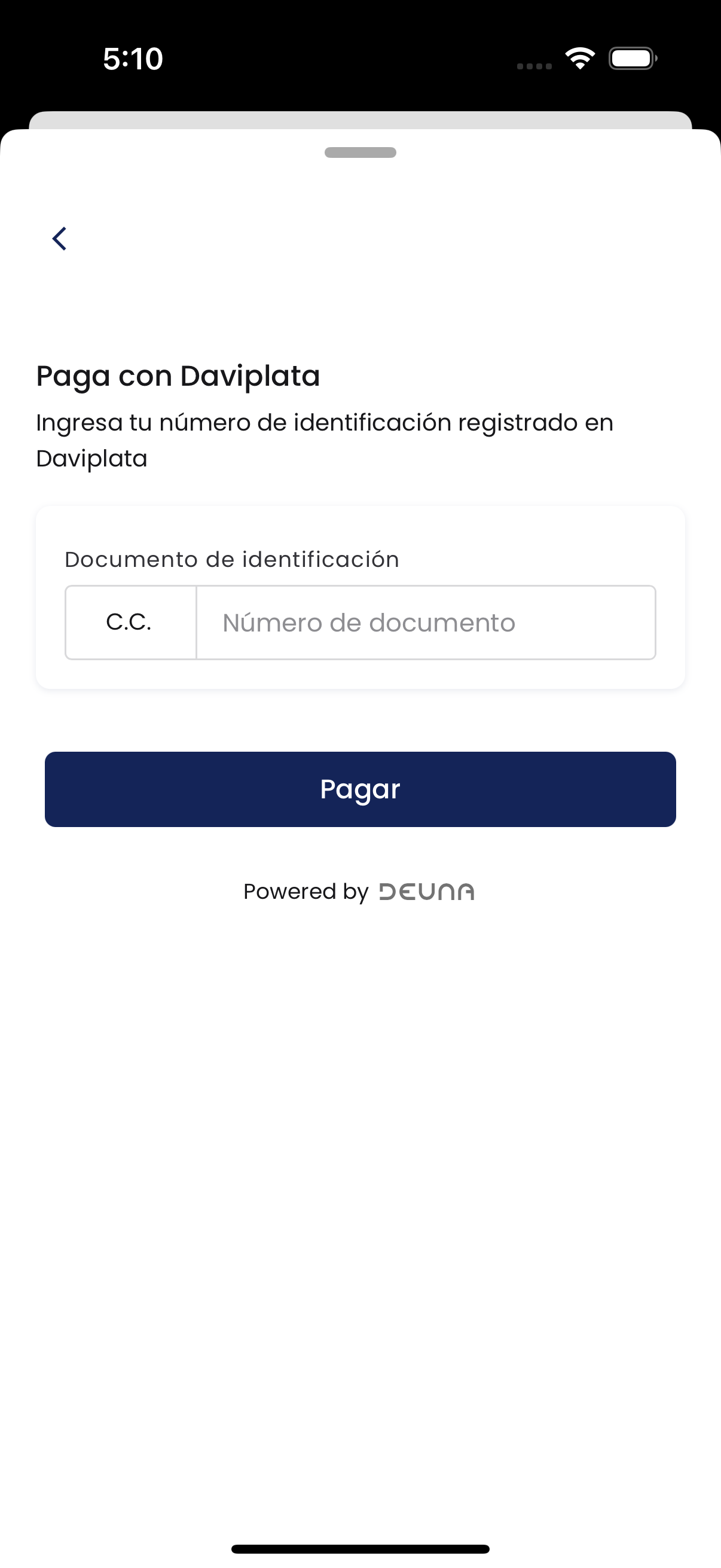
"processors": ["daviplata"]
]
]
)
// EMBEDDED
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in },
onError: { error in },
onEventDispatch: { event, data in }
),
paymentMethods: [
[
"paymentMethod": "voucher",
"processors": ["daviplata"]
]
]
)
)
// MODAL
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: ..., // optional
styleFile: ..., // optional
callbacks: ...,
paymentMethods: [
[
"paymentMethod": "voucher",
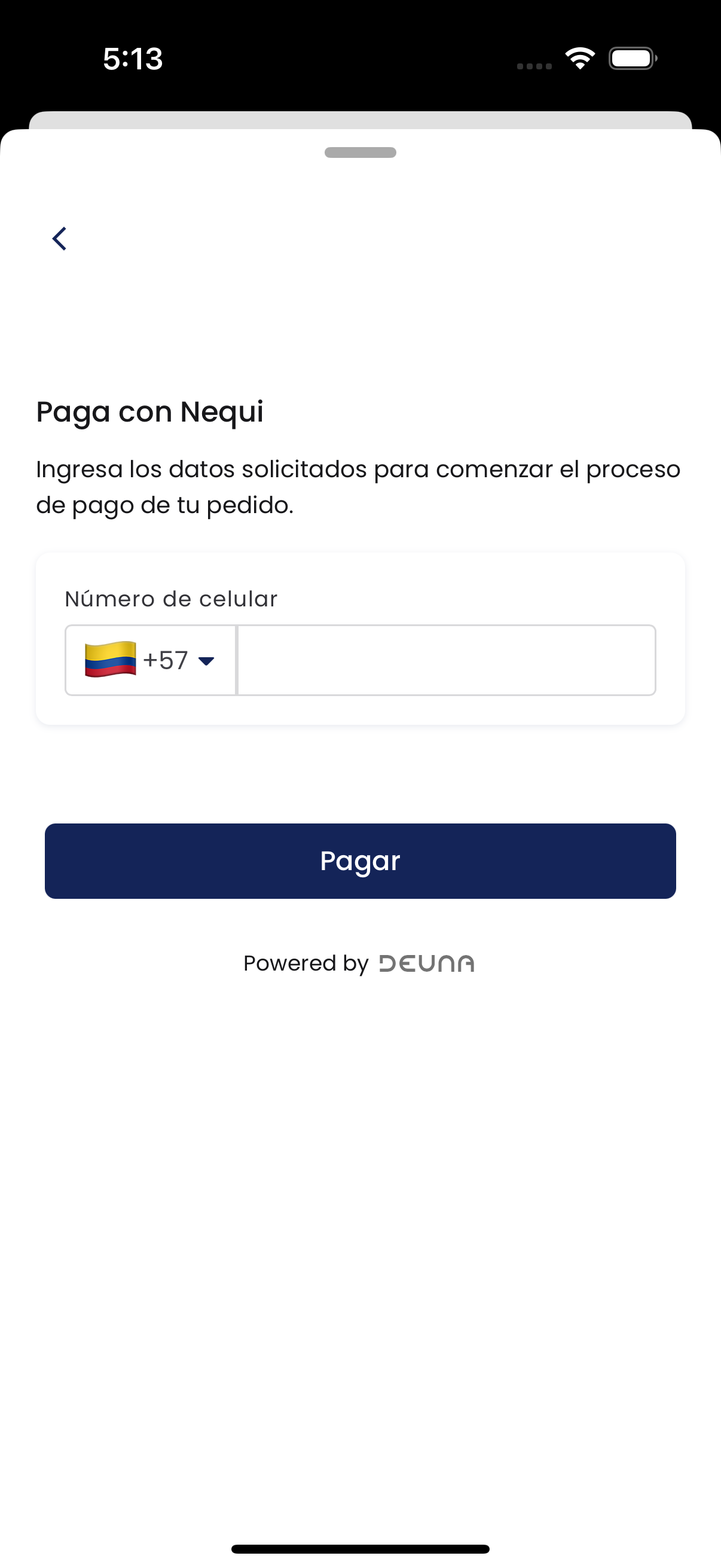
"processors": ["nequi_push_voucher"]
]
]
)
// EMBEDDED
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in },
onError: { error in },
onEventDispatch: { event, data in }
),
paymentMethods: [
[
"paymentMethod": "voucher",
"processors": ["nequi_push_voucher"]
]
]
)
)Si se especifica más de 1 método de pago en el parámetro paymentMethods, el widget solo mostrará esos métodos habilitados los cuales deben estar configurados a nivel comercio.
For credit card processing there is no need to pass the processors's array since the merchant can have multiple configured for the use of routing.

// MODAL
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: ..., // optional
styleFile: ..., // optional
callbacks: ...,
paymentMethods: [
[
"paymentMethod": "credit_card"
],
[
"paymentMethod": "bnpl",
"processors": ["kueski"]
],
[
"paymentMethod": "voucher",
"processors": ["payu_oxxo_cash"]
]
]
)
// EMBEDDED
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in },
onError: { error in },
onEventDispatch: { event, data in }
),
paymentMethods: [
[
"paymentMethod": "credit_card"
],
[
"paymentMethod": "bnpl",
"processors": ["kueski"]
],
[
"paymentMethod": "voucher",
"processors": ["payu_oxxo_cash"]
]
]
)
)Si no se especifica una lista de métodos en paymentMethods y no se utilizó el parámetro include_payment_options al crear la orden, el widget mostrará todos los métodos de pago configurados para el comercio.

