Personaliza estilos DEUNA en VTEX
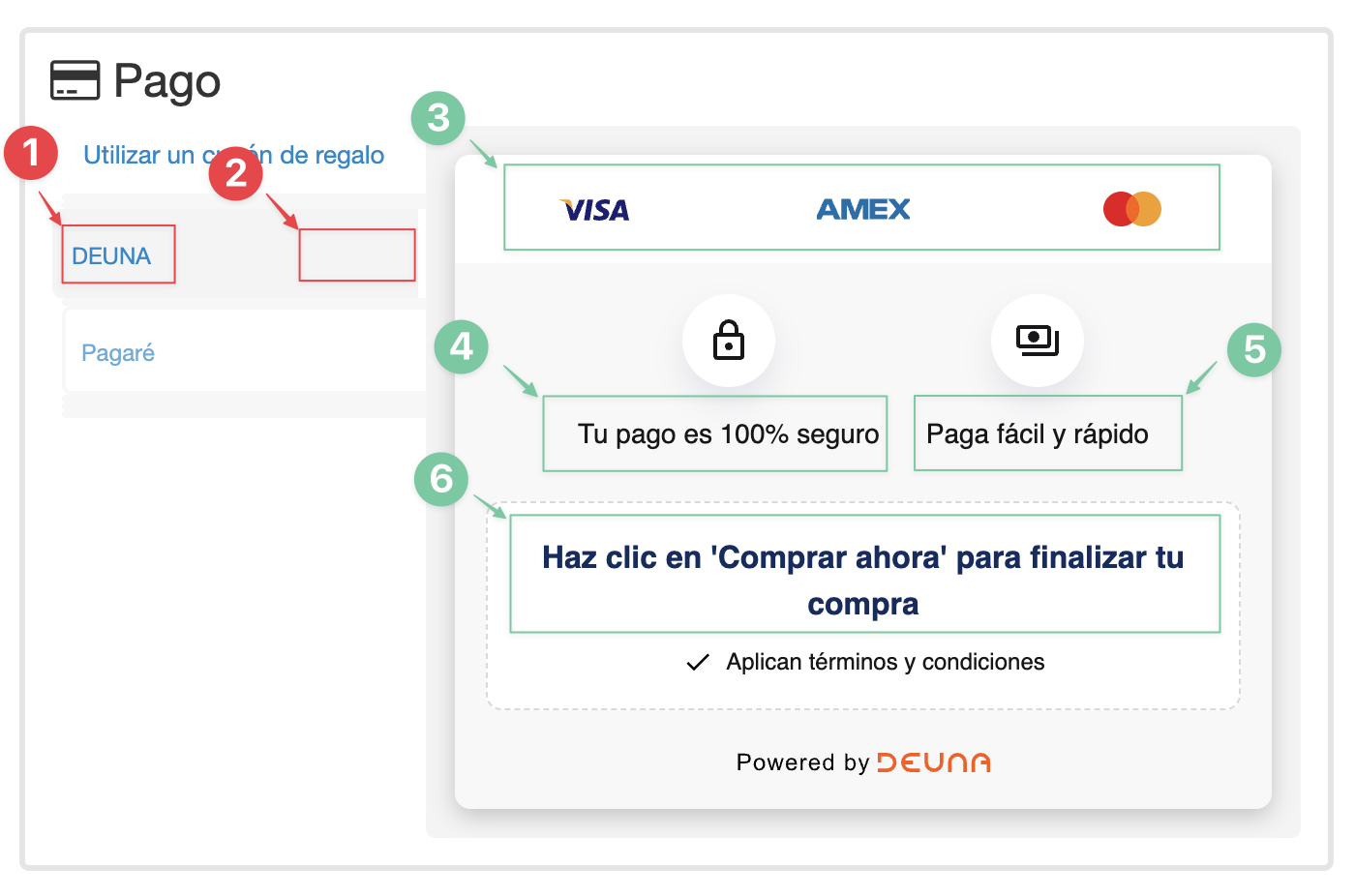
Personalización de elementos
Aprenderás a personalizar los textos, logos y otros elementos del método de pago DEUNA en VTEX.
- Cambia el nombre del método de pago a "Tarjeta de crédito o débito".
- Personaliza los mensajes de seguridad y pago rápido.
- Adapta los logos para mejorar la conversión.

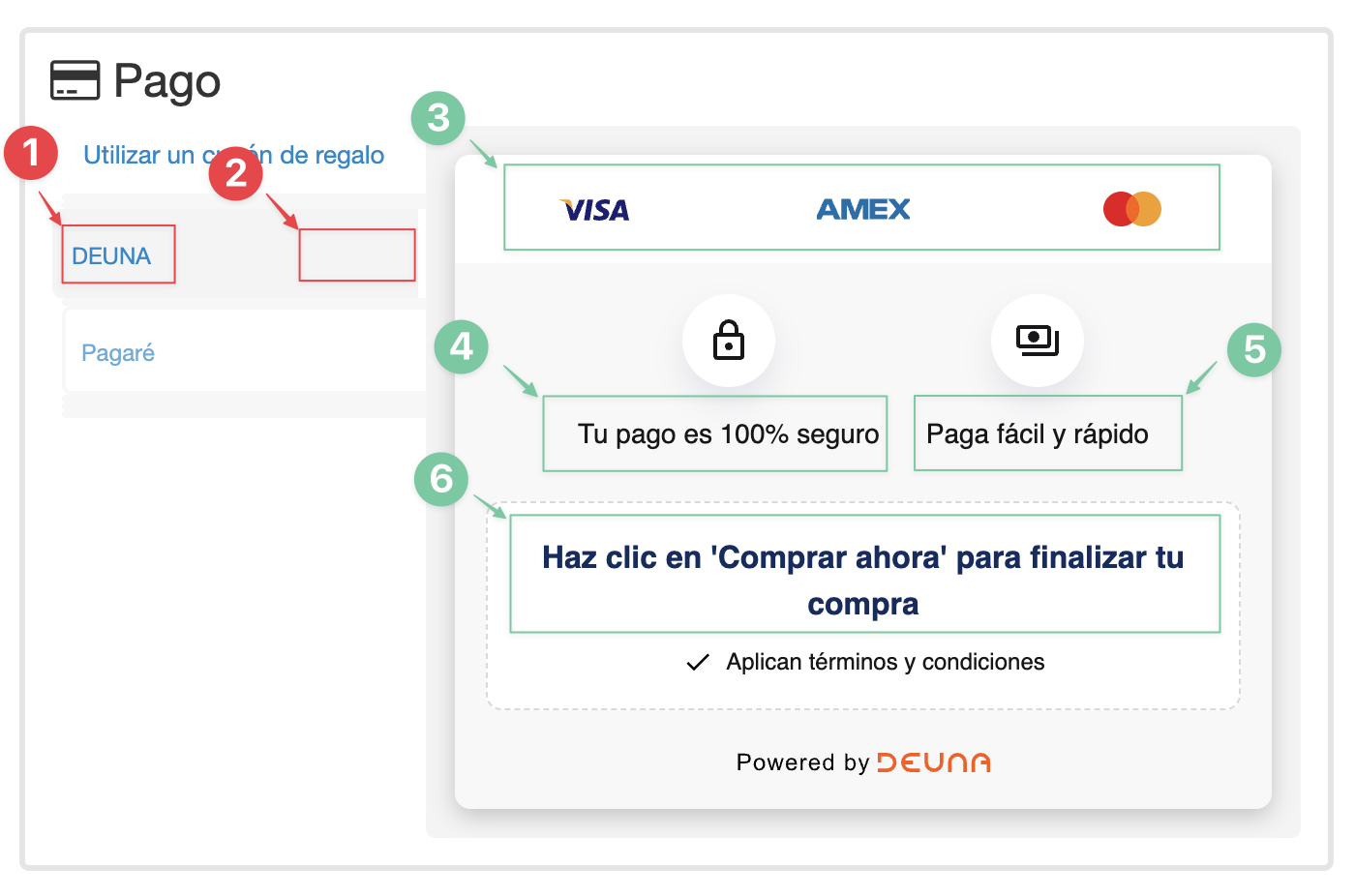
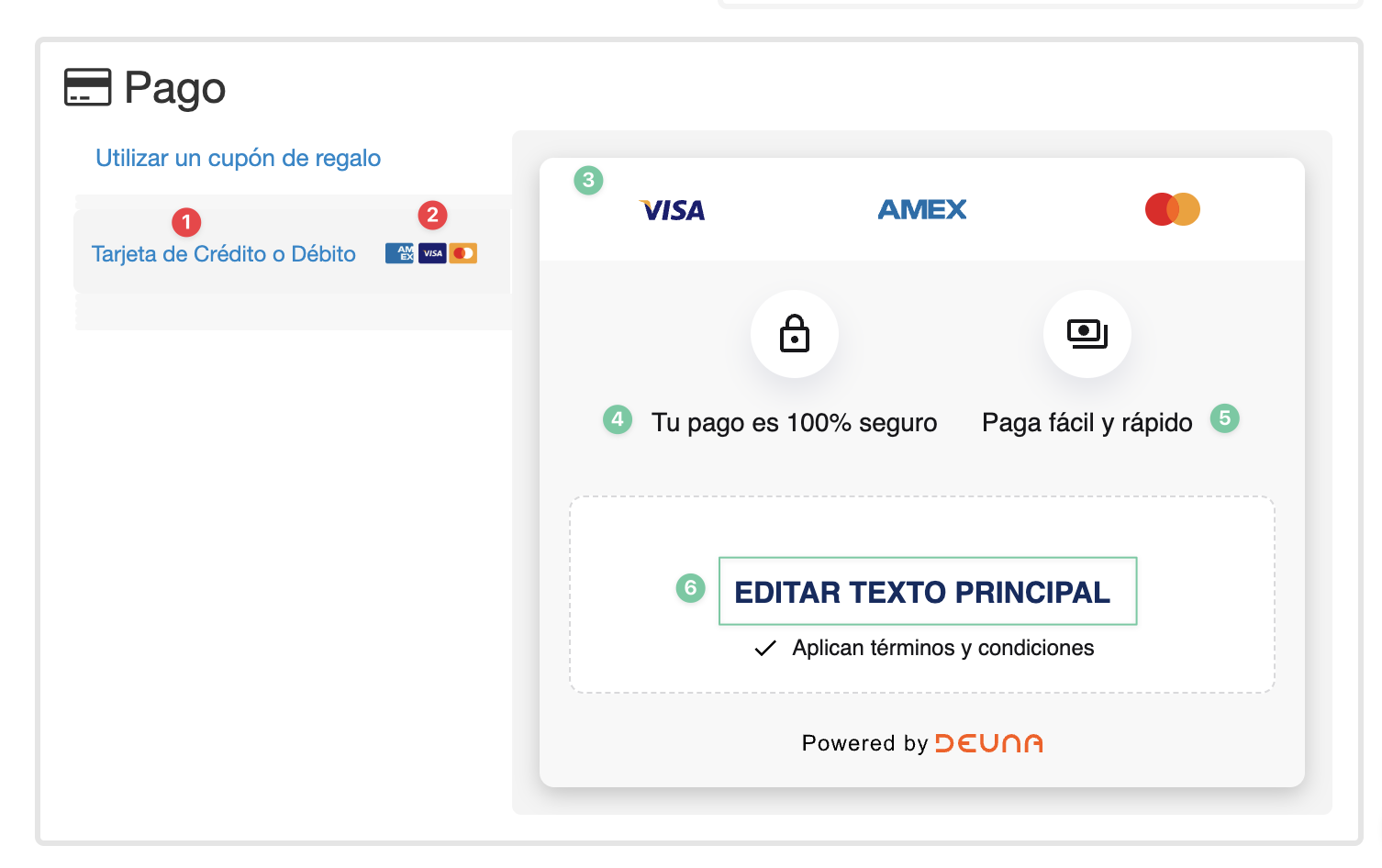
Listado de Elementos Personalizables
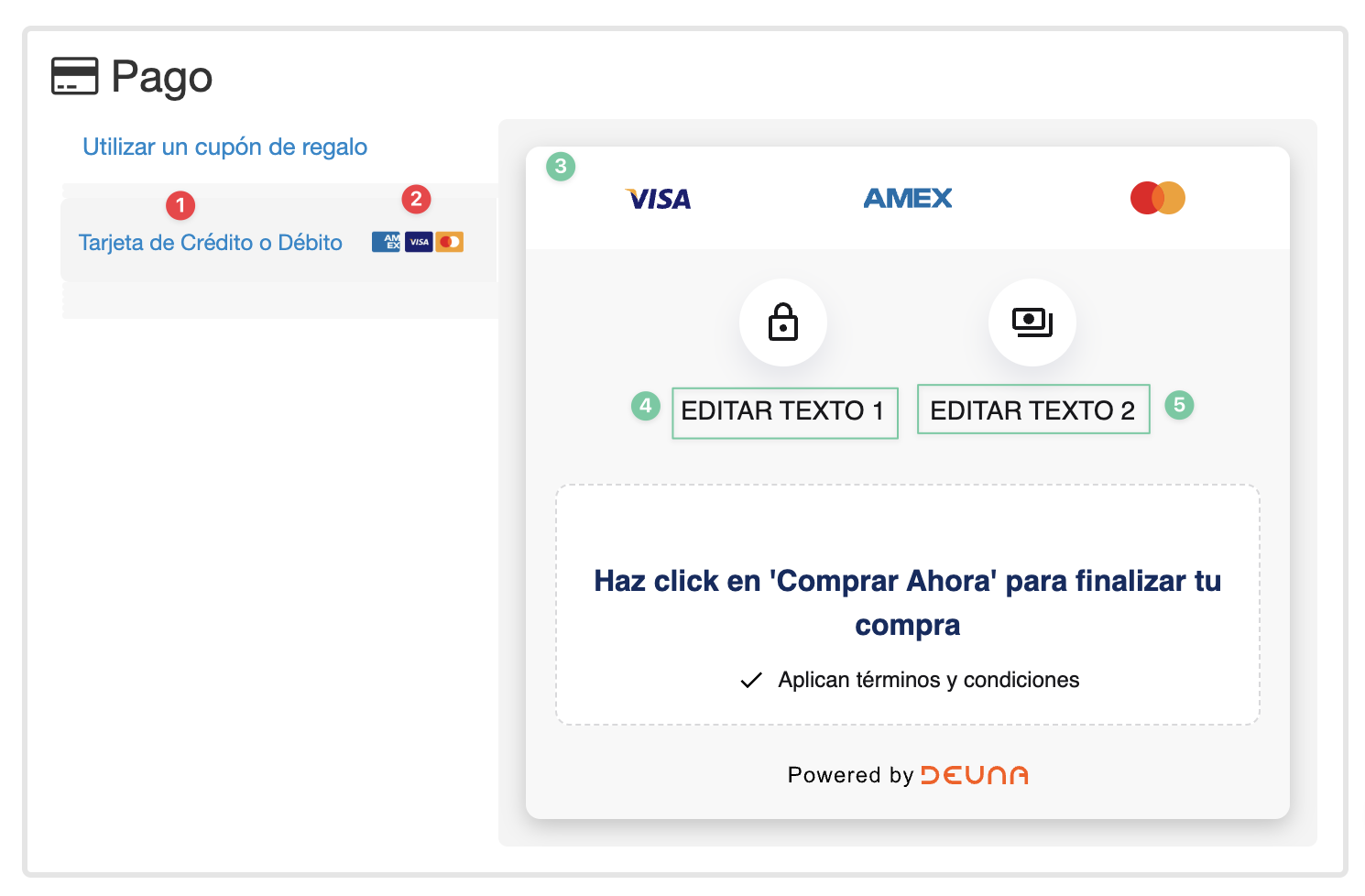
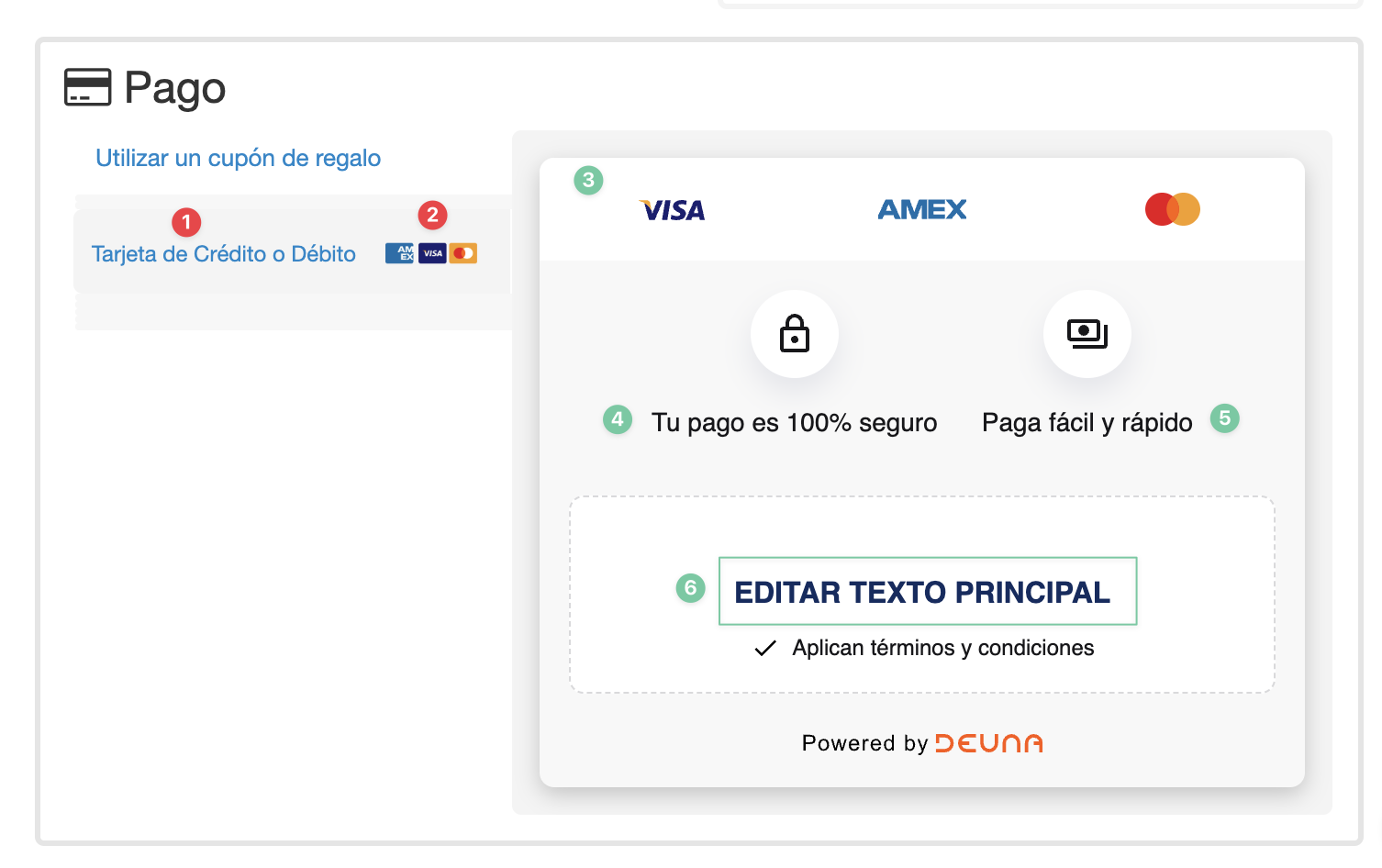
| # | Elemento | Modulo | Descripción | Beneficios |
|---|---|---|---|---|
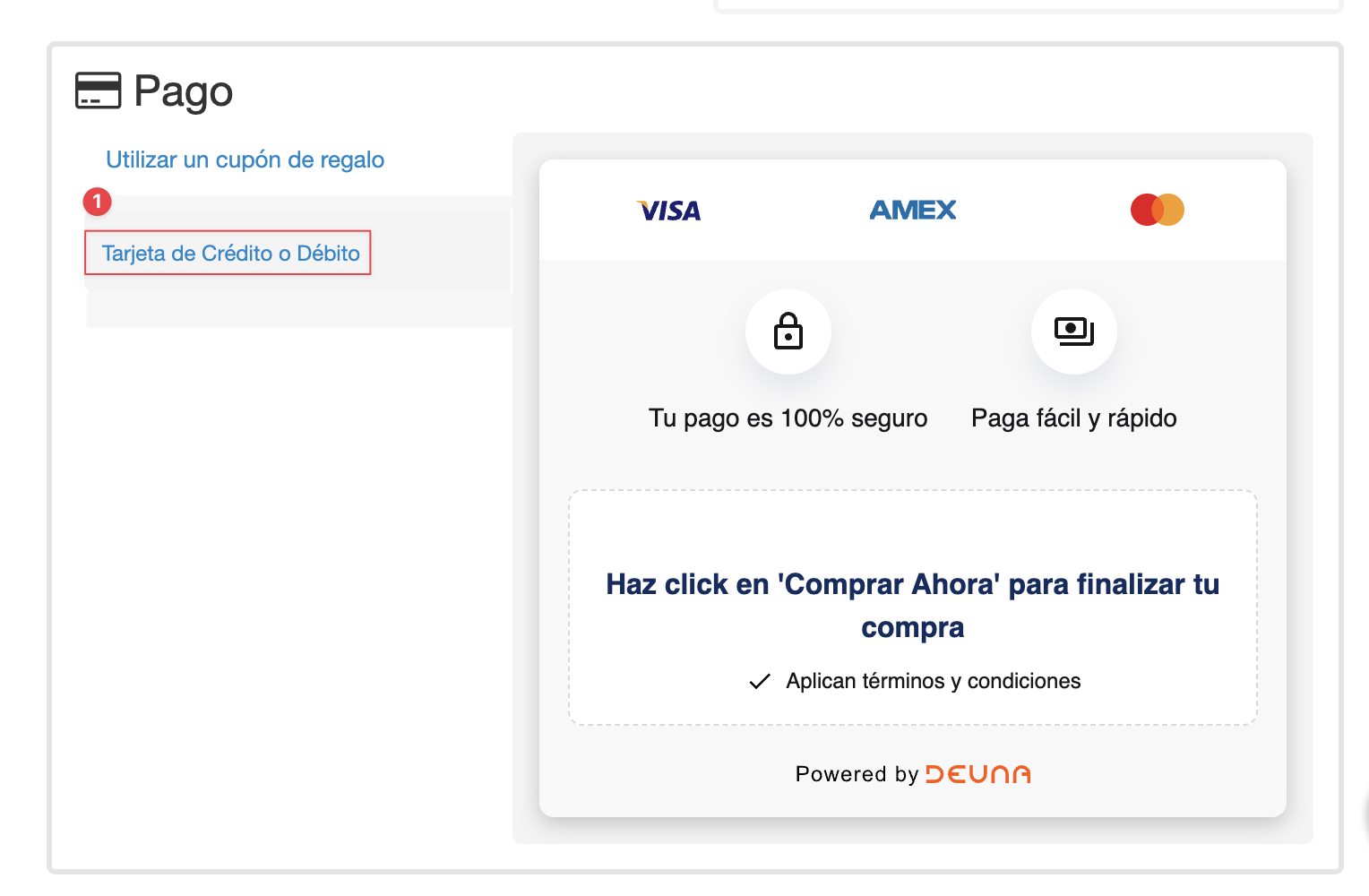
| 1 | Nombre del método de pago | Seleccionar método de pago | Modifica el texto del método de pago a "Pagar con tarjeta de crédito o débito". | Permite adaptar el lenguaje al de tu comercio, mejorando la experiencia del comprador. |
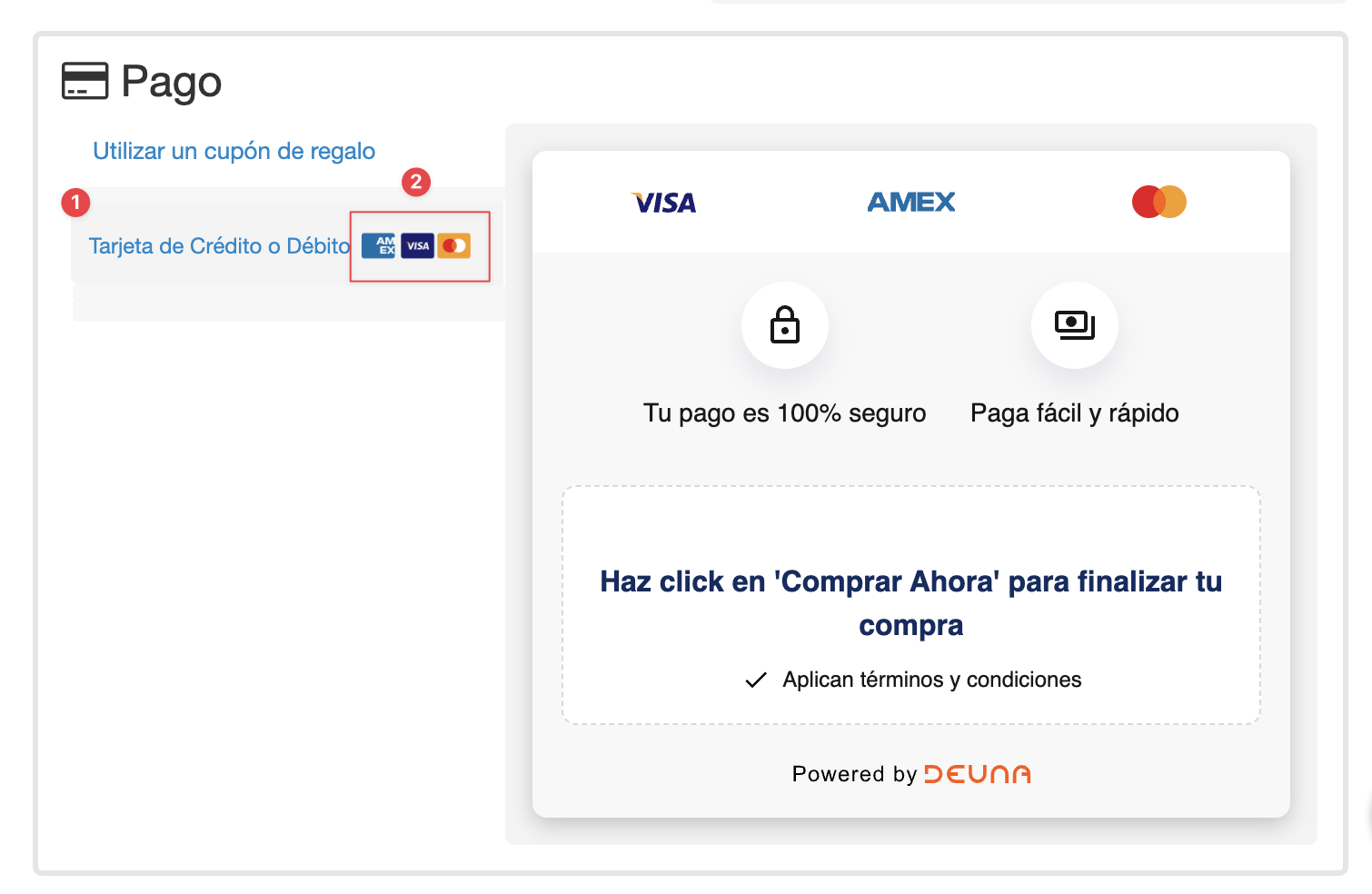
| 2 | Configuración de logos de franquicias | Seleccionar método de pago | Muestra al comprador un listado pequeño de las franquicias soportadas (AMEX, Visa, Mastercard). | Proporciona claridad sobre las tarjetas soportadas, mejorando la confianza y conversión del cliente. |
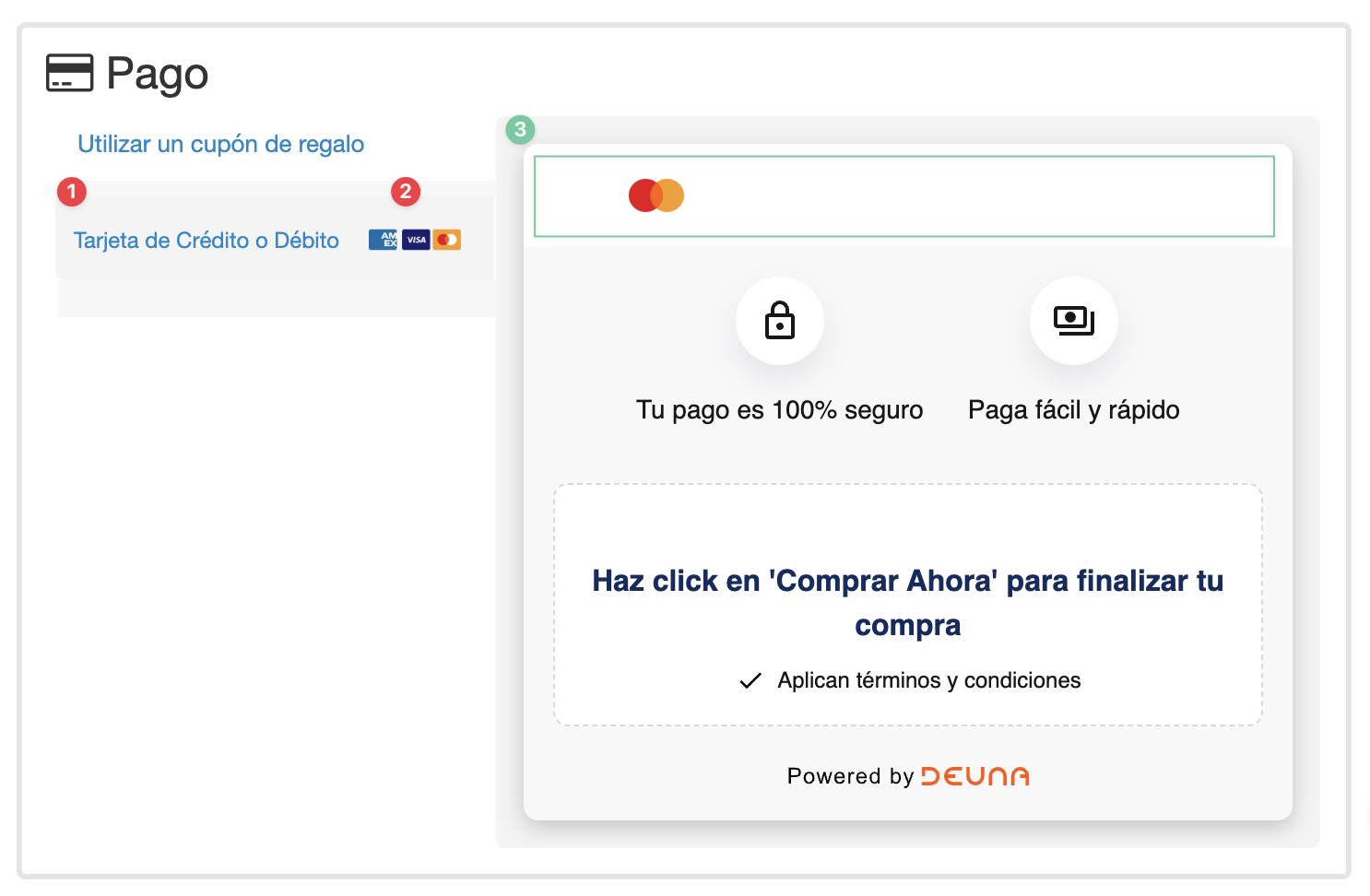
| 3 | Actualiza o elimina logos | Detalle del método de pago | Indica al comprador las franquicias disponibles si no usas todas. | Evita confusiones que puedan afectar la experiencia de compra. |
| 4 | Actualiza texto para ícono de candado | Detalle del método de pago | Modifica el texto del candado por defecto a "Tu pago es 100% seguro". | Reafirma la seguridad de la transacción, alineando el mensaje con la identidad de la marca. |
| 5 | Actualiza texto para ícono de dinero | Detalle del método de pago | Modifica el texto de dinero por defecto a "Pago fácil y rápido". | Refuerza la simplicidad y velocidad del proceso de pago, alineando el mensaje con la identidad de la marca. |
| 6 | Actualiza texto principal en el detalle del método de pago DEUNA | Detalle del método de pago | Modifica el texto principal para reforzar el call to action, como "Haz click en 'Comprar ahora' para finalizar tu compra". | Personaliza el call to action para mejorar la conversión al seleccionar DEUNA como método de pago. |
