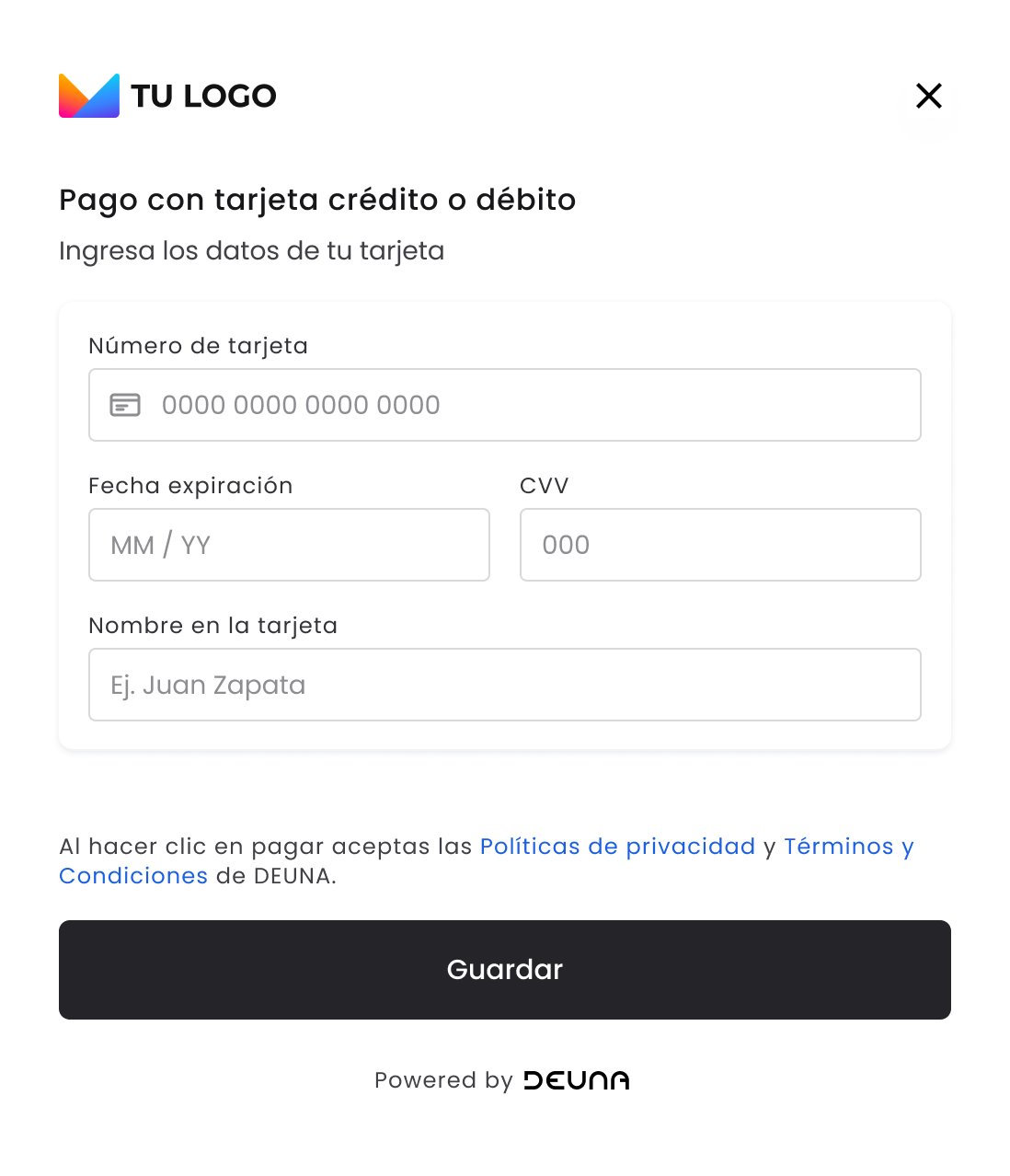
Los widgets de Payment Vault integran funcionalidades como wallets y tokenización sin procesar el pago.
