3.2 Comercios que utilizan la app Checkout UI Custom
Pasos para la instalación
-
En el admin VTEX, accede a Store Settings > Storefront → Checkout UI Custom
-
Copia y pega el siguiente código
-
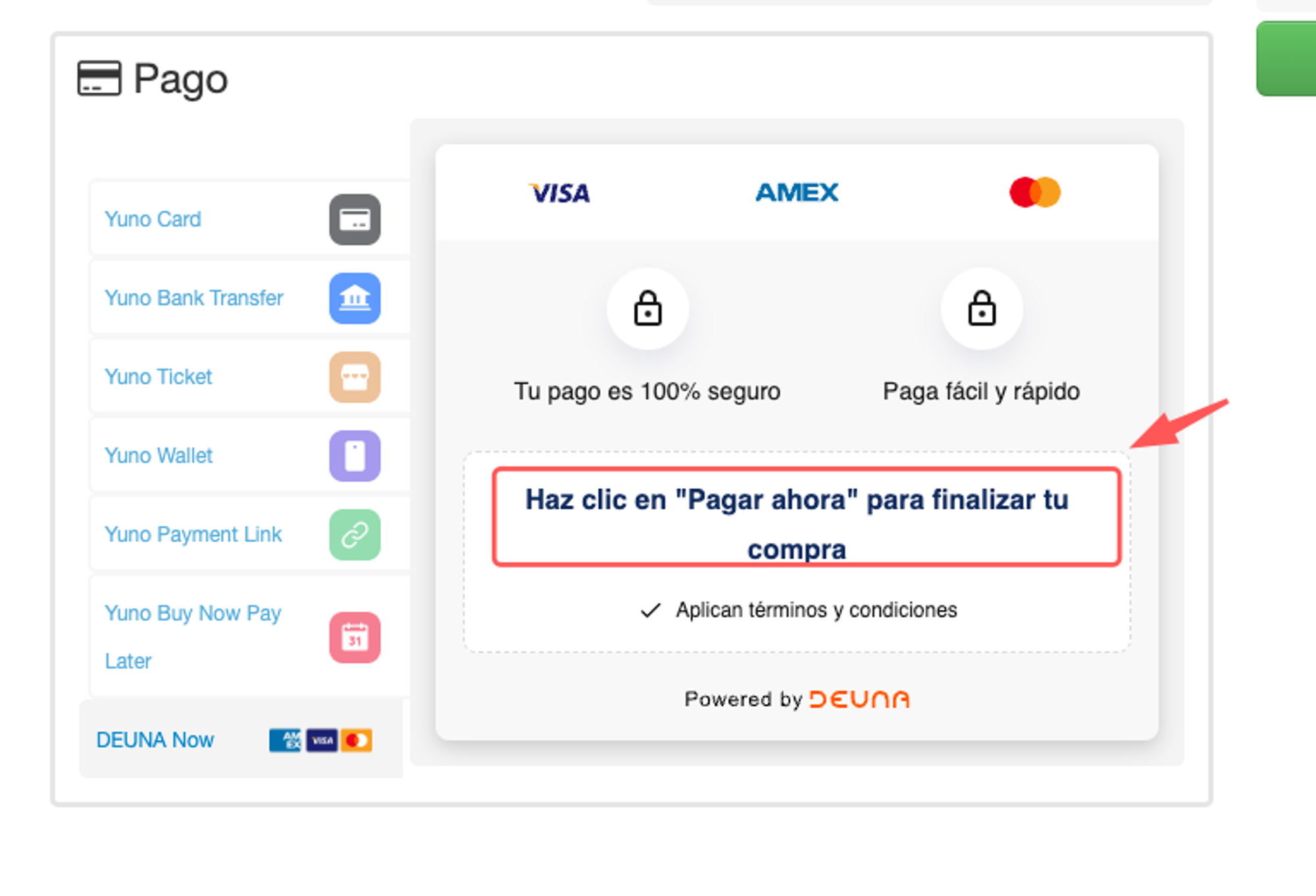
Cambiar el texto principal

.deunaNow-payment-wrapper .deunaNow-point-card p.deunaNow-title { color: transparent; font-size: 0; } .deunaNow-payment-wrapper .deunaNow-point-card p.deunaNow-title::after { content: 'Nuevo texto......'; color: #102C60; font-size: 16px; } -
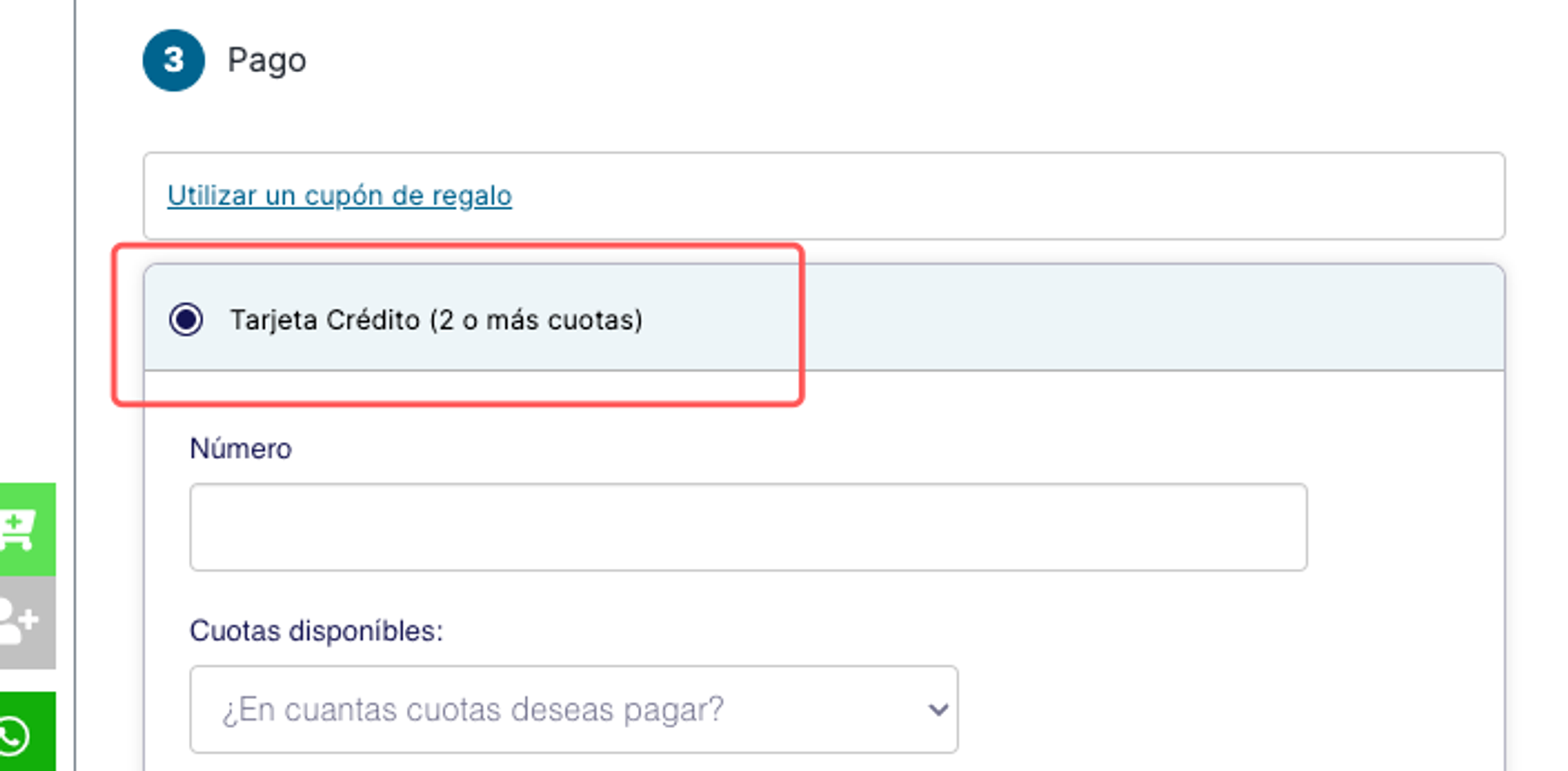
Cambiar nombre de procesador (Tarjeta de Crédito)