Pasos para la instalación (Requerido)
1. Modifica y copia el script
Este es el script CSS que puedes copiar y pegar directamente en tu tienda VTEX para personalizar el método de pago DEUNA:
/* PASO 1: REEMPLAZAR TEXTO DEL TAB PARA MÉTODO DE PAGO DE DEUNA*/
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
font-size: 0;
background-position: right center;
background-repeat: no-repeat;
padding-right: inherit;
line-height: 28px;
}
#payment-group-DeunaNowPaymentGroup .payment-group-item-text::after {
content: "Tarjeta de Crédito o Débito"; /* PUEDES REEMPLEZAR ESTE TEXTO */
font-size: 12px;
line-height: 28px;
color: inherit;
display: inline-block;
vertical-align: middle;
}
/* PASO 2: AGREGAR LOGOS DE TARJETAS EN EL TAB PARA MÉTODO DE PAGO DE DEUNA */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
background-image: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/credit-card-logos.png'); /* URL DE LOS LOGS AMEX, VISA, MASTERCARD */
background-size: 100px 40px;
background-position: right center;
}
/* PASO 3: CAMBIAR LOS LOGOS PARA DETALLE DEL MÉTODO DE PAGO DE DEUNA */
/* LOGO VISA */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-visa {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/visa.svg') no-repeat;
background-size: contain;
}
/* LOGO AMEX */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-amex {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/amex.svg') no-repeat;
background-size: contain;
}
/* LOGO MASTERCARD */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-mastercard {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/mastercard.svg') no-repeat;
background-size: contain;
}
/* PASO 4 y 5: CAMBIAR LOS TEXTOS EN EL DETALLE DEL MÉTODO DE PAGO DE DEUNA */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"],
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]
{
font-size: 0;
}
/* CAMBIAR TEXTO PARA ICONO DE CANDADO */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"]::after {
content: "Tu pago es 100% seguro"; /* PUEDES REEMPLEZAR ESTE TEXTO */
font-size: 14px;
color: #17171a;
}