// MODAL
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: ..., // optional
styleFile: ..., // optional
callbacks: ...
)
// EMBEDDED
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in },
onError: { error in },
onEventDispatch: { event, data in }
)
)
)Tabla de Prioridades de Configuración de Métodos de Pago
La siguiente tabla muestra como el payment widget decide que formas de pago debe mostrar cuando no se pasa el parámetro paymentMethods.
Prioridad | Fuente de Configuración | Descripción | Comportamiento en caso de un solo método de pago |
|---|---|---|---|
1 | Métodos de pago pasados al ejecutar la función | Los métodos de pago se muestran según los que se pasan al iniciar el widget, siempre y cuando estén activados y configurados a nivel comercio. | Si solo se pasa un método de pago, el widget abre automáticamente el formulario del método de pago sin mostrar botones. |
2 | Orden e | Se revisa la orden para verificar si | Si solo se pasa un método de pago, el widget abre automáticamente el formulario del método de pago sin mostrar botones. |
3 | Métodos configurados a nivel comercio | Si no se pasa ningún método de pago ni en la función | Si solo se pasa un método de pago, el widget abre automáticamente el formulario del método de pago sin mostrar botones. |
3. Escucha eventos del Widget de Pago
Cuando una transacción es exitosa o falla, es importante actualizar tu interfaz para notificar a los usuarios sobre el resultado de la transacción. Esto lo puedes realizar escuchando los eventos del widget de pago mediante los callbacks.
La instancia de la clase PaymentWidgetCallbacks pasada a la función initPaymentWidget te permite escuchar los eventos del widget mediante callbacks. Define los callbacks respectivos para actualizar la interfaz de tu app.
Callbacks
Callback | Modal | Embebido | ¿Cuándo se dispara? |
|---|---|---|---|
| ✅ | ✅ | Se ejecuta cuando se completó el pago. Este callback contiene un parámetro de tipo [String:Any] con la información de la orden. |
| ✅ | ✅ | Se ejecuta cuando ocurre un error. Este callback contiene un parámetro tipo PaymentsError el cual identifica el tipo de error producido. Consulta un ejemplo de la respuesta del callback aquí. |
| ✅ | ❌ | Se ejecuta cuando se cierra el modal del widget de pago. Este callback contiene un parámetro de tipo enum
|
| ✅ | ✅ | Se ejecuta cuando el widget de pago detecta el BIN de una tarjeta de crédito o débito ingresada o cuando el usuario borra el número de la tarjeta ingresada. Este callback contiene un parámetro de tipo [String:Any] con la información del bin y la marca de la tarjeta ingresada. |
| ✅ | ✅ | Si la orden se puede diferir, este callback se ejecutará cuando el usuario seleccione los meses a diferir. Este callback contiene un parámetro de tipo [String:Any] con la información de los meses a diferir seleccionados por el usuario. |
| ✅ | ✅ | Este callback se ejecutará cuando el usuario presiona en el botón pagar y se esta procesando el pago. NOTA: Si existe algún campo incorrecto en el formulario de pago este evento no se ejecutará. |
| ✅ | ✅ | Se ejecuta en todas los eventos que pueda producir el widget. |
NOTA: Utiliza el callback onError para identificar si el widget no puedo ser mostrado o si ocurrió un error al procesar el pago.
onError: { error in // The widget could not be loaded if error.type == .initializationFailed { self.deunaSDK.close() // close the widget return } // The payment was failed if(error.type == .paymentError){ // YOUR CODE HERE } }
Funcionalidades opcionales
Además de los pasos obligatorios para operar el widget, tienes las siguientes opciones de personalización:
Cerrar el Widget
Cuando se muestra el widget en un modal, el widget de pago solo se cierra cuando el usuario presiona el botón de cerrar del widget o cuando presiona el botón de "retroceso" en iOS.
Para cerrar el modal cuando un pago es exitoso o cuando ocurre un error, debes llamar a la función close.
Ejemplo
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: "<DEUNA user token>", // optional
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in
self.deunaSDK.close() // Cierra el widget de pago
// Tu código adicional
},
onError: nil,
...
