Ajusta la altura del contenedor de tu Widget

Ajusta la altura
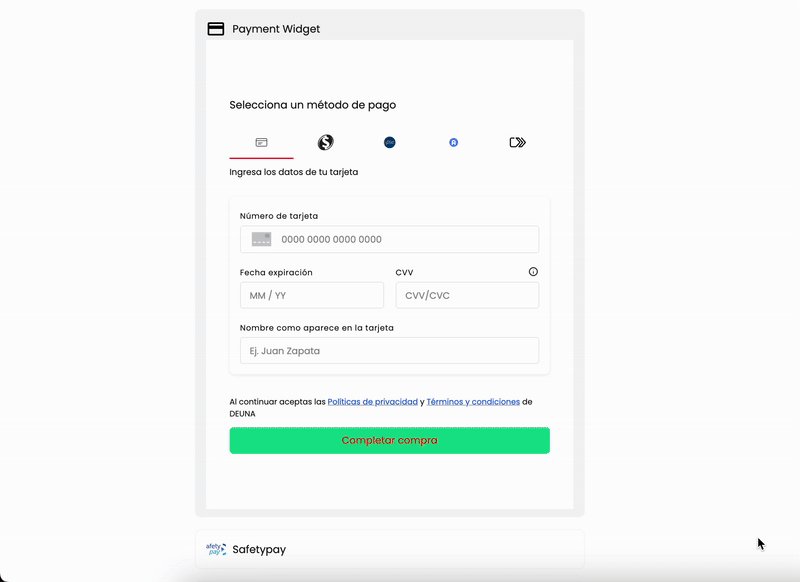
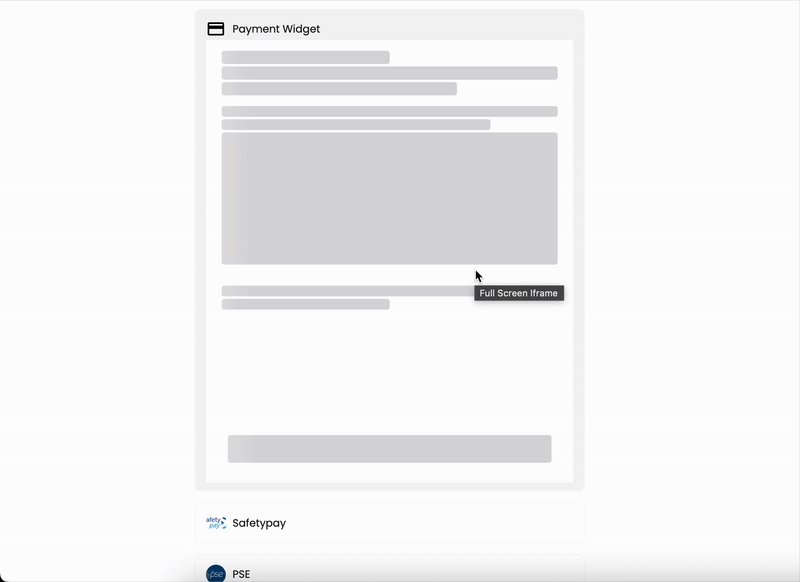
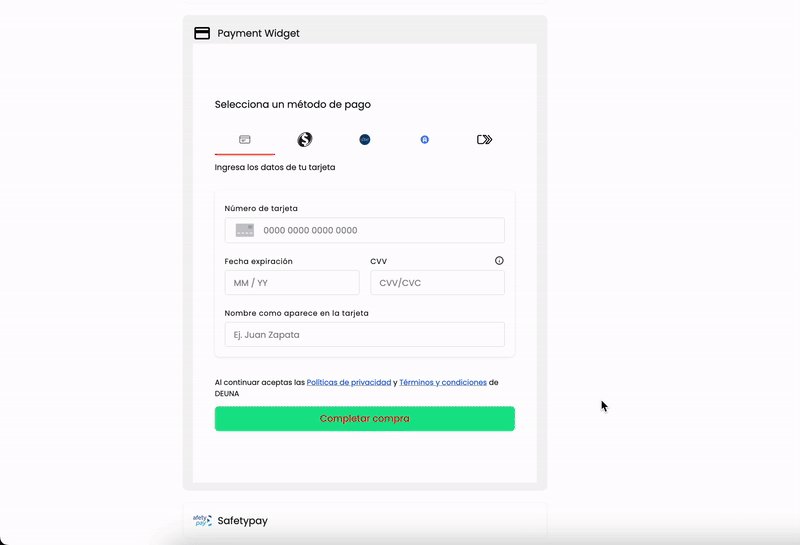
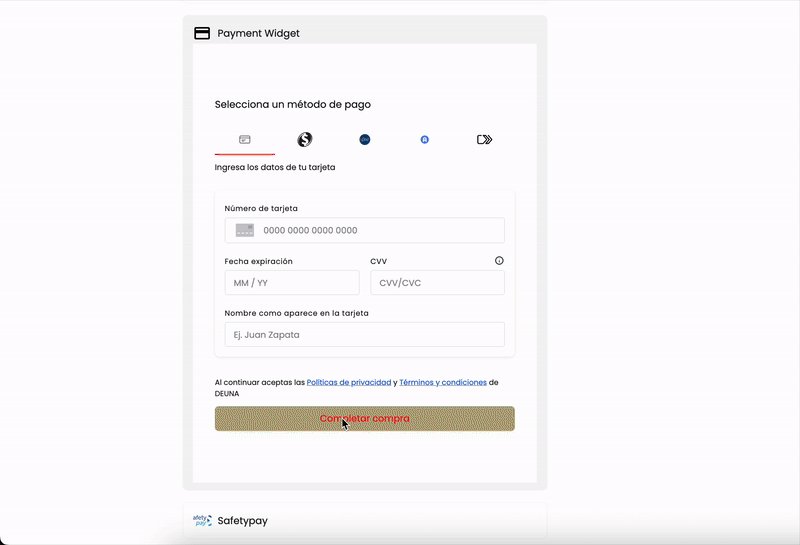
El widget se renderiza en un iframe que hereda las dimensiones del parametro target en HTML.