/* CAMBIAR TEXTO PARA ICONO DE DINERO */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]::after {
content: "Paga fácil y rápido"; /* PUEDES REEMPLEZAR ESTE TEXTO */
font-size: 14px;
color: #17171a;
}
/* PASO 6: CAMBIAR TEXTO PRINCIPAL EN EL DETALLE DEL MÉTODO DE PAGO DE DEUNA */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]
{
font-size: 0;
}
/* CAMBIAR TEXTO PARA 'Haz click en Comprar ahora para finalizar la compra' */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]::after {
content: "Haz click en 'Comprar Ahora' para finalizar tu compra"; /* PUEDES REEMPLEZAR ESTE TEXTO */
font-size: 16px;
color: #102c60;
display: block;
text-align: center;
}/* PASSO 1: SUBSTITUIR TEXTO DA ABA PARA MÉTODO DE PAGAMENTO DE DEUNA */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
font-size: 0;
background-position: right center;
background-repeat: no-repeat;
padding-right: inherit;
line-height: 28px;
}
#payment-group-DeunaNowPaymentGroup .payment-group-item-text::after {
content: "Cartão de Crédito ou Débito"; /* VOCÊ PODE SUBSTITUIR ESTE TEXTO */
font-size: 12px;
line-height: 28px;
color: inherit;
display: inline-block;
vertical-align: middle;
}
/* PASSO 2: ADICIONAR LOGOS DE CARTÕES NA ABA PARA MÉTODO DE PAGAMENTO DE DEUNA */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
background-image: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/credit-card-logos.png'); /* URL DOS LOGOS AMEX, VISA, MASTERCARD */
background-size: 100px 40px;
background-position: right center;
}
/* PASSO 3: ALTERAR OS LOGOS PARA DETALHE DO MÉTODO DE PAGAMENTO DE DEUNA */
/* LOGO VISA */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-visa {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/visa.svg') no-repeat;
background-size: contain;
}
/* LOGO AMEX */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-amex {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/amex.svg') no-repeat;
background-size: contain;
}
/* LOGO MASTERCARD */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-mastercard {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/mastercard.svg') no-repeat;
background-size: contain;
}
/* PASSOS 4 e 5: ALTERAR OS TEXTOS NO DETALHE DO MÉTODO DE PAGAMENTO DE DEUNA */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"],
