Agrega nuevos webhooks sin generar desarrollos específicos para estos. Para operar con ellos es necesario configurarlos y ejecutarlos
El desarrollo de los webhooks dinámicos se introduce con la finalidad de soportar nuevos webhooks (requeridos por los merchants) mas allá de la lista limitada actual y de evitar generar programación por cada nuevo webhook agregado.

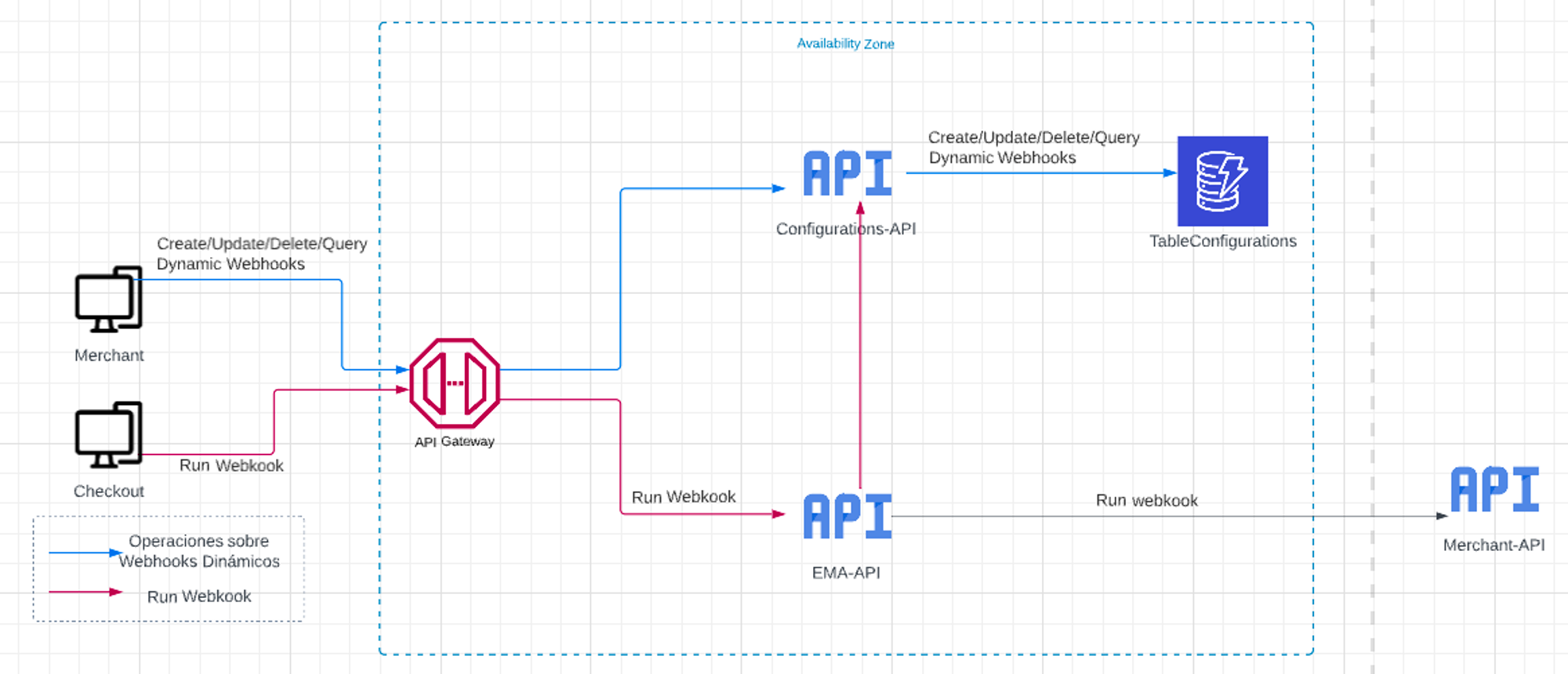
Arquitectura de la nueva implementación de Webhooks Dinámicos