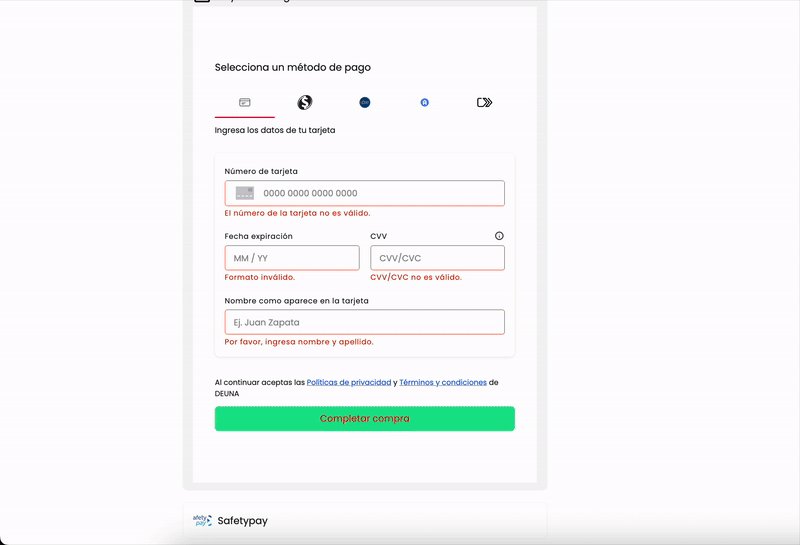
Evita scrolls indeseados dentro del iframe ajustando la altura del contenedor.
Usa el callback onResize de la siguiente forma:
- El callback escucha los cambios de altura de contenido del Widget.
- Al detectar caambios, la altura se redimensiona dinámicamente.
