El Next Action Widget es un facilitador de flujos post-pago 3DS y de Metodos de pago.
El Next Action Widget actúa como un orquestador inteligente que:
- Toma el control del flujo después de que un pago ha sido iniciado exitosamente a través de la Purchase API DEUNA.
- Manejando automáticamente las "siguientes acciones" requeridas de forma segura y eficiente.
Casos de uso
Caso de uso | Escenario | Función de Next Action |
|---|---|---|
Autenticación 3DS | Un cliente intenta pagar con una tarjeta de crédito o débito que requiere autenticación 3DS. Después de la llamada a la API de Purchase de DEUNA, se determina que es necesario un desafío 3DS. | Next Action se encarga de:
|
Métodos de Pago Alternativos (APMs) | Un cliente elige un APM que, por su naturaleza, requiere una redirección a una página externa para completar el proceso. Esto puede incluir el ingreso de credenciales o la aprobación en una billetera digital. La API de Purchase de DEUNA indica la necesidad de esta redirección. | Cuando la API de Purchase de DEUNA indica la necesidad de una redirección a un APM, el Next Action Widget toma la URL de redirección proporcionada y gestiona el proceso completo:
|
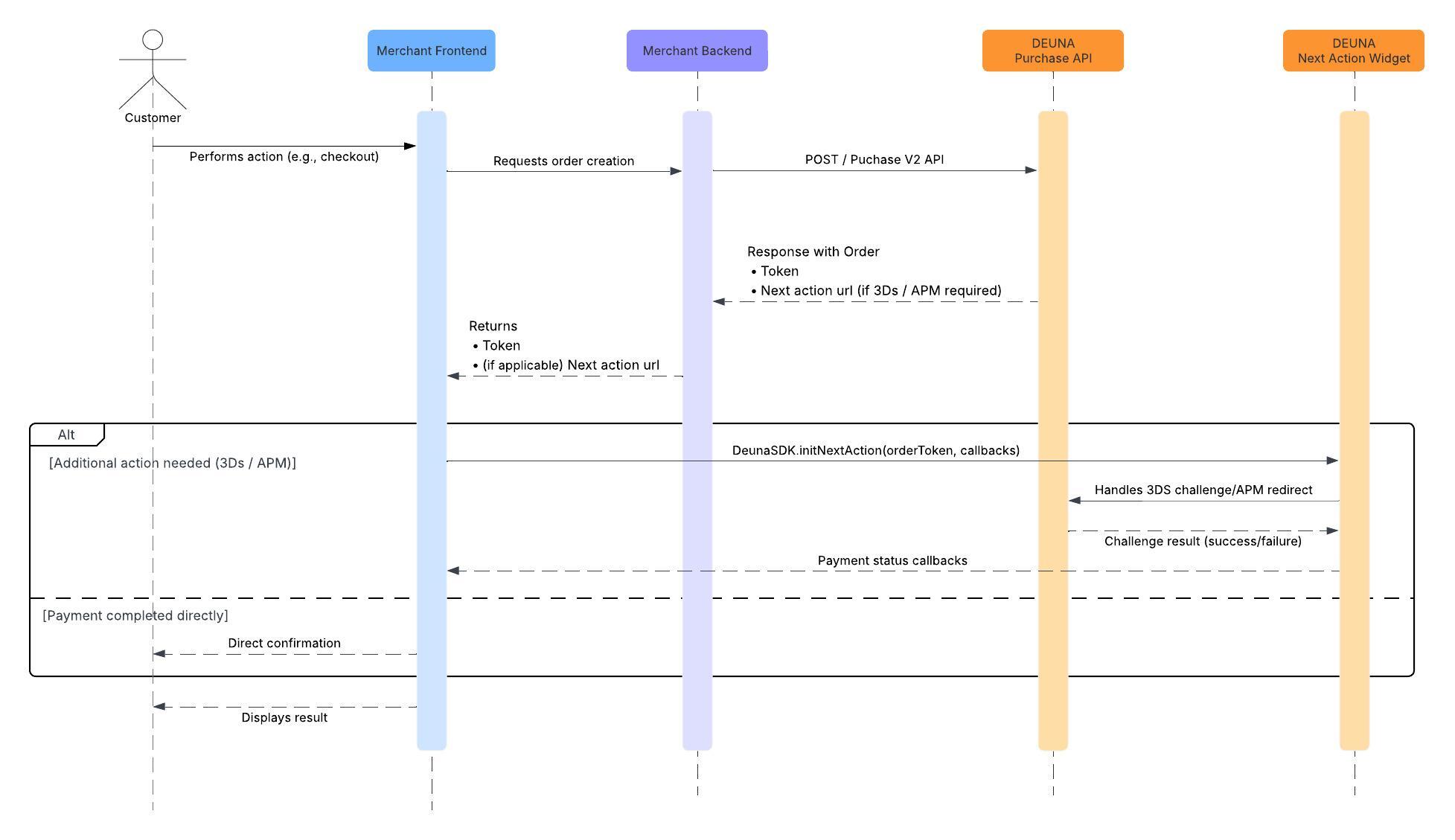
Diagrama de secuencia

Experiencias Visuales
El Next Action Widget se integra de manera flexible con tu flujo de pago, independientemente de si utilizas los widgets de pago de DEUNA o construyes tu propia interfaz de usuario.
Cuando utilizas los widgets de pago de DEUNA el Next Action se integra de forma transparente.