)
)Personalizar la apariencia del widget
Utiliza la función setCustomStyle para personalizar la apariencia del Widget.
await DeunaSDK.setCustomStyle({...});
Para más información, ve a Personalización de estilos.
Ejemplo
// Extension to convert a String to a Dictionary(JSON)
extension String {
func toDictionary() -> [String: Any]? {
guard let data = data(using: .utf8) else {
return nil
}
do {
let dictionary = try JSONSerialization.jsonObject(with: data, options: []) as? [String: Any]
return dictionary
} catch {
print("Error: \(error.localizedDescription)")
return nil
}
}
}
.
.
.
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: "<DEUNA user token>", // optional
callbacks: PaymentWidgetCallbacks(
onCardBinDetected: { metadata in
self.deunaSDK.setCustomStyle(data: """
{
"theme": {
"colors": {
"primaryTextColor": "#023047",
"backgroundSecondary": "#8ECAE6",
"backgroundPrimary": "#8ECAE6",
"buttonPrimaryFill": "#FFB703",
"buttonPrimaryHover": "#FFB703",
"buttonPrimaryText": "#000000",
"buttonPrimaryActive": "#FFB703"
}
},
"HeaderPattern": {
"overrides": {
"Logo": {
"props": {
"url": "https://images-staging.getduna.com/ema/fc78ef09-ffc7-4d04-aec3-4c2a2023b336/test2.png"
}
}
}
}
}
""".toDictionary() ?? [:]
)
}
...
)
)Refrescar el widget de pago
La función refetchOrder actualiza el widget de pago y retorna los datos de la orden actualizada.
Esta función es útil para ofrecerpromociones.
Un caso común es una "promoción del 20% al pagar con Mastercard".
En este escenario, el comercio escucha el evento onCardBinDetected para identificar la franquicia de la tarjeta. Luego, el comercio actualiza la orden en DEUNA (siendo el responsable de calcular las promociones) y, a través de esta función, notifica al widget para que se actualice, ya que el monto de la orden podría haber cambiado.
Ejemplo de uso de la funciónrefetchOrder
deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
userToken: "<DEUNA user token>", // optional
callbacks: PaymentWidgetCallbacks(
onCardBinDetected: { metadata in
if let cardBrand = metadata["cardBrand"] as? String, cardBrand == "Mastercard" {
self.deunaSDK.refetchOrder { order in
print("ORDER: \(order)")
}
}
}
...
)
)Revisar Ejemplo Demo App
Para comprender mejor la integración del Payment Widget, revisa el proyecto de ejemplo proporcionado por DEUNA.
Este ejemplo te ayudará a entender mejor cómo implementar el widget en tu aplicación iOS.
Para acceder al proyecto de ejemplo y obtener más información, Consulta la documentación del Ejemplo de Proyecto para iOS.
Ocultar el botón de pago (Widget Embebido)
Cuando se muestra el widget de forma embebida con el view DeunaWidget puedes ocultar el botón de pago del widget usando el parámetro hidePayButton: true .
DeunaWidget(
deunaSDK: deunaSDK,
configuration: PaymentWidgetConfiguration(
orderToken: "YOUR_ORDER_TOKEN",
hidePayButton: true // Set true to hide the pay button
)
)Si se oculta el botón de pago del widget de DEUNA deberás utilizar las funciones .isValid {} y .submit{} para completar el flujo de pago.
| Método | Descripción | Respuesta |
|---|---|---|
deunaSdk.isValid{} | Valida si la información ingresada es correcta y si el pago puede ser procesado. | true si la información es válida, false en caso contrario. |
deunaSdk.submit{} | Ejecuta el proceso de pago, equivalente a presionar el botón de pagar. Realiza las mismas validaciones internas. | { status: "success", message: "Pago procesado exitosamente" } o { status: "error", message: "The submit flow is not available" } |
Consideraciones sobre el proceso:
- Si
hidePayButtonesfalseo no se define, el botón de pagar será visible y el flujo de pago funcionará de manera automática. - Si
hidePayButtonestrue, el botón de pagar no se mostrará y el pago debe ser gestionado consubmit{}. - Se recomienda usar
isValid{}antes de llamar asubmit{}para evitar errores en el proceso de pago. - Si el flujo de pago aún no está disponible,
submit{}siempre devolverá un error con el mensaje"The submit flow is not available"