Esta página provee una guía comprensiva para inizializar el SDK iOS de DEUNA en tu aplicación.
El SDK de DEUNA es compatible con proyectos que usan UIKit o Swift UI.
Versión Estable: 2.9.8
Requerimientos
Revisa los requerimientos para utilizar el SDK.
Para utilizar el SDK de iOS de DEUNA, debes cumplir con los siguientes requisitos:
- Conocimientos de desarrollo iOS con Swift o Objective-C.
- Una cuenta activa en DEUNA.
- Credenciales válidas de DEUNA.
- Configuración mínima requerida para tu proyecto iOS:
- Soporte para Swift 5.8 .
- Xcode versión 16.0+.
Si tienes alguna demora en obtener tus credenciales, comunicate con [email protected].
1. Instala el SDK
Instala el SDK en tu proyecto iOS.
Hay dos formas de instalar el iOS SDK:
- Con Swift Package Manager (recomendado)
- Con Cocoapods
Recuerda seguir prácticas de seguridad y privacidad al manejar información financiera de los usuarios.
Instalar con Swift Package Manager
Usa Swift Package Manaer e instala el SDK.

Instalar con Cocoapods
Instala el SDK de DEUNA con Cocoapods si tu proyecto iOS no soporta Swift Package Manage.
- Escibe módulos nativos para React Native o Platform Channels para Flutter.
- En tu archivo
Podfile, agrega la dependenciaDeunaSDK.
Ejemplo
# Specify the minimum iOS deployment target
platform :ios, '12.0'
target 'DeunaSdkDemo' do
use_frameworks! # Enable dynamic frameworks
pod 'DeunaSDK', '~> 2.9.8' # Add DeunaSDK dependency
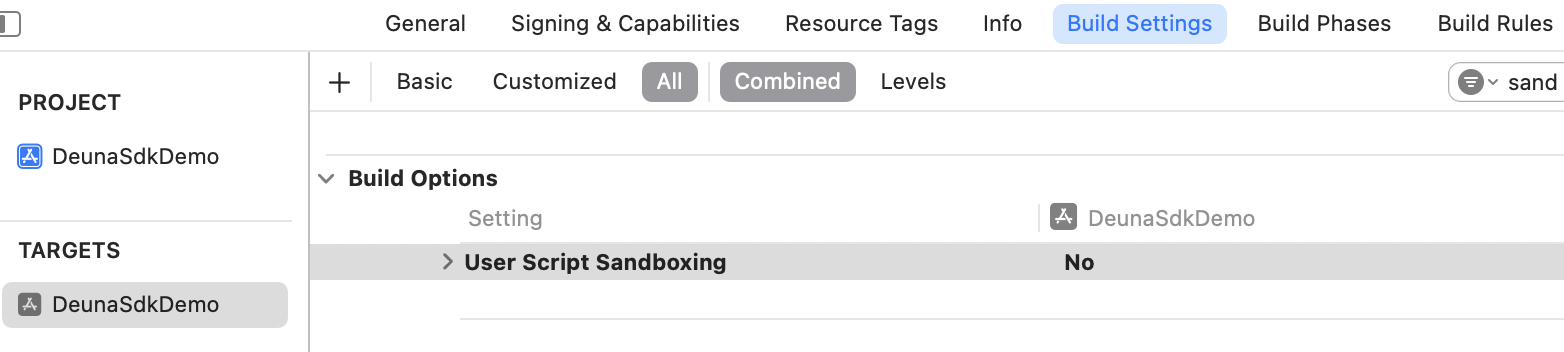
end- Desactiva ENABLE_USER_SCRIPT_SANDBOXING en Xcode.
- Ve a Build Settings y busca User Script Sandboxing.
- Configura el valor de User Script Sandboxing a No.

2. Agrega el SDK
Agrega el SDK a tu proyecto:
- Entra a Xcode.