El Payment Vault de DEUNA contiene distintos tipos de widgets que te permiten:
- Guardar tarjetas de crédito y débito de forma segura en el Vault.
- Realizar pagos con Click To Pay con el Click To Pay Widget.

También puedes integrar el Click To Pay widget via iFrame.

Inicializa el Widget
Antes de integrar el Payment Widget, completa los Primeros Pasos - Web.
1. Muestra el Widget
Para mostrar Vault Widget, llama a la función initElements pasando los siguientes datos:
await DeunaSDK.initElements({
orderToken: "<DEUNA order token>", // opcional: Se puede extraer informacion del usuario de la orden
userToken: ..., // opcional
styleFile: ..., // opcional
language: ..., // opcional
hidePayButton: ..., // opcional
widgetExperience: { // OPCIONAL
userExperience: {
showSavedCardFlow: true, // Opcional: muestra toggle/checkbox para guardar tarjetas
defaultCardFlow: true // Opcional: muestra toggle/checkbox para guardar la tarjeta como predeterminada
}
},
userInfo: { // Opcional
email: '[email protected]',
firstName: 'John',
lastName: 'Doe',
},
types: ...// opcional, Si no se pasa este valor por defecto se mostrará el VAULT Widget.
callbacks: {
// opcionales
onClosed: (action) => console.log("cerrado desde Payment Widget"),
onSuccess: (data) => console.log("purchaseResponse: ", data),
onInstallmentSelected: (data) => console.log("installment selected"),
onCardBinDetected: (payload) => console.log("bin detected"),
onError: (error) => console.log("error", error),
onEventDispatch: (event, payload) => {
console.log("onEventDispatch: ", { event, payload });
},
},
});Parámetros
Atributos | Descripción |
|---|---|
| El orderToken es un token único generado para la orden de pago. Este token es generado a través del API de DEUNA y debes implementar el endpoint correspondiente en tu backend para obtener esta información. Se puede extraer la información de usuario que esta disponible en
|
| El bearer token del usuario de DEUNA. Cuando este es enviado, todas las acciones dentro del widget van a hacer sobre este usuario de DEUNA. Para que este userToken sea usado y se le muestren las tarjetas guardadas al cliente, el correo asociado a ese userToken debe ser el mismo que se envía al crear la orden en |
| Información de usuario que se pasara al widget, información posible disponible a pasar son: |
| Overrides a configuraciones del merchant. Actualmente soportadas por el widget son las siguientes:
|
| El idioma del widget de pago se puede sobrescribir enviando un parámetro con un idioma soportado. Los principales idiomas disponibles son |
| Los callbacks son funciones de retorno que se encargan de escuchar y manejar los eventos del widget de pago. Estos eventos permiten gestionar acciones específicas basadas en el estado del pago. Los principales callbacks incluyen: |
| UUID proporcionado por DEUNA. Esto aplica si quieres configurar un archivo |
| Una lista métodos de pago permitidos. Este parámetro determina qué tipo de widget se debe renderizar. |
| Por defecto, los widgets de DEUNA se despliegan en un modal. Ejemplos: #my-container , .my-container |
| Una instancia con un listado de los tipos de widgets que debe renderizar la función initElements. Los valores permitidos son: vault y click_to_pay . Ejemplo: ue te permiten:
Si no se pasa este parámetro por defecto se mostrará el Vault Widget de DEUNA para guardar tarjetas de crédito y débito.** |
| Este parámetro permite especificar el idioma en el que se mostrará la interfaz del widget. Debe proporcionarse como un código de idioma válido (por ejemplo, "es" para español, "en" para inglés, "pt" para portugués). Comportamiento:
|
| Utiliza este parámetro para configurar el comportamiento del widget. |
| Si se establece en |
Parámetro behavior (Opcional)
behavior (Opcional)El método initElements acepta el parámetro behavior que permite personalizar el comportamiento del widget de pago, incluyendo:
- Habilitar pagos con múltiples tarjetas.