- La altura del elemento HTML coincide dinámicamente con el Widget.
Ejemplo
Ejemplo para implementar el callback onResize y ajustar la altura de tu contenedor:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script crossorigin src="https://cdn.deuna.io/web-sdk/v1.2/index.js"></script>
</head>
<body>
<h1>Iframe con altura dinámica</h1>
<div id="container"></div>
<script>
async function initialize() {
await DeunaSDK.initialize({
publicApiKey: "YOUR_PUBLIC_API_KEY",
env: "sandbox",
});
await DeunaSDK.initPaymentWidget({
// ... otras configuraciones
target: "#container",
// ... otras configuraciones
callbacks: {
onResize: (dimentions) => {
// Se redimensiona la altura del contenedor
const container = document.getElementById("container");
container.style.height = `${dimentions.height}px`;
},
},
});
}
initialize();
</script>
</body>
</html>
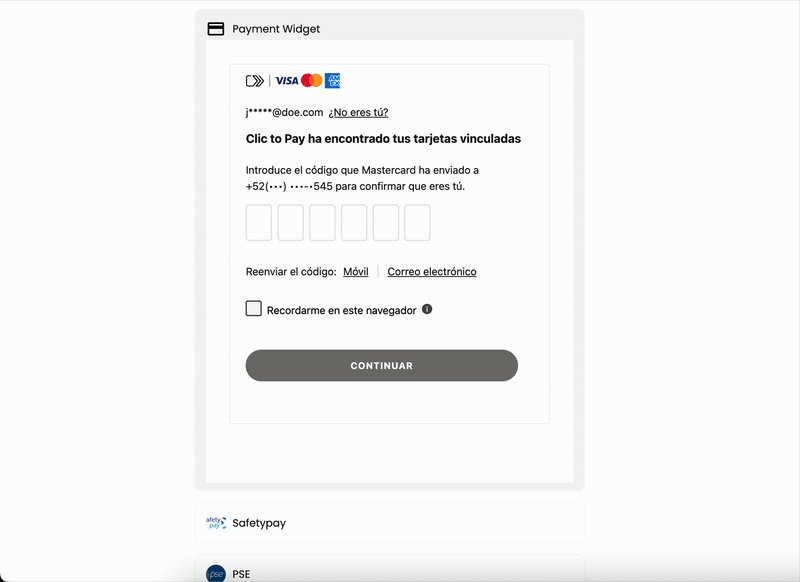
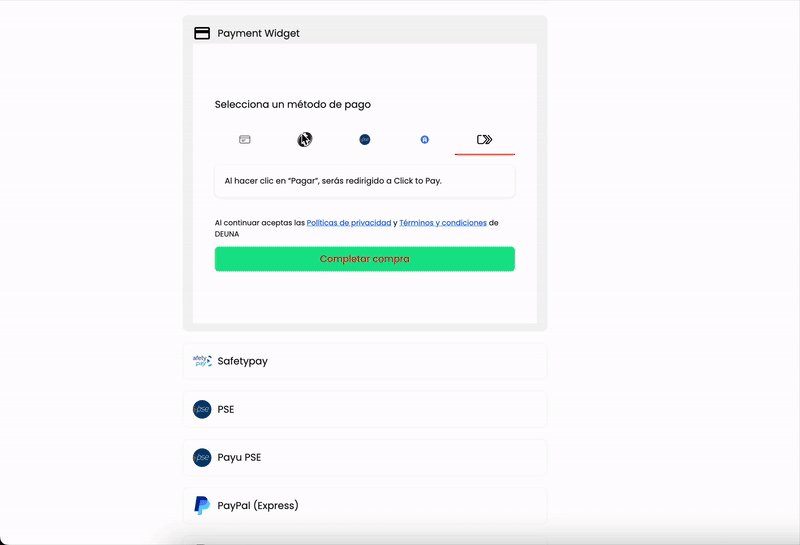
En Click to Pay, la altura fija del contenedor es 650px.