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]
{
font-size: 0;
}
/* ALTERAR TEXTO PARA ÍCONE DE CADEADO */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"]::after {
content: "Seu pagamento é 100% seguro"; /* VOCÊ PODE SUBSTITUIR ESTE TEXTO */
font-size: 14px;
color: #17171a;
}
/* ALTERAR TEXTO PARA ÍCONE DE DINHEIRO */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]::after {
content: "Pague fácil e rápido"; /* VOCÊ PODE SUBSTITUIR ESTE TEXTO */
font-size: 14px;
color: #17171a;
}
/* PASSO 6: ALTERAR TEXTO PRINCIPAL NO DETALHE DO MÉTODO DE PAGAMENTO DE DEUNA */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]
{
font-size: 0;
}
/* ALTERAR TEXTO PARA 'Clique em Comprar Agora para finalizar sua compra' */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]::after {
content: "Clique em 'Comprar Agora' para finalizar sua compra"; /* VOCÊ PODE SUBSTITUIR ESTE TEXTO */
font-size: 16px;
color: #102c60;
display: block;
text-align: center;
}
/* STEP 1: REPLACE TAB TEXT FOR DEUNA PAYMENT METHOD */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
font-size: 0;
background-position: right center;
background-repeat: no-repeat;
padding-right: inherit;
line-height: 28px;
}
#payment-group-DeunaNowPaymentGroup .payment-group-item-text::after {
content: "Credit or Debit Card"; /* YOU CAN REPLACE THIS TEXT */
font-size: 12px;
line-height: 28px;
color: inherit;
display: inline-block;
vertical-align: middle;
}
/* STEP 2: ADD CARD LOGOS TO TAB FOR DEUNA PAYMENT METHOD */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
background-image: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/credit-card-logos.png'); /* URL FOR AMEX, VISA, MASTERCARD LOGOS */
background-size: 100px 40px;
background-position: right center;
}
/* STEP 3: CHANGE LOGOS FOR DEUNA PAYMENT METHOD DETAILS */
/* VISA LOGO */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-visa {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/visa.svg') no-repeat;
background-size: contain;
}
/* AMEX LOGO */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-amex {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/amex.svg') no-repeat;
background-size: contain;
}