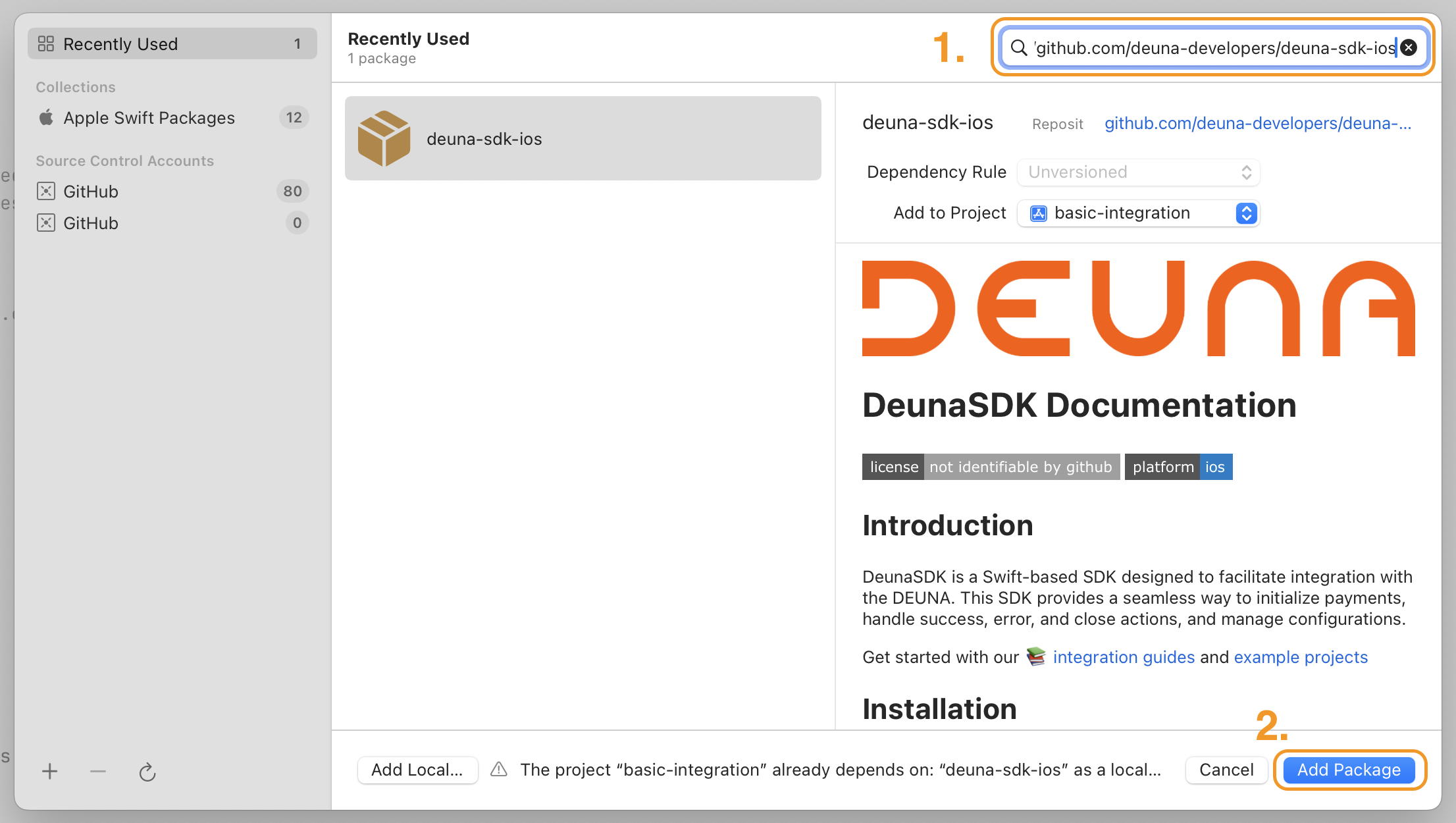
- Ve a File y elige Add Package Dependencies.
- En la ventana modal, ingresa la la URL del repositorio y agrega el paquete a tu proyecto.
https://github.com/deuna-developers/deuna-sdk-ios
Ya tienes agregado el SDK de DEUNA a tu proyecto.
Te recomendamos probar las funciones del SDK en un entorno de desarrollo para validar su correcto funcionamiento antes de lanzar tu aplicación.
3. Inicializa el SDK
Para usar el SDK, tienes dos opciones:
- Inizializa el SDK.
- Crea una instancia de la clase
DeunaSDK.
import DeunaSDKInicialización
// Inicializa el SDK mediante la creación de un singleton
DeunaSDK.initialize(
environment: .sandbox, // Ambiente de pruebas (.sandbox) o producción (.production)
publicApiKey: "YOUR_PUBLIC_API_KEY" // Llave pública proporcionada por DEUNA
)
// Ahora puedes usar el SDK mediante el uso de una instancia compartida de la clase DeunaSDK
DeunaSDK.sharedCreación de una instancia
let deunaSDK = DeunaSDK(
environment: .sandbox, // Ambiente de pruebas (.sandbox) o producción (.production)
publicApiKey: "YOUR_PUBLIC_API_KEY" // Llave pública proporcionada por DEUNA
)
// Uso del SDK
deunaSDK.initPaymentWidget(...)
DeunaSDK.initialize(
environment: .sandbox, // Ambiente de pruebas (.sandbox) o producción (.production)
publicApiKey: "YOUR_PUBLIC_API_KEY", // Llave pública proporcionada por DEUNA
useMainThread: true // Requerido para Expo apps
)let deunaSDK = DeunaSDK(
environment: .sandbox, // Ambiente de pruebas (.sandbox) o producción (.production)
publicApiKey: "YOUR_PUBLIC_API_KEY", // Llave pública proporcionada por DEUNA
useMainThread: true // Requerido para Expo apps
)4. Elige el componente de integración
Actualmente, los SDK móviles permiten usar los siguientes componentes:
El iOS SDK usa elViewControllerpadre (topViewController o rootViewController) de tu app para mostrar un modal con el widget respectivo de DEUNA.