Getting Started
Descubre cómo instalar el widget de DEUNA.
Nota
Esta referencia cubre el paso a paso de instalación de nuestro Checkout. Si prefieres aprender haciendo, echa un vistazo a una integración de muestra.
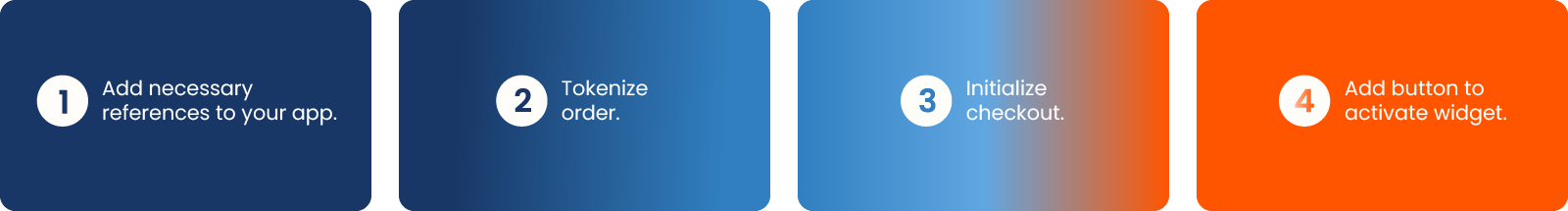
Para poder utilizar el Widget, tienes que seguir los siguientes pasos:

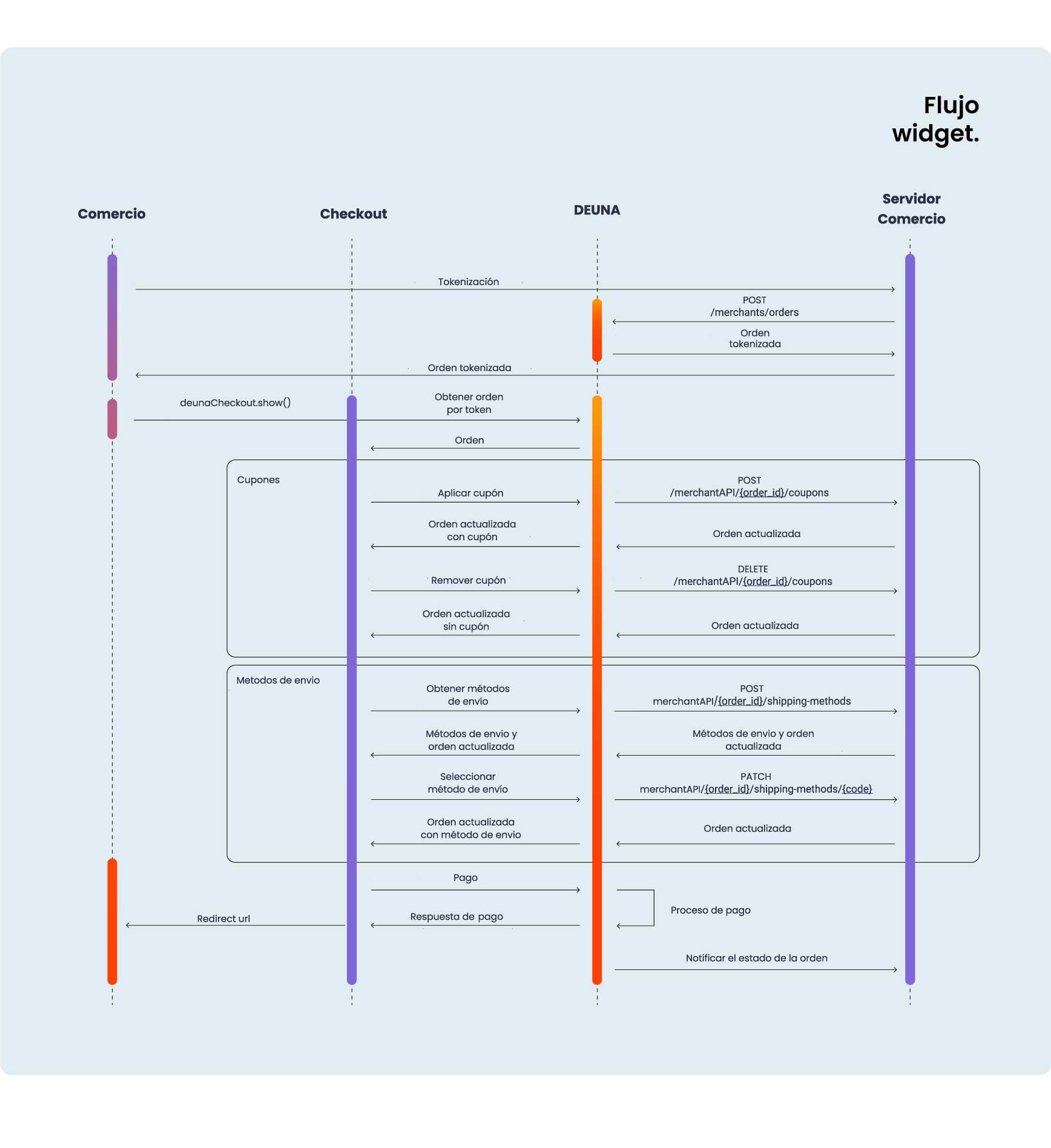
Flujo de Integración del Widget
Aquí una imagen del flujo general:

Paso 1: Agregar referencias necesarias
Primero, añade estas referencias en tu código HTML:
Este primer script nos ayudará para el Cross Domain Login
<script src="https://cdn.getduna.com/cdl/index.js"></script>Asegúrate de colocar estos scripts dentro de la etiqueta para una inicialización correcta.
Este segundo script, nos ayudará a levantar nuestro Checkout-widget
<script src="https://cdn.getduna.com/cdl/index.js"></script>Paso 2: Tokenizar una orden
NOTA:
Para detalles más específicos, se recomienda revisar la sección especializada Tokenizar una Orden
Flujo para Tokenizar una Orden
- Obtener la API KEY Privada: Utiliza la
API KEYprivada obtenida en el Admin como parte del header de la petición a /merchants/orders con el nombreX-API-KEY. - Datos de la Orden: Proporciona los datos necesarios para la orden, como ejemplos de JSON para tipos de entrega como delivery o pickup.
- Tokenización de la Orden: Desde el servidor del comercio, realiza una petición POST a Deuna para obtener una orden tokenizada con la estructura mínima requerida.
Realiza una petición POST desde el servidor del comercio a Deuna para obtener una orden tokenizada con la estructura mínima necesaria.
Paso 3: Inicializar el checkout
// Inicializar una instancia del checkout
const deunaCheckout = window.DeunaCheckout();
const config = {
apiKey: "<tu clave API pública>",
env: "production",
orderToken: "<token de la orden>"
};
// Configurar el checkout
await deunaCheckout.config(config);
// Mostrar checkout
await deunaCheckout.initCheckout();Variables para la Configuración del Widget
Aquí se muestran las variables esenciales para poder levantar nuestro widget:
| Atributo | Descripción | Valor por defecto |
|---|---|---|
| Env | Para desarrollo usa staging y para producción usa production. | production |
| API KEY | API Key pública obtenida en el Admin, más información ¿Cómo obtener mis API Keys?. | null |
| orderToken | Identificador generado por DEUNA y obtenido desde el servidor del comercio, más información Obtener un token de la orden. | null |
Botón del checkout
El botón de Checkout activará el Widget, permitiendo a los clientes del comercio realizar compras de manera rápida y segura. Puedes utilizar tu propio botón si así lo deseas.
<button id="button-checkout-deuna" onclick="shouldOpen()">
<img src="https://images.getduna.com/logo-full-deuna-D.svg" alt="DEUNA"> Checkout
</button><script>
function shouldOpen() {
const config = {
// ...Configuración del punto anterior
};
deunaCheckout.configure(config).then(() => {
deunaCheckout.shouldOpenCheckout().then((openCheckout) => {
if (openCheckout) {
deunaCheckout.show().then(() => {
// Realizar acciones adicionales si es necesario
});
}
});
});
// Opción alternativa:
// await deunaCheckout.configure(config);
// const openCheckout = await deunaCheckout.shouldOpenCheckout();
// if (openCheckout) {
// await deunaCheckout.show();
// }
}
</script>@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap');
#button-checkout-deuna {
margin: 30px auto;
font-family: 'Roboto', sans-serif;
background: #283271;
border-radius: 4px;
color: #ffff;
width: 205px;
height: 34px;
font-size: 18px;
display: flex;
align-items: center;
justify-content: center;
gap: 10px;
border: none;
font-weight: 500;
letter-spacing: -0.08em;
}
#button-checkout-deuna img {
width: 20px;
}🎉 ¡Perfecto! Ya estamos listos

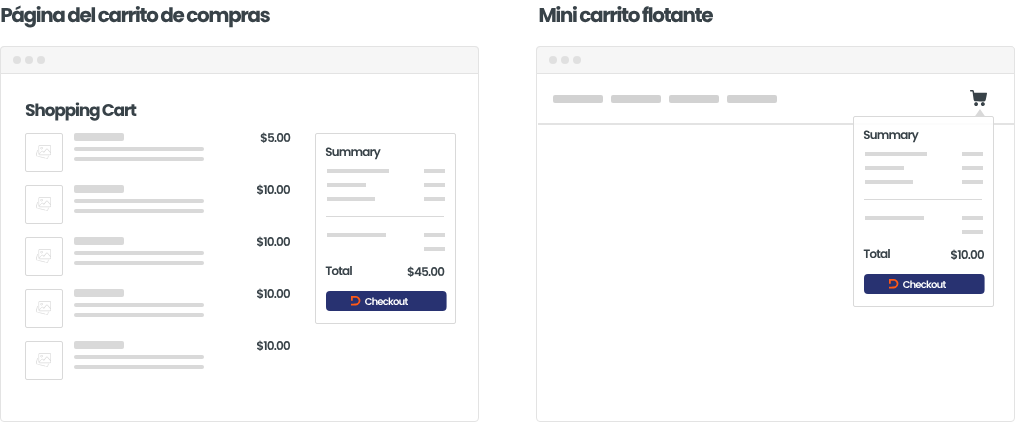
Imagen representativa de cómo se vería el botón de checkout de DEUNA, ya sea integrado en el carrito de compras o en una pantalla flotante.
Ahora que ya podemos ver nuestros Widget en acción 🚀, es momento de configurar algunos detalles adicionales.
Updated 19 days ago