🕐 Cuando se usa
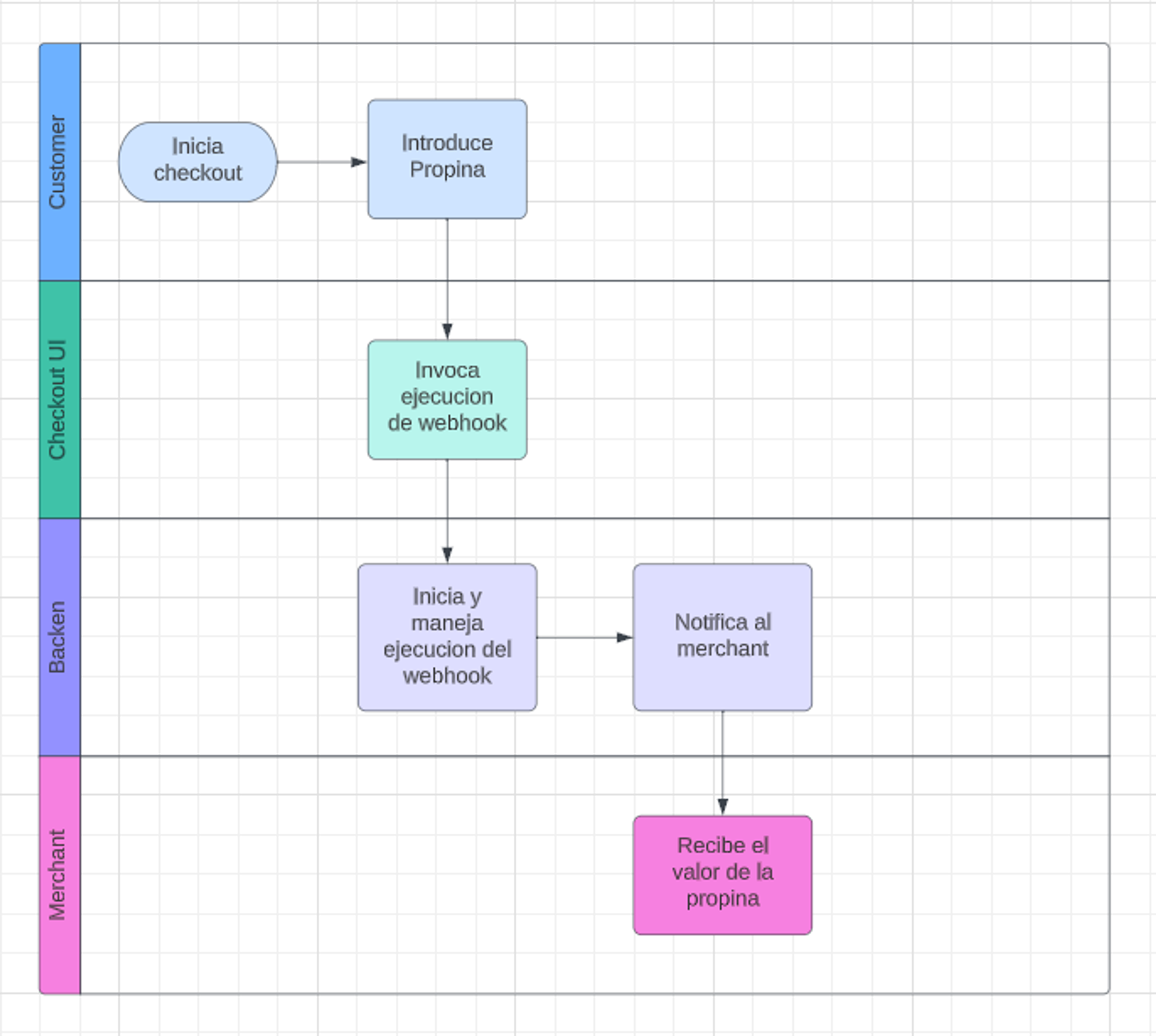
Se emplean cuando un merchant necesita alguna funcionalidad durante el checkout (por ejemplo un campo para agregar propina) pero tal funcionalidad no existe en nuestro sistema. A continuación se ilustra un ejemplo:

❓Como se usa
Para poder operar con Webhooks Dinámicos se requieren de dos pasos: la configuración y la ejecución
⚙️ Configuración
Se trata del proceso para crear un nuevo webhook para un proceso del merchant.