- Entre otras opciones de configuración.
Nota: Estas configuraciones aplican a todos los métodos de pago habilitados en el widget.
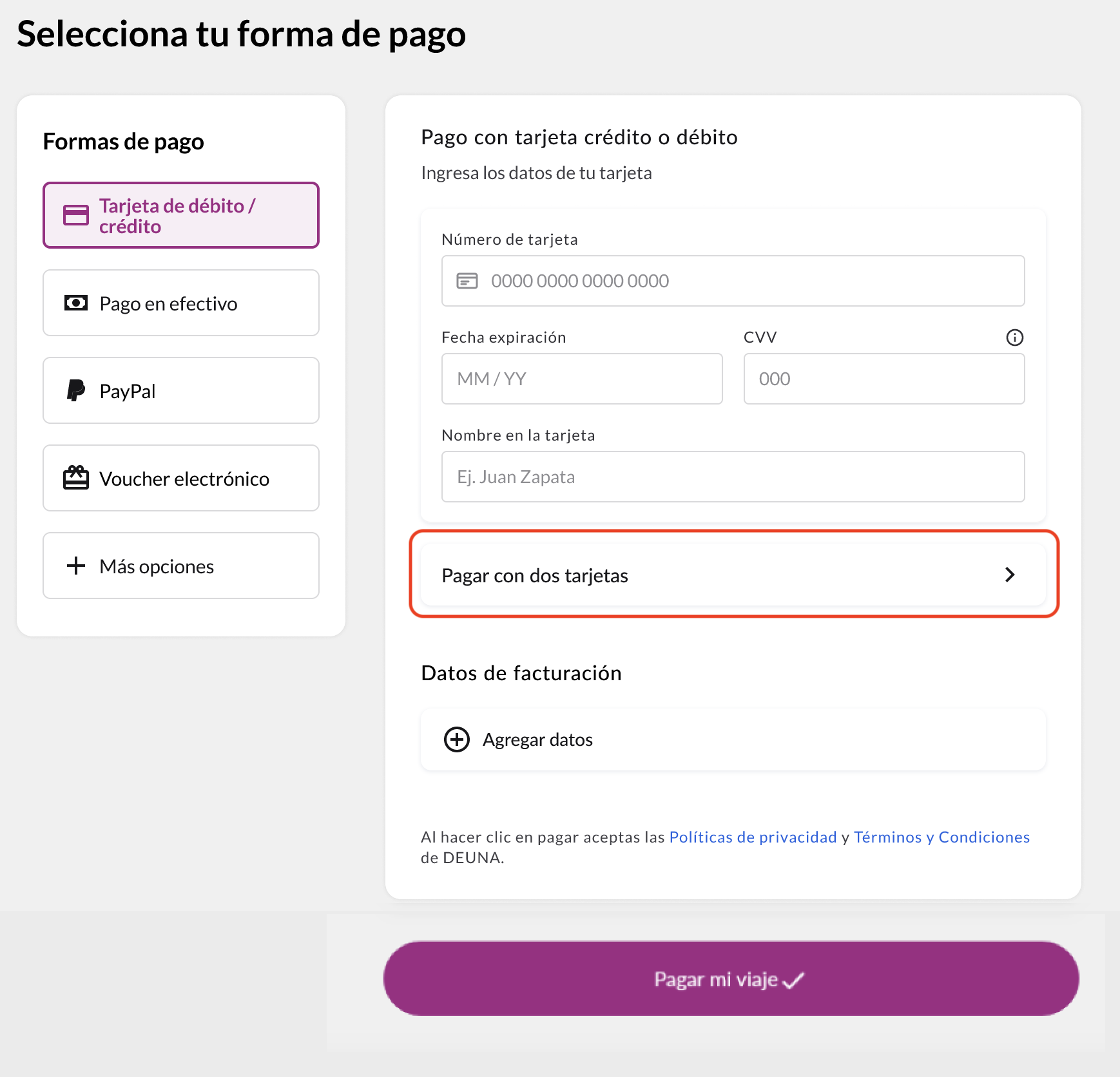
Pago Dividido en Múltiples Tarjetas (Split Payments)
La función Split Payments permite a los clientes dividir el pago de una compra entre múltiples tarjetas de crédito/débito.
