Pago con referencia unifica múltiples métodos de pago con referencia bajo una sola experiencia para el usuario final.
Este método consolida todas en un flujo único y permite que el comprador elija un método de pago desde el mismo widget.
Esta integración está diseñada para comercios que desean ofrecer pagos diferidos (offline) sin la complejidad de múltiples integraciones técnicas.
Requerimientos
Para usar pagos con referencia necesitas:
- Una Conexión activa de tipo reference.
- El Payment Widget ya inicializado.
1. Crea una orden de pago con referencia
Crea una orden de pago con referencia:
- Crea una orden con la API DEUNA.
- Incluye el atributo
include_payment_optionsen la orden del request. - Define la lista de objetos dentro de
include_payment_options.payment_method: Establece el valor a"reference"para ofrecer la opción de pago con referencia.processors: Define una lista con los procesadores de pago con referencia para la orden.
Para más informacion obre la estructura de la petición de orden, ve a Crear orden.
Ejemplo
{
"order": {
// ... otros atributos de la orden (por ejemplo, `amount`, `currency`) ...
"include_payment_options": [
{
"payment_method": "reference",
"processors": [
"baz_reference",
"oxxo_reference",
"safetypay_express"
]
}
]
// ... otros atributos de la orden ...
}
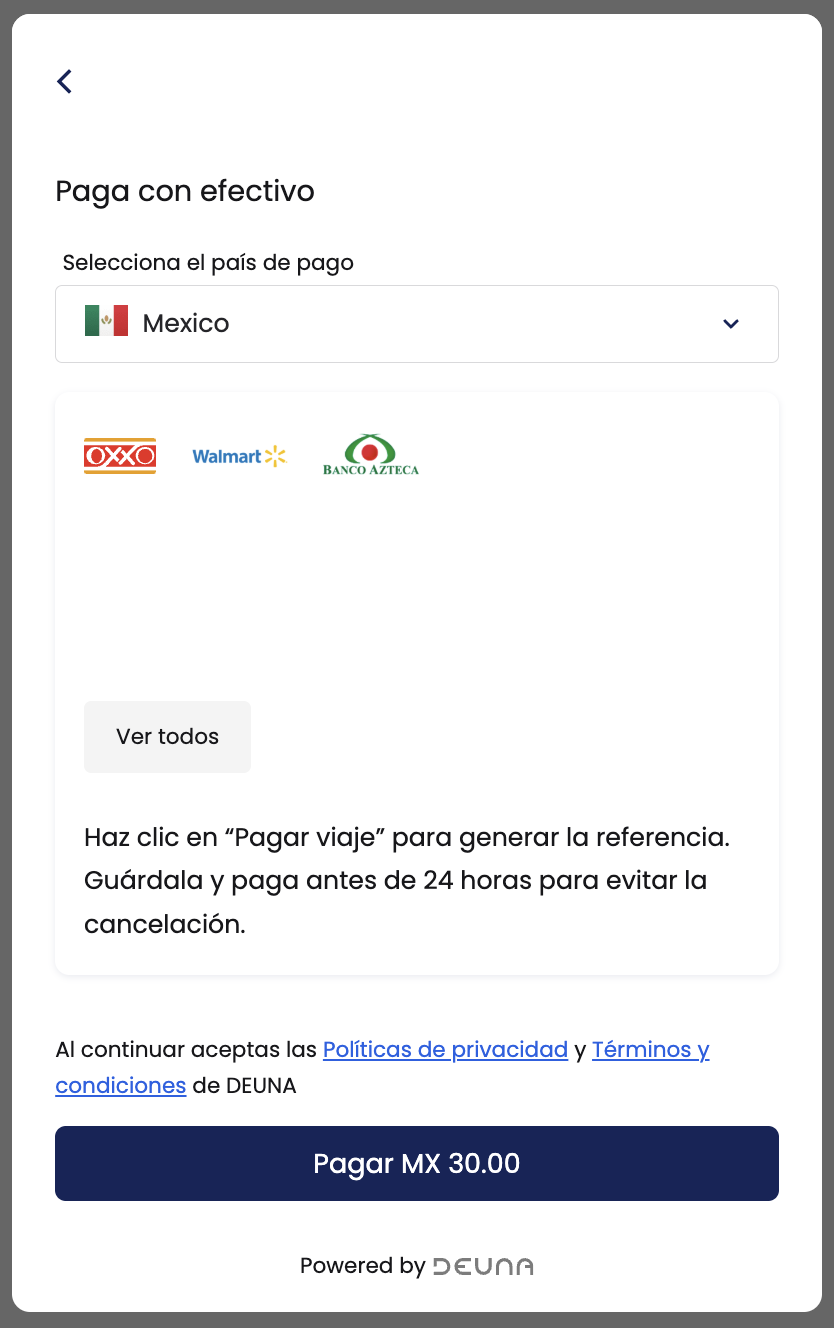
}2. Muestra el Payment Widget
Con la orden creada, muestra el Payment Widget en tu aplicativo:
Usa la función DeunaSDK.initPaymentWidget(...) proporcionada por el SDK.

await DeunaSDK.initPaymentWidget({
orderToken: "YOUR_ORDER_TOKEN",
callbacks: {...},
...