Para esto es necesario consumir un endpoint que recibirá toda la información del nuevo webhook, detalles de la especificación del endpoint en:
POST api/v1/merchants/{merchant_id}/webhooks
Header: {merchant_token}
Body:
{
"event_name": string,
"url": string,
"fields_update" : {
"fields": string[],
"custom_fields": string[]
},
"response_body" : {
"fields": string[],
"custom_fields": string[]
},
"response_template": string
"response_data" : string
}Detalles del payload:
event_name: nombre del webhookurl: url al que se ejecutara el requestfields_update: contenedor de los campos de la orden (que se encuentra tokenizada en ema) que ser van a actualizar.fields: lista de campos de la orden que se modificaran al ejecutar este webhookcustom_fields: lista de custom fields de la orden que se modificaran al ejecutar este webhook
Los custom fields son campos que solo son requeridos por un comercio y no tienen que estar disponibles para los demas comercios.
-
response_body: contenedor de los campos de la orden (que se encuentra tokenizada en ema) que se le retornaran al front cuando se ejecute este webhookfields: lista de campos de la orden que se retornaran (desde el endpoint de ejecución) después de ejecutar este webhookcustom_fields: lista de custom fields de la orden que se retornaran (desde el endpoint de ejecución) después de ejecutar este webhook
-
response_template: se utiliza para transformar la orden del merchant en una orden de DEUNA durante le ejecución del webhook- Tener en cuenta que cada merchant tiene una estructura diferente de ordenes
- El
response_templateimplementago templates(mas información en https://pkg.go.dev/text/template) para transformar unaorden de merchanten unaorden de DEUNA(que se encuentra tokenizada en EMA) - La transformación se realiza después de obtener la respuesta del request que ejecuta hacia el merchant.
Para definir la estructura de este template se necesita:
-
Conocer lo que responderá el webhook del merchant
-
Tener la estructura de la orden (la tokenizada en EMA) en JSON
-
Tener claro que campo de la orden (la tokenizada en EMA) se van a modificar
-
Para actualizar estos campos hacer uso de los go templates (ver https://pkg.go.dev/text/template)
-
Al final obtendremos un templase como el siguiente:
-
{ "order": { "order_id": "{{ .result.uuid }}", "custom_fields": { "business_id": "{{ .result.business_id }}" } } }- Mas ejemplos disponibles en https://github.com/DUNA-E-Commmerce/merchant-templates
-
error_response_template: se utiliza para transformar el error del merchant durante la ejecución del webhook. -
response_data: se trata de un ejemplo en JSON de lo que esperamos que merchant responda al ejecutar un request hacia la url del merchant (la cual se configura en el campo**url- Este campo siempre tiene que ser incluido con el campo
response_template - Lo anterior es por que se ocupara para validar que el
response_templateque se recibe es funcional
- Este campo siempre tiene que ser incluido con el campo
🚀 Ejecución
Se trata del momento en el cual un webhook deberá ser utilizado para notificar de un evento al sistema del merchant, la ejecución únicamente puede ser iniciada desde el api de EMA.
Ejecución del webhook a demanda (desde EMA API)
Desde EMA API se cuenta con un endopoint que dispara el manejo de la ejecución de un webhook en especifico.