/* MASTERCARD LOGO */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-mastercard {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/mastercard.svg') no-repeat;
background-size: contain;
}
/* STEPS 4 & 5: CHANGE TEXTS IN THE DETAILS FOR DEUNA PAYMENT METHOD */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"],
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]
{
font-size: 0;
}
/* CHANGE TEXT FOR LOCK ICON */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"]::after {
content: "Your payment is 100% secure"; /* YOU CAN REPLACE THIS TEXT */
font-size: 14px;
color: #17171a;
}
/* CHANGE TEXT FOR MONEY ICON */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]::after {
content: "Pay easily and quickly"; /* YOU CAN REPLACE THIS TEXT */
font-size: 14px;
color: #17171a;
}
/* STEP 6: CHANGE MAIN TEXT IN THE DETAILS FOR DEUNA PAYMENT METHOD */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]
{
font-size: 0;
}
/* CHANGE TEXT FOR 'Click Buy Now to complete your purchase' */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]::after {
content: "Click 'Buy Now' to complete your purchase"; /* YOU CAN REPLACE THIS TEXT */
font-size: 16px;
color: #102c60;
display: block;
text-align: center;
}
2. Instale el script en tu tienda
- Pega el script modificado en el CSS de tu tienda.
- Dependiendo de la configuración de tu tienda, sigue estos pasos:
- Actualiza el CSS usando checkout-custom6.css
- En el Admin VTEX, accede a Configuración de la tienda > Storefront > Checkout
- Selecciona tu tienda y haz click en el botón de color azul
- Selecciona la pestaña Codigo y selecciona el archivo checkout6-custom.css
- Pega el código que copiaste anteriormente
- Guarda los cambios
- Checkout UI Custom
- En el admin VTEX, accede a Store Settings > Storefront → Checkout UI Custom
- Pega el código que copiaste anteriormente
- Guarda los cambios
- Actualiza el CSS usando checkout-custom6.css
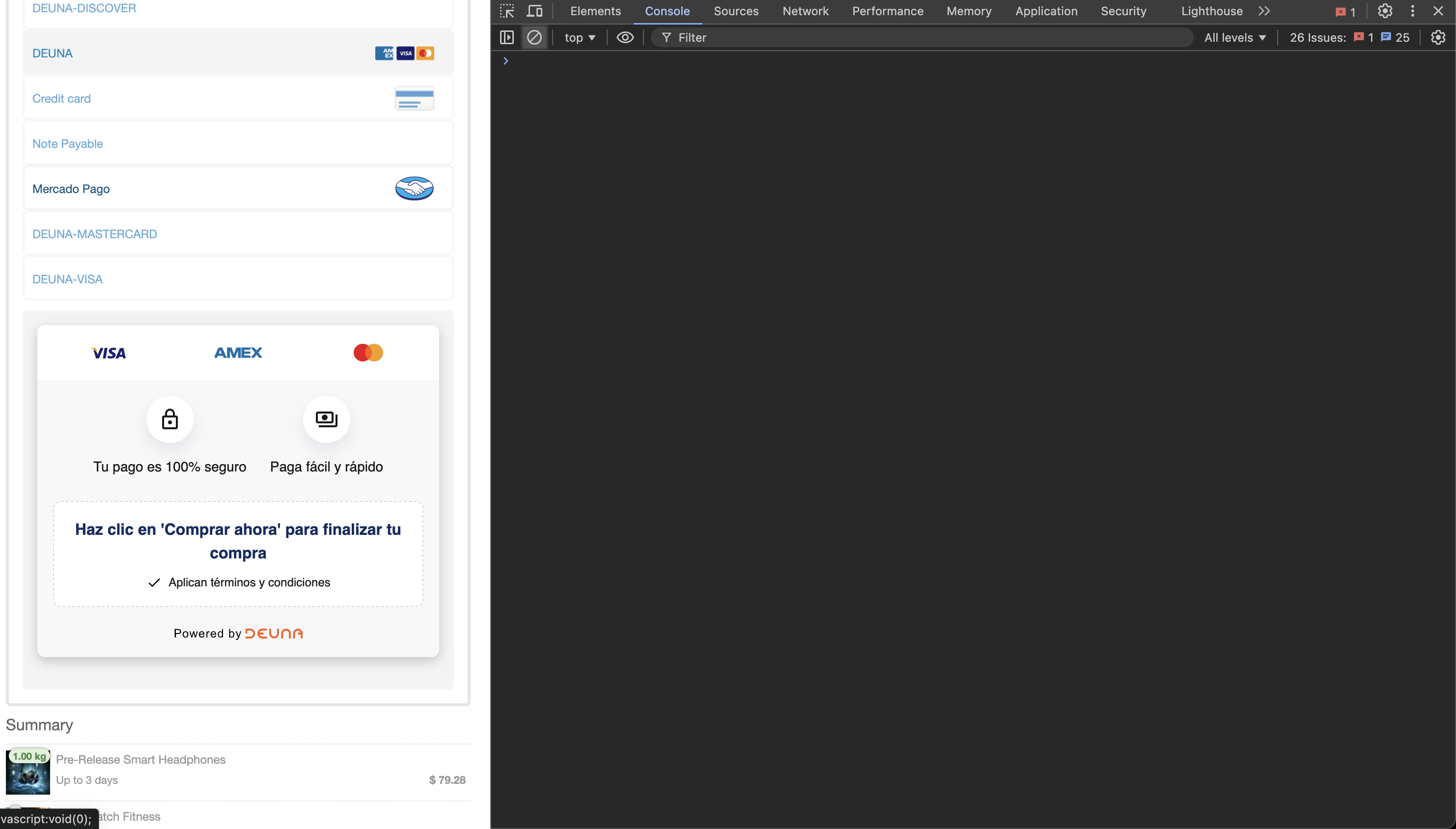
Pruebas Antes de la Instalación (Opcional)
Es recomendable realizar pruebas en tu navegador antes de aplicar el script de manera definitiva.
- Accede al Inspector.
- Haz clic derecho en la página y selecciona Inspeccionar. Esto abrirá la consola del navegador.