Requerimientos Previos
- La opción debe estar habilitada en la configuración del comercio.
- Actualmente solo se admite división entre 2 tarjetas como máximo.

DeunaSDK.initElements({
orderToken: "order_token",
...
behavior:{
paymentMethods:{
creditCard: {
splitPayments: {
// Número máximo de tarjetas permitidas
maxCards: 2
}
}
}
}
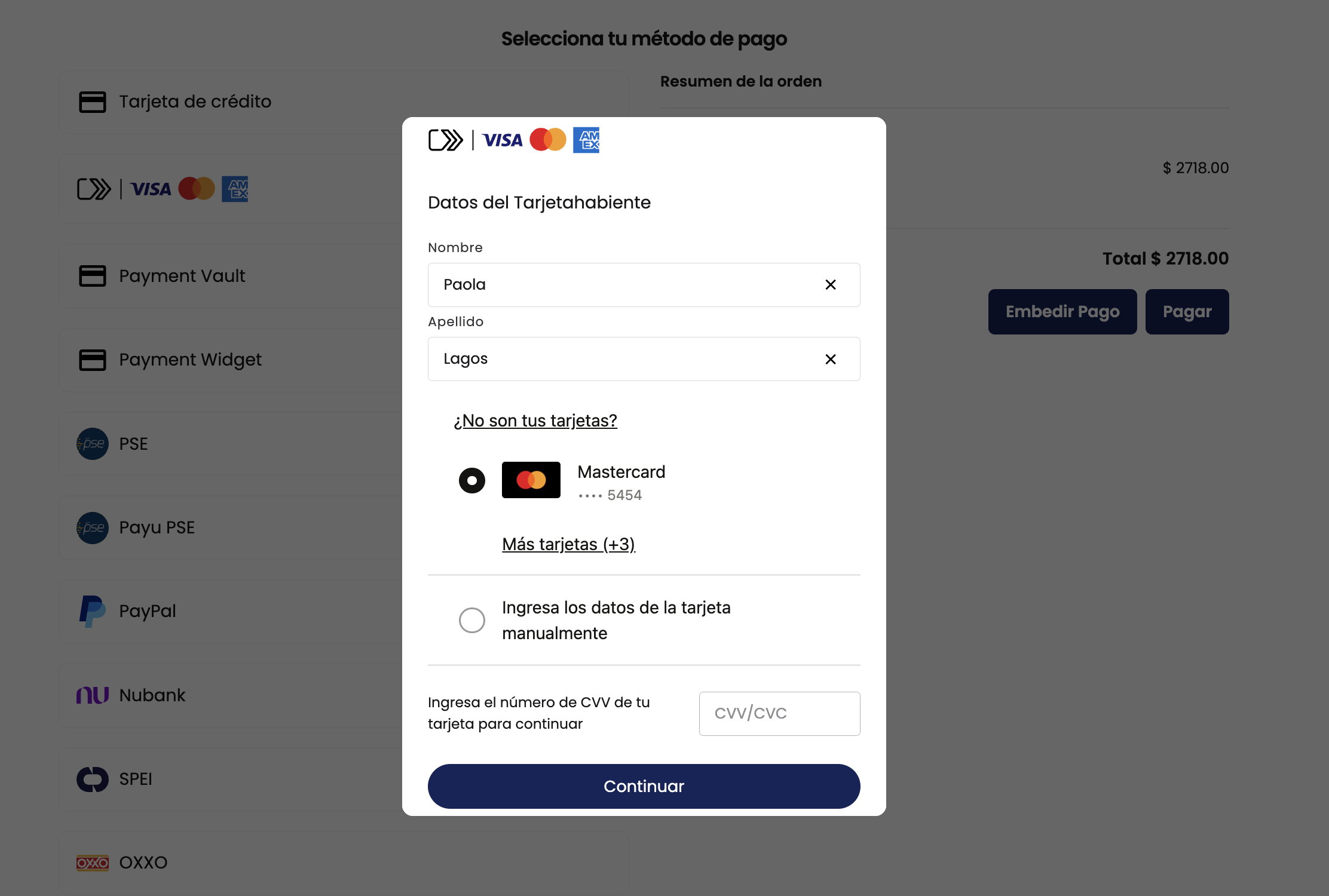
});Click To Pay Widget
Usando el parámetro types de la función initElements puedes realizar un pago con Click To Pay. El siguiente fragmento de código muestra como mostrar el Click To Pay Widget:
await DeunaSDK.initElements({
orderToken: "<DEUNA order token>", // opcional: Se puede extraer informacion del usuario de la orden
userInfo: { // Opcional
email: '[email protected]',
firstName: 'John',
lastName: 'Doe',
},
types: [{ name: "click_to_pay" }],
callbacks: {
// opcionales
onClosed: (action) => console.log("cerrado desde Click to Pay"),
onSuccess: (data) => console.log("purchaseResponse: ", data),
onInstallmentSelected: (data) => console.log("installment selected"),
onCardBinDetected: (payload) => console.log("bin detected"),
onError: (error) => console.log("error", error),
onEventDispatch: (event, payload) => {
console.log("onEventDispatch: ", { event, payload });
},
},
});2. Escucha eventos de Vault Widget
Cuando el guardado de una tarjeta se realiza exitosamente o falla, esto lo puedes realizar escuchando los eventos de Vault Widget mediante los callbacks.
Los callbacks pasados a la función initElements te permite escuchar los eventos del widget. Define los callbacks respectivos para actualizar la interfaz de tu app.
Callbacks
Callback | Cuándo se dispara |
|---|---|