Si prefieres construir tu propio formulario de pago o experiencia de selección de APM, el Next Action Widget sigue la orquestacion de los flujos posteriores.
Un flujo sucede de la siguiente forma:
- Un usuario interactúa con tu UX-UI.
- Tu backend envía la solicitud a la API de Purchase de DEUNA.
- Next Action se activa si se requiere una acción adicional.
Requerimientos
Para usar pagos con referencia necesitas:
- Una Conexión activa que soporte 3DS.
- El Payment Widget ya inicializado.
Inicializa el Widget
Antes de integrar el Payment Widget, completa los Primeros Pasos - Web.
1. Muestra el Widget
Con la Orden creada, muestra el Payment Widget en tu aplicativo:
- Usa la función
initNextActionpara invocar el Next Action Widget. - Llama la función del objeto global
DeunaSDK. - Pasando el
orderTokenrecibido desde tu backend. - Configura los
callbacksnecesarios para manejar los resultados..
await DeunaSDK.initNextAction({
orderToken: "<DEUNA order token>", // requerido
language: ..., // opcional
callbacks: {
// opcionales
onClosed: (action) => console.log("cerrado desde Payment Widget"),
onSuccess: (data) => console.log("purchaseResponse: ", data),
onError: (error) => console.log("error", error),
onEventDispatch: (event, payload) => {
console.log("onEventDispatch: ", { event, payload });
},
},
});deunaSDK.initNextAction(
orderToken: "<DEUNA order token>",
callbacks: NextActionCallbacks(
onSuccess: { order in
self.deunaSDK.close() // Cierra el widget de pago
},
onError: { type in
// Manejo de errores
},
onClosed: { action in
// Widget cerrado
}
),
)let deunaSDK: DeunaSDK = ....