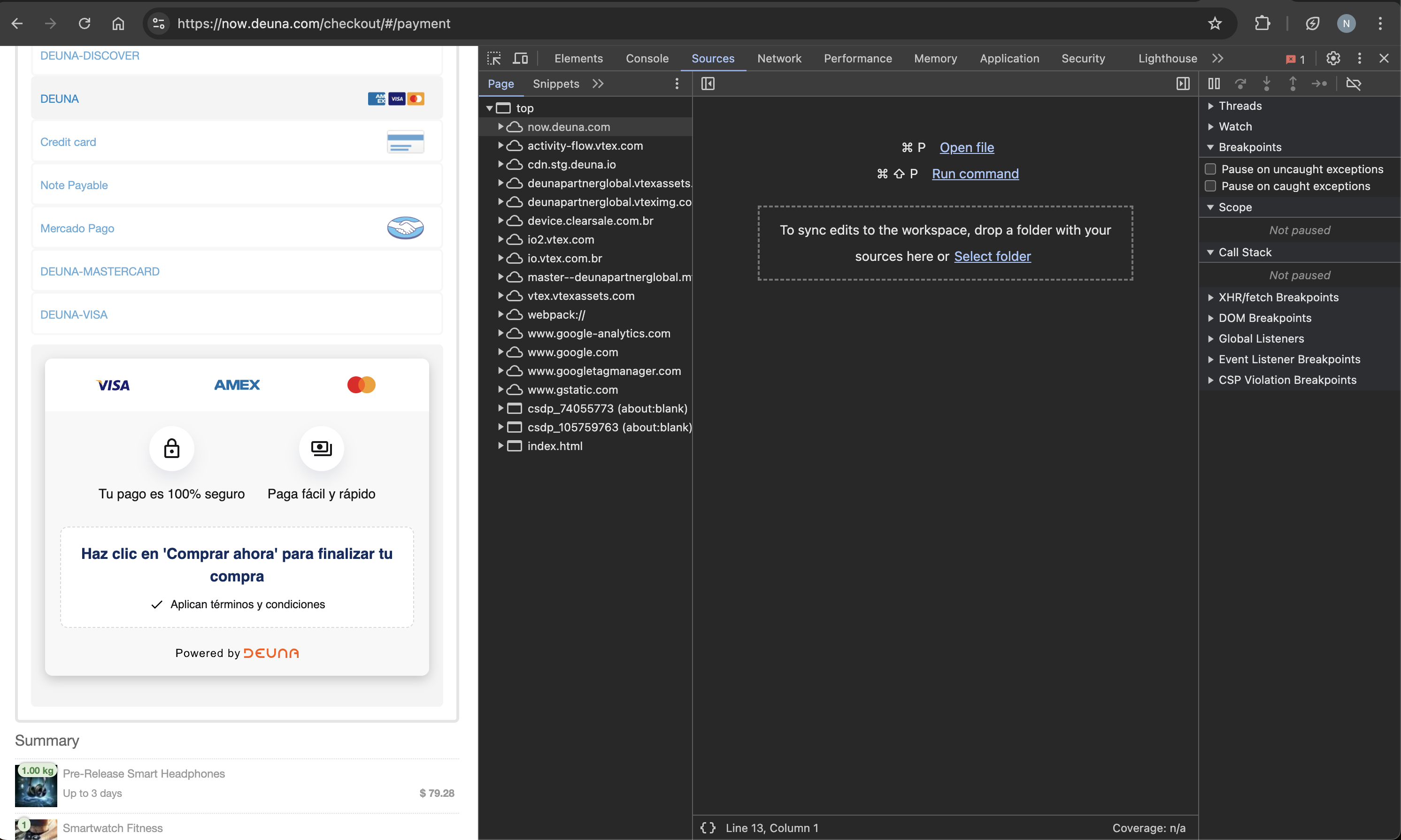
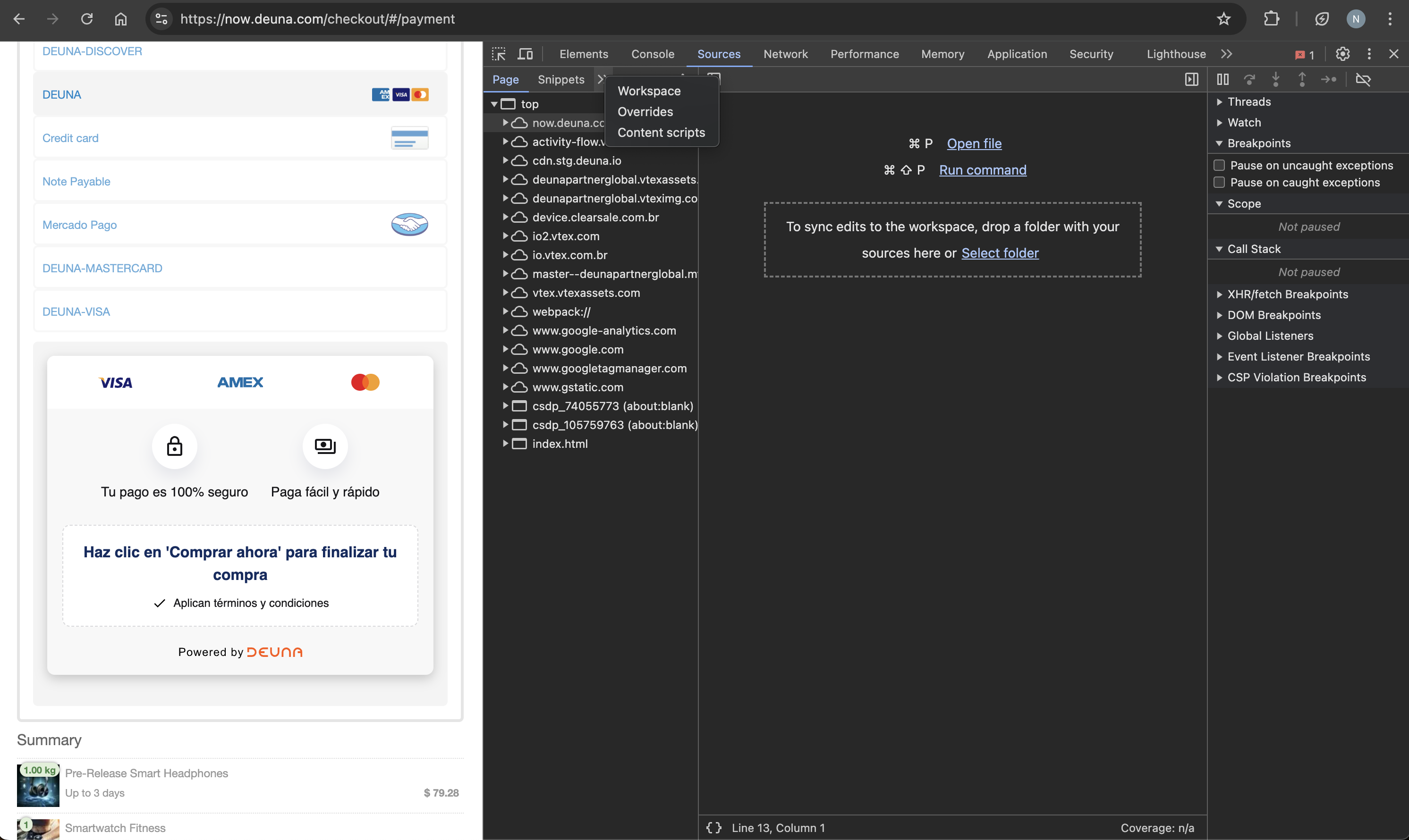
- Accede a Sources.


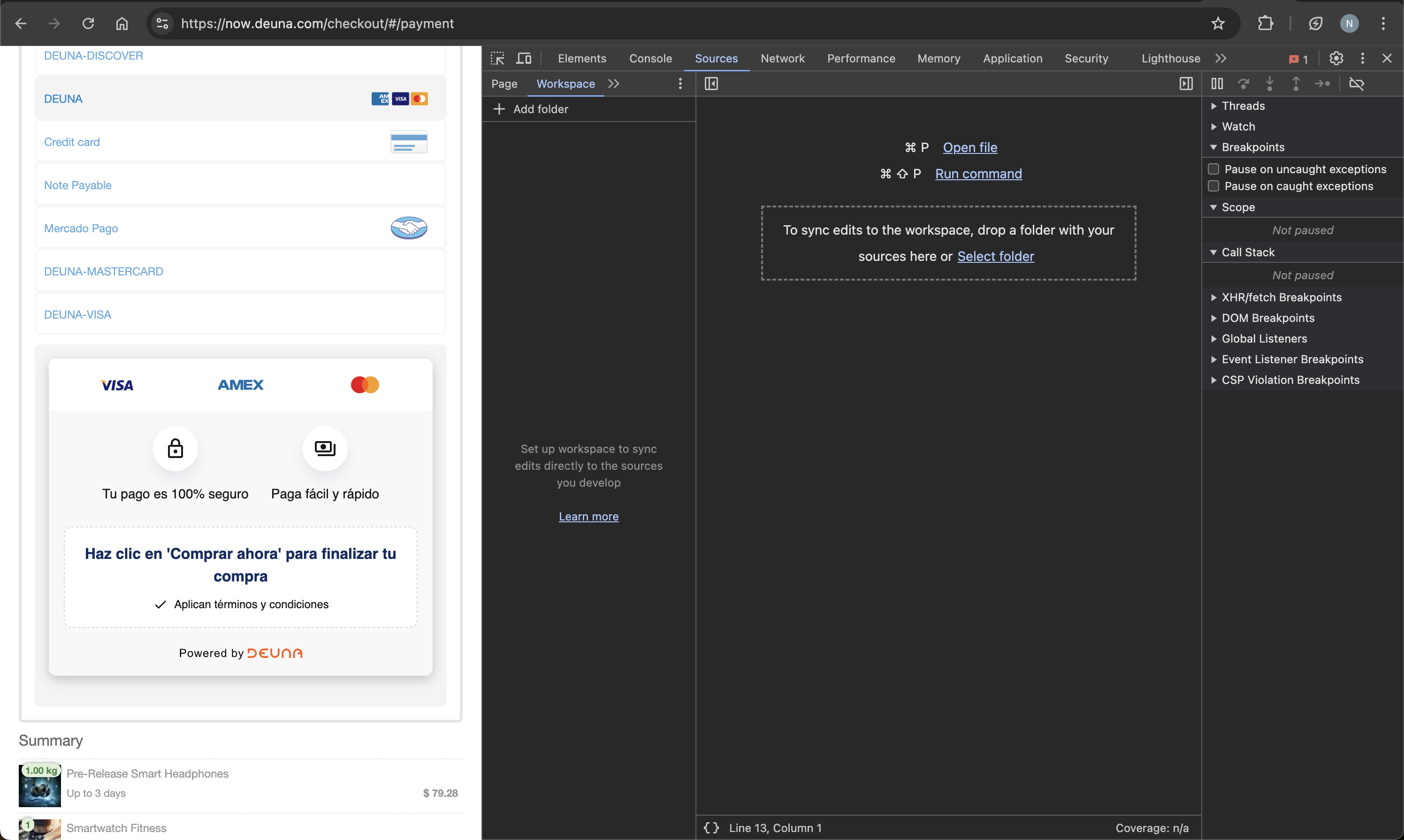
- En las flechas >> , selecciona Workspaces.