});deunaSDK.initPaymentWidget(
orderToken: "<DEUNA order token>",
callbacks: PaymentWidgetCallbacks(
onSuccess: { order in
self.deunaSDK.close()
},
onError: { type in
// Manejo de errores
},
onClosed: { action in
// Widget cerrado
},
),
)deunaSDK.initPaymentWidget(
orderToke = "<DEUNA order token>",
callbacks = PaymentWidgetCallbacks().apply {
onSucces = { order ->
deunaSDK.close()
},
onError = { type ->
// Manejo de errores
},
onClosed = { action ->
// Widget cerrado
},
},
)deunaSDK.initPaymentWidget({
orderToken: "YOUR_ORDER_TOKEN",
callbacks: {...},
...
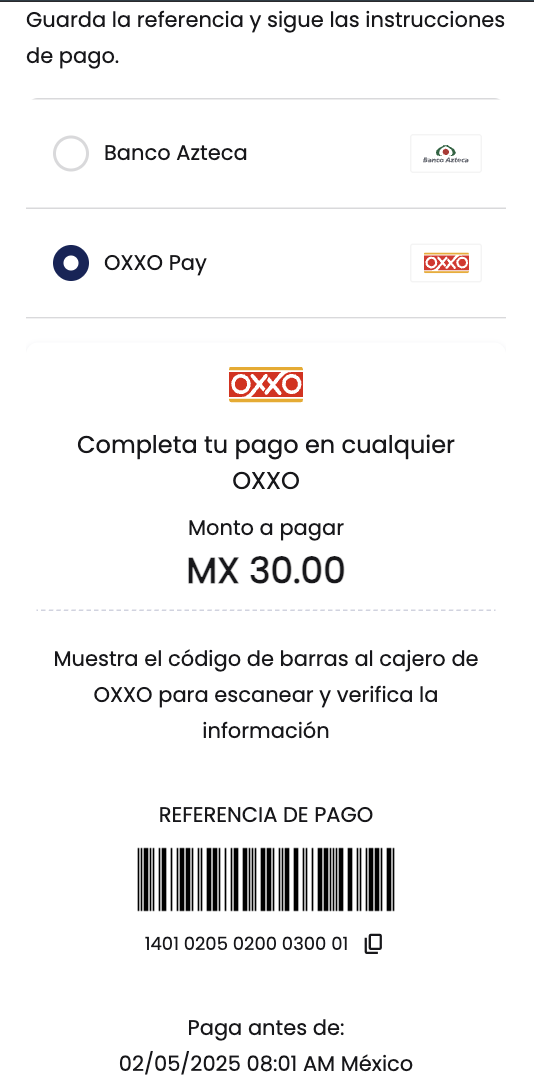
});3. Visualiza y descarga del comprobante de pago
Cuando un usuario envia una solicitud de pago con referencia:
- El usuario presiona el botón Pagar.
- El Widget invoca la función
submitpara enviar la solicitud de pago. - El estado de la orden en DEUNA cambia a
pending. - El estado del pago asociado se actualiza a
processing. - Usa la función
DeunaSDK.initVoucherWidgetproporcionada por el SDK. - La funcion permite al usuario visualizar y descargar el comprobante de pago con referencia.
La funciónDeunaSDK.initVoucherWidgetrequiere elorder_tokencorrespondiente al pago en estadoprocessing.
Ten en cuenta las siguientes consideraciones al crear pagos con referencia
-
Variabilidad de la información del comprobante. La estructura y la información contenida en el comprobante de pago pueden variar significativamente dependiendo del procesador de referencia que el cliente seleccione.
-
Manejo de múltiples comprobantes. En ciertos escenarios, puede haber más de un comprobante asociado a una orden de pago con referencia. Si esto ocurre, la interfaz del
VoucherWidgetdebe permitir al usuario seleccionar, visualizar, y descargar el comprobante que necesite. -
Alternativas en caso de no disponibilidad del comprobante: Si los comprobantes de pago no están disponibles, tu aplicación debe estar preparada para ofrecer alternativas al usuario. Esto puede incluir mostrar un mensaje informativo, ofrecer la posibilidad de reintentar el pago, o proporcionar otros métodos de contacto y soporte para resolver la situación.
Si el comprobante de pago no se muestra, verifica que la orden y el pago cumplan con las condiciones establecidas.

await DeunaSDK.initVoucherWidget({
orderToken: "YOUR_ORDER_TOKEN",
callbacks: {...},
...
});deunaSDK.initVoucherWidget({
orderToken: "YOUR_ORDER_TOKEN",
callbacks: PaymentWidgetCallbacks(...)
...
});deunaSDK.initVoucherWidget(
orderToke = "<DEUNA order token>",
callbacks = PaymentWidgetCallbacks().apply {
},
)deunaSDK.initVoucherWidget({
orderToken: "YOUR_ORDER_TOKEN",
callbacks: {
onDownloadFile: (file) => {
const { type, data } = file;
console.log("👀 onDownloadFile", type, data);
const mapper = {
[DownloadType.URL]: () => {
// TODO: Implement download from url
},
[DownloadType.BASE64]: () => {
// TODO: Implement download from image base64
},
};
mapper[type]();
},
},
});