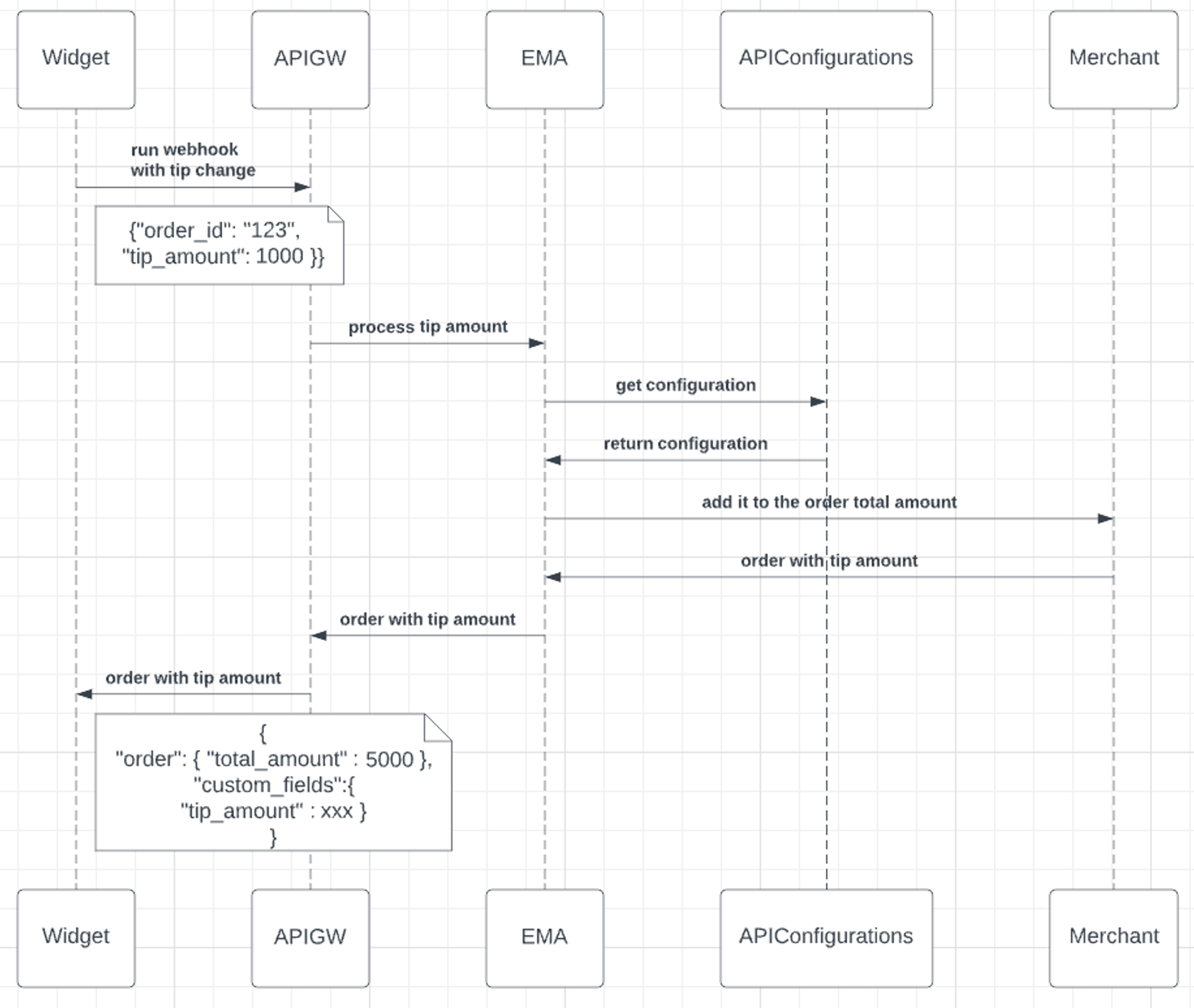
Ejecución para establecer propina
Por seguridad cuando se notifique a un merchant, la data enviada sera firmada por DEUNA, el merchant de manera opcional tendrá la capacidad de validar tal firma.
Ejemplos Prácticos
Caso 1: KFC Web
En KFC Web poder agregar un campo de propinas sin que afecte al resto de merchants, esto va un poco de personalizar la manera como se despliega el precio, actualmente se puede crear el modulo/pattern de propinas pero cada comercio tiene que ser capaz de tokenizar la orden con el cambio de propina y sumarlo al total de la orden.
Caso 2: KFC Venezuela
Poder agregar un campo para un impuesto del 3% sobre el total de la orden cuando el método de pago es CASH.
Caso 3: Wow+
Wow implementa webhooks dinámicos para ejecutar tareas de pago con puntos, donaciones y cupones.