.form-step .payment-group a#payment-group-creditCardPaymentGroup span.payment-group-item-text { color: transparent; } .form-step .payment-group a#payment-group-creditCardPaymentGroup span.payment-group-item-text::after { color: #141454; content: "Tarjeta Crédito (2 o más cuotas)"; margin-left: -100px; } -
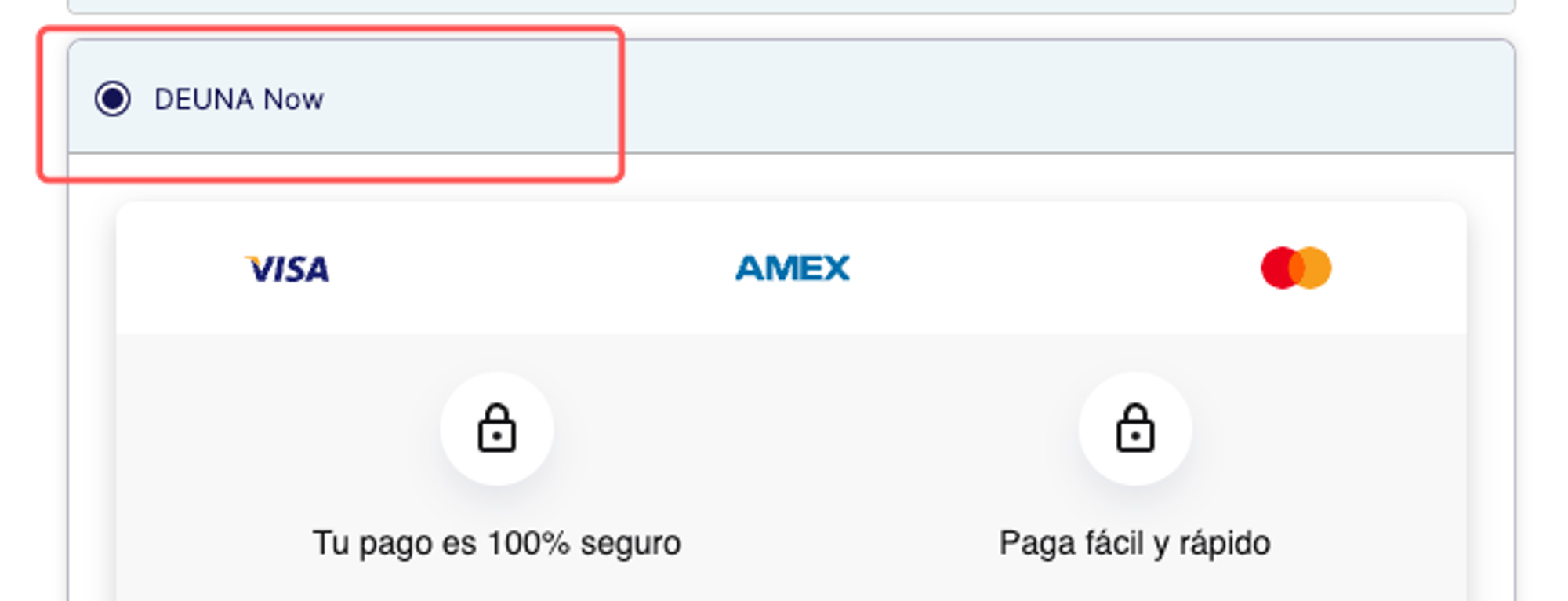
Cambiar nombre de procesador (DEUNA Now)

.form-step .payment-group a#payment-group-DeunaNowPaymentGroup span.payment-group-item-text { color: transparent; } .form-step .payment-group a#payment-group-DeunaNowPaymentGroup span.payment-group-item-text::after { color: #141454; /*Inspeccionar elemento en checkout de comercio y sacar color correspondiente */ content: "Tarjeta Débito / Tarjeta Crédito (1 Cuota)"; margin-left: -100px; /*Si está descuadrado, inspeccionar elemento y ajustar el margin-left hasta que coincida. Poner ese valor aquí*/ } -
Agregar iconos de tarjetas
-
.deunaNow-payment-wrapper .deunaNow-payments .deunaNow-payments-diners {
width: 48px;
height: 24px;
background: url("https://images.getduna.com/diners-icon.svg") no-repeat;
background-size: contain;
}Updated 3 months ago