- Realiza un override del archivo desde Chrome seleccionando Add Folder.

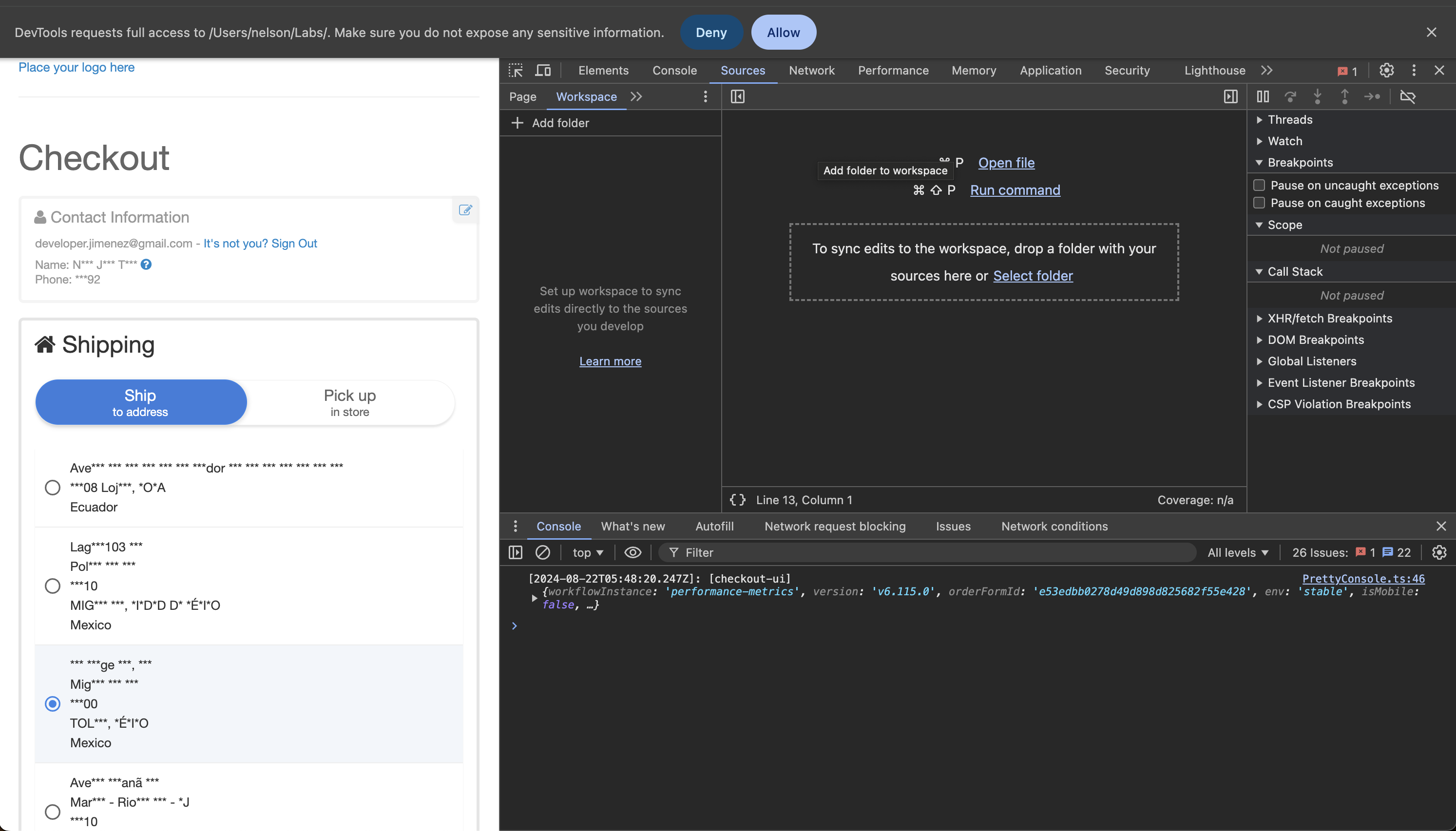
- Agrega una carpeta local y da acceso a tu navegador para que guarde la información.

- Navega a
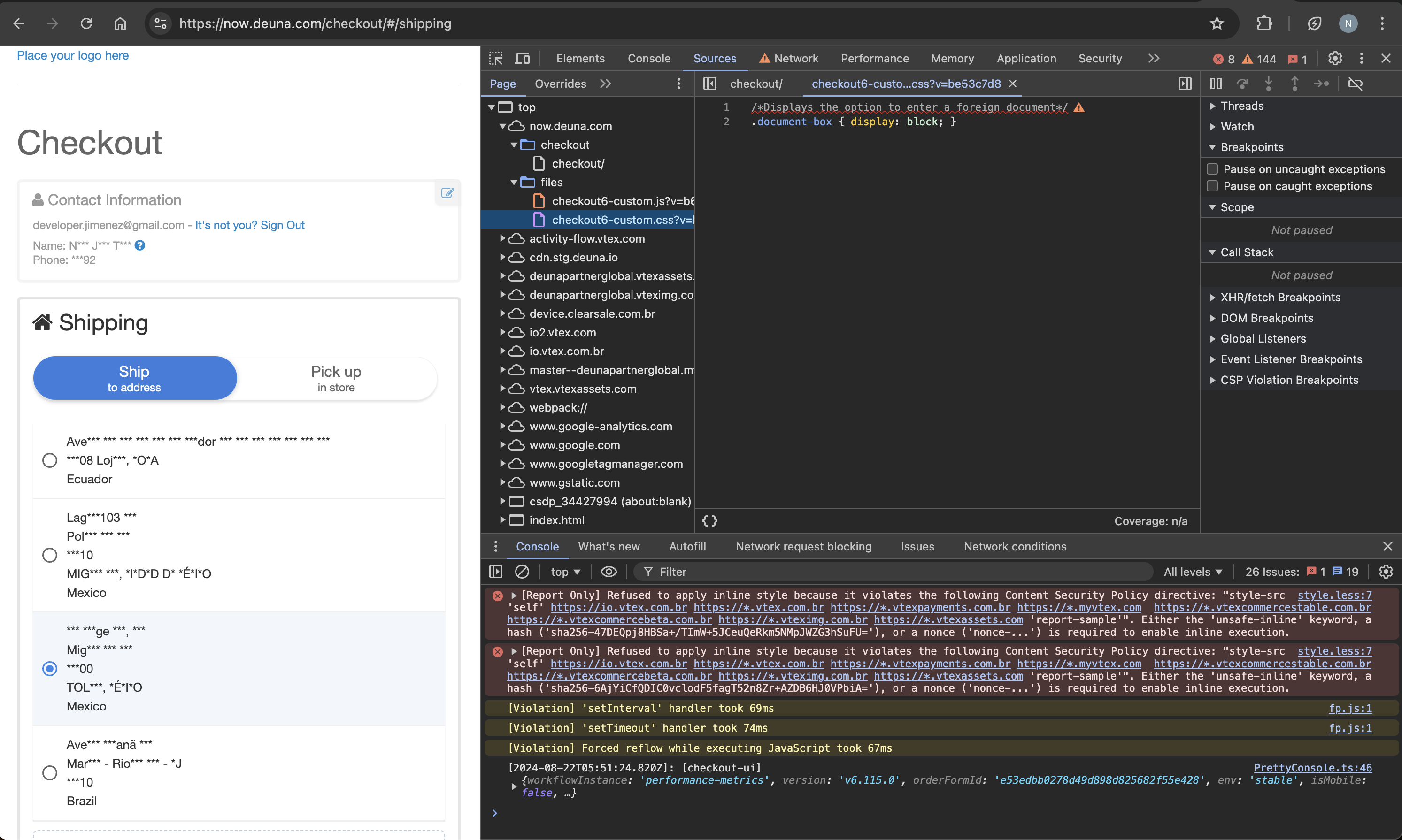
Pagos > Tu Dominio > files > custom-checkout6.css. - Prueba el script:
- Pega el script en el archivo y guarda los cambios.