| Se ejecuta cuando se guardó una tarjeta exitosamente. Este callback contiene un parámetro de tipo JSON con la información de la orden. |
| Se ejecuta cuando ocurre un error al guardar la tarjeta. Este callback contiene un parámetro tipo JSON el cual identifica el tipo de error producido. |
| Se ejecuta cuando se cierra el widget de pago. Este callback contiene un parámetro de tipo string cuyos valores pueden ser uno de los siguientes:
|
| Se ejecuta cuando el widget de pago detecta el BIN de una tarjeta de crédito o débito ingresada o cuando el usuario borra el número de la tarjeta ingresada. Este callback contiene un parámetro de tipo JSON con la información del bin y la marca de la tarjeta ingresada. El parámetro de tipo JSON será nulo cuando el usuario elimina el texto ingresado en el campo del número de tarjeta. |
| Si la orden se puede diferir, este callback se ejecutará cuando el usuario seleccione los meses a diferir. Este callback contiene un parámetro de tipo JSON con la información de los meses a diferir seleccionados por el usuario. NOTA: El parámetro de tipo JSON será nulo cuando el usuario selecciona pago corriente (Sin cuotas). |
| Se ejecuta en todas los eventos que pueda producir el widget. |
Ejemplo
await DeunaSDK.initElements({
orderToken: "<DEUNA order token>",
userToken: "...",
callbacks: {
onSuccess: ...,
onCardBinDetected: async (cardBinMetadata) => {
if (cardBinMetadata) {
// ...
}
},
onError: (error) => console.log("error", error),
onEventDispatch: (event, payload) => {
console.log("onEventDispatch: ", { event, payload });
}
},
});3. Cierra el Widget
Por defecto, Vault Widget solo se cierra cuando el usuario presiona el botón de cerrar del widget.