deunaSDK.initNextAction(
context = YOUR_ACTIVITY_CONTEXT,
orderToken = "<DEUNA order token>",
callbacks = NextActionCallbacks().apply {
onSuccess = { data ->
deunaSDK.close() // Cierra el DialogFragment del widget de pago
// Tu código adicional
}
onError = { error ->
// Manejo de errores
}
onClosed = { action ->
// Widget cerrado
}
},
)import { DeunaSDK, DeunaWidget } from "@deuna/react-native-sdk";
const deunaSDK = DeunaSDK.initialize({
publicApiKey: "YOUR_PUBLIC_API_KEY",
environment: "sandbox",
});
const YourScreen = () => {
const onShowPaymentWidget = () => {
deunaSDK.initNextAction({
orderToken: "<DEUNA order token>", // requerido
callbacks: {
// opcionales
onClosed: (action) => console.log("cerrado desde Payment Widget"),
onSuccess: (data) => console.log("purchaseResponse: ", data),
onError: (error) => console.log("error", error),
onEventDispatch: (event, payload) => {
console.log("onEventDispatch: ", { event, payload });
},
},
});
};
return (
<View>
<DeunaWidget instance={deunaSDK} />
<Button
onPress={onShowPaymentWidget}
title="Show Next Action Widget"
></Button>
</View>
);
};
Parámetros
Atributos | Descripción |
|---|---|
| El orderToken es un token único generado para la orden de pago. Este token es generado a través del API de DEUNA y debes implementar el endpoint correspondiente en tu backend para obtener esta información. |
| El idioma del widget de pago se puede sobrescribir enviando un parámetro con un idioma soportado. Los principales idiomas disponibles son |
| Los callbacks son funciones de retorno que se encargan de escuchar y manejar los eventos del widget de pago. Estos eventos permiten gestionar acciones específicas basadas en el estado del pago. Los principales callbacks incluyen: |
| Por defecto, los widgets de DEUNA se despliegan en un modal. Ejemplos: #my-container , .my-container |
| Este parámetro especifica el idioma de interfaz del widget. Debe proporcionarse como un código de idioma válido ("es" para español, "en" para inglés, "pt" para portugués). Comportamiento:
|
2. Escucha eventos de Next Action
Escucha eventos del Next Action Widgent mediante callbacks para conocer el resultado de una compra.
Los callbacks pasados a la función initNextAction permite escuchar los eventos del widget.
Define los callbacks respectivos para actualizar la interfaz de tu app.
Callbacks
Callback | ¿Cuándo se dispara? |
|---|---|
| Se ejecuta cuando se completó la acción posterior exitosamente. Este callback contiene un parámetro de tipo JSON con la información de la orden. |
| Se ejecuta cuando ocurre un error al guardar la tarjeta. Este callback contiene un parámetro tipo JSON el cual identifica el tipo de error producido. |
| Se ejecuta cuando se cierra el widget de pago. Este callback contiene un parámetro de tipo string cuyos valores pueden ser uno de los siguientes:
|
| Se ejecuta en todas los eventos que pueda producir el widget. Este callback contiene un parámetro de tipo string y la data (JSON) asociada a dicho evento |
Ejemplo
await DeunaSDK.initNextAction({
orderToken: "<DEUNA order token>",
userToken: "...",
callbacks: {
onSuccess: ...,
onError: (error) => console.log("error", error),
onEventDispatch: (event, payload) => {
console.log("onEventDispatch: ", { event, payload });
}
},
});3. Cierra el Widget
Next Action Widget se cierra cuando el usuario presiona el botón de cancelar del widget.
Para cerrar el modal cuando un pago es exitoso o si ocurre un error, llama a la función close:
await DeunaSDK.close();deunaSDK.close();await deunaSDK.close();await deunaSDK.close();Ejemplo de un pago exitoso
await DeunaSDK.initNextAction({
orderToken: "<DEUNA order token>", // Obligatorio: Token de la orden para inicializar el widget
callbacks: {
// opcionales
onSuccess: async (data) => {
await DeunaSDK.close(); // Cierra el widget de pago
console.log("successResponse: ", data);
},
},
});deunaSDK.initNextAction(
orderToken: "<DEUNA order token>",
callbacks: NextActionCallbacks(
onSuccess: { order in
self.deunaSDK.close() // Cierra el widget de pago
}
),
)deunaSDK.initNextAction(
context = YOUR_ACTIVITY_CONTEXT,
orderToken = "<DEUNA order token>",
callbacks = NextActionCallbacks().apply {
onSuccess = { data ->
deunaSDK.close() // Cierra el DialogFragment del widget de pago
// Tu código adicional
}
},
)deunaSDK.initNextAction({
orderToken: "<DEUNA order token>", // Obligatorio: Token de la orden para inicializar el widget
callbacks: {
// opcionales
onSuccess: async (data) => {
await deunaSDK.close(); // Cierra el widget de pago
console.log("successResponse: ", data);
},
},
});