- Refresca la página para verificar el funcionamiento sin realizar cambios permanentes.
Explicación del script
A continuaciónofrecemos una explicación paso a paso del script


Anteriormente te mostramos como instalar el script en unos sencillos pasos, en caso que tengas dudas puedes leer el siguiente paso a paso. Con estos pasos, estarás listo para personalizar el método de pago DEUNA en VTEX de manera eficiente. Esto
1. Reemplaza texto del TAB para método de pago DEUNA.

/* PASO 1: REEMPLAZAR TEXTO DEL TAB PARA MÉTODO DE PAGO DE DEUNA*/
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
font-size: 0;
background-position: right center;
background-repeat: no-repeat;
padding-right: inherit;
line-height: 28px;
}
#payment-group-DeunaNowPaymentGroup .payment-group-item-text::after {
content: "Tarjeta de Crédito o Débito"; /* PUEDES REEMPLEZAR ESTE TEXTO */
font-size: 12px;
line-height: 28px;
color: inherit;
display: inline-block;
vertical-align: middle;
}/* PASSO 1: SUBSTITUIR TEXTO DA ABA PARA MÉTODO DE PAGAMENTO DE DEUNA */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
font-size: 0;
background-position: right center;
background-repeat: no-repeat;
padding-right: inherit;
line-height: 28px;
}
#payment-group-DeunaNowPaymentGroup .payment-group-item-text::after {
content: "Cartão de Crédito ou Débito"; /* VOCÊ PODE SUBSTITUIR ESTE TEXTO */
font-size: 12px;
line-height: 28px;
color: inherit;
display: inline-block;
vertical-align: middle;
}/* STEP 1: REPLACE TAB TEXT FOR DEUNA PAYMENT METHOD */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
font-size: 0;
background-position: right center;
background-repeat: no-repeat;
padding-right: inherit;
line-height: 28px;
}
#payment-group-DeunaNowPaymentGroup .payment-group-item-text::after {
content: "Credit or Debit Card"; /* YOU CAN REPLACE THIS TEXT */
font-size: 12px;
line-height: 28px;
color: inherit;
display: inline-block;
vertical-align: middle;
}2. Agrega logos de tarjetas
Agrega los logos de tarjetas en el tab para el metodo de pago DEUNA.

/* PASO 2: AGREGAR LOGOS DE TARJETAS EN EL TAB PARA MÉTODO DE PAGO DE DEUNA */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
background-image: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/credit-card-logos.png'); /* URL DE LOS LOGS AMEX, VISA, MASTERCARD */
background-size: 100px 40px;
background-position: right center;
}/* PASSO 2: ADICIONAR LOGOS DE CARTÕES NA ABA PARA MÉTODO DE PAGAMENTO DE DEUNA */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
background-image: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/credit-card-logos.png'); /* URL DOS LOGOS AMEX, VISA, MASTERCARD */
background-size: 100px 40px;
background-position: right center;
}/* STEP 2: ADD CARD LOGOS TO TAB FOR DEUNA PAYMENT METHOD */
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
background-image: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/credit-card-logos.png'); /* URL FOR AMEX, VISA, MASTERCARD LOGOS */
background-size: 100px 40px;
background-position: right center;
}3. Cambia los logos
Cambia los logos para el detalle del método de pago DEUNA.

/* PASO 3: CAMBIAR LOS LOGOS PARA DETALLE DEL MÉTODO DE PAGO DE DEUNA */
/* LOGO VISA */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-visa {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/visa.svg') no-repeat;
background-size: contain;
}
/* LOGO AMEX */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-amex {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/amex.svg') no-repeat;
background-size: contain;
}
/* LOGO MASTERCARD */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-mastercard {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/mastercard.svg') no-repeat;
background-size: contain;
}/* PASSO 3: ALTERAR OS LOGOS PARA DETALHE DO MÉTODO DE PAGAMENTO DE DEUNA */
/* LOGO VISA */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-visa {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/visa.svg') no-repeat;
background-size: contain;
}
/* LOGO AMEX */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-amex {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/amex.svg') no-repeat;
background-size: contain;
}
/* LOGO MASTERCARD */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-mastercard {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/mastercard.svg') no-repeat;
background-size: contain;
}/* STEP 3: CHANGE LOGOS FOR DEUNA PAYMENT METHOD DETAILS */
/* VISA LOGO */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-visa {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/visa.svg') no-repeat;
background-size: contain;
}
/* AMEX LOGO */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-amex {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/amex.svg') no-repeat;
background-size: contain;
}
/* MASTERCARD LOGO */
.deunaNow-payment-container .deunaNow-payments .deunaNow-payments-mastercard {
background: url('https://io2.vtex.com/checkout-ui/v6.115.0/img/deuna-now/mastercard.svg') no-repeat;
background-size: contain;
}4. Cambia los textos en el detalle
Cambia los textos en el detalle del método de pago DEUNA.

/* PASO 4 y 5: CAMBIAR LOS TEXTOS EN EL DETALLE DEL MÉTODO DE PAGO DE DEUNA */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"],
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]
{
font-size: 0;
}
/* CAMBIAR TEXTO PARA ICONO DE CANDADO */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"]::after {
content: "Tu pago es 100% seguro"; /* PUEDES REEMPLEZAR ESTE TEXTO */
font-size: 14px;
color: #17171a;
}
/* CAMBIAR TEXTO PARA ICONO DE DINERO */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]::after {
content: "Paga fácil y rápido"; /* PUEDES REEMPLEZAR ESTE TEXTO */
font-size: 14px;
color: #17171a;
}
/* PASSOS 4 e 5: ALTERAR OS TEXTOS NO DETALHE DO MÉTODO DE PAGAMENTO DE DEUNA */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"],
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]
{
font-size: 0;
}
/* ALTERAR TEXTO PARA ÍCONE DE CADEADO */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"]::after {
content: "Seu pagamento é 100% seguro"; /* VOCÊ PODE SUBSTITUIR ESTE TEXTO */
font-size: 14px;
color: #17171a;
}
/* ALTERAR TEXTO PARA ÍCONE DE DINHEIRO */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]::after {
content: "Pague fácil e rápido"; /* VOCÊ PODE SUBSTITUIR ESTE TEXTO */
font-size: 14px;
color: #17171a;
}/* STEPS 4 & 5: CHANGE TEXTS IN THE DETAILS FOR DEUNA PAYMENT METHOD */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"],
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]
{
font-size: 0;
}
/* CHANGE TEXT FOR LOCK ICON */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.paymentSecure"]::after {
content: "Your payment is 100% secure"; /* YOU CAN REPLACE THIS TEXT */
font-size: 14px;
color: #17171a;
}
/* CHANGE TEXT FOR MONEY ICON */
.deunaNow-payment-container .deunaNow-titles .deunaNow-item p[data-i18n="paymentData.paymentGroup.DeunaNow.fastPay"]::after {
content: "Pay easily and quickly"; /* YOU CAN REPLACE THIS TEXT */
font-size: 14px;
color: #17171a;
}5. Cambia el texto principal
Cambia el texto prinipal en el detalle del método de pago DEUNA.

/* PASO 6: CAMBIAR TEXTO PRINCIPAL EN EL DETALLE DEL MÉTODO DE PAGO DE DEUNA */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]
{
font-size: 0;
}
/* CAMBIAR TEXTO PARA 'Haz click en Comprar ahora para finalizar la compra' */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]::after {
content: "Haz click en 'Comprar Ahora' para finalizar tu compra"; /* PUEDES REEMPLEZAR ESTE TEXTO */
font-size: 16px;
color: #102c60;
display: block;
text-align: center;
}/* PASSO 6: ALTERAR TEXTO PRINCIPAL NO DETALHE DO MÉTODO DE PAGAMENTO DE DEUNA */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]
{
font-size: 0;
}
/* ALTERAR TEXTO PARA 'Clique em Comprar Agora para finalizar sua compra' */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]::after {
content: "Clique em 'Comprar Agora' para finalizar sua compra"; /* VOCÊ PODE SUBSTITUIR ESTE TEXTO */
font-size: 16px;
color: #102c60;
display: block;
text-align: center;
}
/* STEP 6: CHANGE MAIN TEXT IN THE DETAILS FOR DEUNA PAYMENT METHOD */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]
{
font-size: 0;
}
/* CHANGE TEXT FOR 'Click Buy Now to complete your purchase' */
.deunaNow-point-card p.deunaNow-title[data-i18n="paymentData.paymentGroup.DeunaNow.buyNow"]::after {
content: "Click 'Buy Now' to complete your purchase"; /* YOU CAN REPLACE THIS TEXT */
font-size: 16px;
color: #102c60;
display: block;
text-align: center;
}Updated 4 months ago