Para cerrar el modal cuando un pago es exitoso o cuando ocurre un error, debes llamar a la función close.
await DeunaSDK.close();El siguiente código de ejemplo muestra cómo cerrar el widget cuando el guardado de una tarjeta es exitoso.
await DeunaSDK.initElements({
orderToken: "<DEUNA order token>", // Obligatorio: Token de la orden para inicializar el widget
callbacks: {
// opcionales
onSuccess: async (data) => {
await DeunaSDK.close(); // Cierra el widget de pago
console.log("purchaseResponse: ", data);
},
},
});4. Personaliza la apariencia del Widget
Utiliza la función setCustomStyle para personalizar la apariencia del Widget.
await DeunaSDK.setCustomStyle({...});
Para más información, ve a Personalización de estilos.
Ejemplo
await DeunaSDK.initElements({
orderToken: "<DEUNA order token>", // Obligatorio: Token de la orden para inicializar el widget
callbacks: {
onSuccess: ...,
onCardBinDetected: async (cardBinMetadata) => {
await DeunaSDK.setCustomStyle({
theme: {
colors: {
primaryTextColor: "#023047",
backgroundSecondary: "#8ECAE6",
backgroundPrimary: "#F2F2F2",
buttonPrimaryFill: "#FFB703",
buttonPrimaryHover: "#FFB703",
buttonPrimaryText: "#000000",
buttonPrimaryActive: "#FFB703",
},
},
HeaderPattern: {
overrides: {
Logo: {
props: {
url: "https://images-staging.getduna.com/ema/fc78ef09-ffc7-4d04-aec3-4c2a2023b336/test2.png",
},
},
},
},
});
},
},
});Personalización del Botón "Pagar"
Usa tu propio botón dentro del Widget.
El SDK de DEUNA permite ocultar el botón nativo “Guardar incluido en el Payment Vault y reemplazarlo por un botón personalizado integrado en la interfaz del comercio.
Esta funcionalidad es ideal para:
- Mantener una experiencia de usuario consistente con el diseño del comercio.
- Integrar el guardado de tarjetas dentro de flujos propios o pasos personalizados.
- Tener un mayor control sobre el momento exacto en que se dispara la acción de guardar el método de pago.
1. Ocultar el botón nativo
Al inicializar el widget, activa el parámetro hidePayButton:.
- Si
hidePayButtones igual afalseo no se define, el widget muestra su botón estándar. - Si
hidePayButtones igual atrue, el widget esconde el boton.
await DeunaSDK.initElements({
orderToken: "order_ABC123",
hidePayButton: true, // ← Oculta el botón nativo (default: false),
...
});
Esta configuración no puede cambiarse dinámicamente después de inicializar el widget.
2. Botón personalizado
Valida datos y ejecutar el pago.
Cuando se utiliza DeunaSDK.initElements(...), el usuario puede emplear los siguientes métodos para validar y ejecutar el guardado de tarjeta.
| Método | Descripción | Respuesta |
|---|---|---|
DeunaSDK.isValid() | Valida si la información de la tarjeta ingresada es correcta y si puede ser guardada. | true si la información es válida, false en caso contrario. |
DeunaSDK.submit() | Ejecuta el proceso de guardado de tarjeta, equivalente a presionar el botón de guardar. | { status: "success", message: "Tarjeta guardada exitosamente" } o { status: "error", message: "The submit flow is not available" } |
Consideraciones
Se recomienda usarisValid()antes de llamar asubmit()para evitar errores en el proceso de guardado
isValid()ysubmit()pueden usarse en cualquier momento, sin depender de manualSubmit.- Si
hidePayButtonestrue, el botón de guardar tarjeta no se mostrará y el guardado deberá ser gestionado consubmit(). - Si el flujo de guardado aún no está disponible,
submit()siempre devolverá un error con el mensaje "The submit flow is not available". - Las respuestas de estos dos métodos
isValidysubmitdevuelven una promesa. - El uso de
isValid()permite al comercio mantener su botón de pagar en estado disabled hasta que todos los campos estén llenos y válidos. Esto habilita una lógica de control propia para decidir cuándo activar el botón de pagar, que es el que posteriormente debe llamar asubmit().