Payment Widget
Integra nuestro widget de pagos y ofrece pagos con tarjeta de crédito y débito y cualquier método de pago alternativo (APM).
Acerca de la integración
El Payment Widget es una herramienta diseñada para facilitar a los comercios la integración de múltiples métodos de pago de manera rápida y sencilla. Este widget permite aceptar pagos tanto a través de Métodos de Pago Alternativos (APMs) como con tarjetas de crédito y débito, brindando a los usuarios mayor flexibilidad en sus transacciones.
El Payment Widget soporta:
Métodos de Pago Alternativos (APMs): OXXO, KueskiPay, y más.
Tarjetas de Crédito y Débito: Visa, MasterCard, American Express, entre otras.
El Payment Widget es "white-labelled" es decir que el look-and-feel es completamente personalizable.
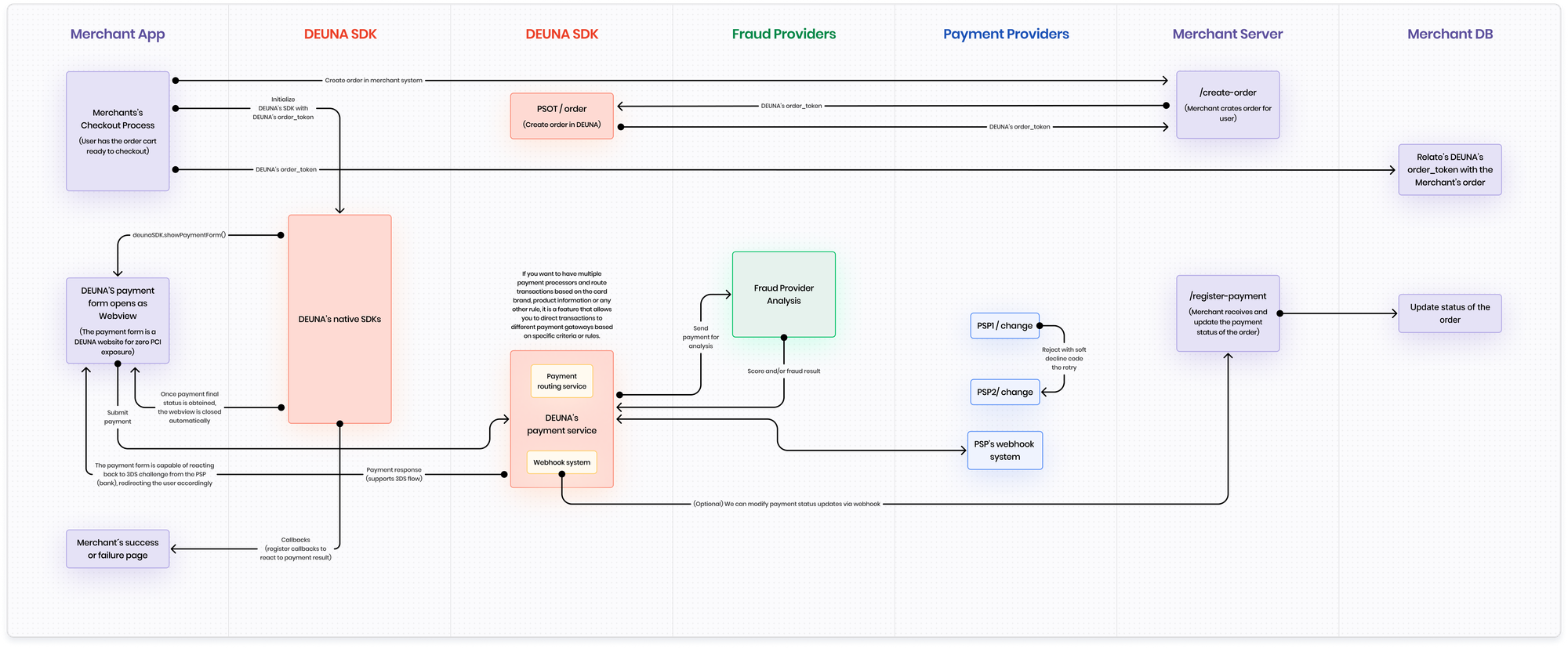
Diagrama de integración

Opciones de integración
Elige cómo integrar el Payment Widget en tu aplicativo.
SDK (recomendado)
DEUNA recomienda integrar el Payment Widget mediante SDK.
Los SDKs ofrecen una experiencia optimizada y simplifican la comunicación aplicaciones y páginas web con el servidor DEUNA.
El SDK expone varios callbacks que te permiten reaccionar de forma dinámica ante eventos importantes como:
- Cuando el usuario cierra el widget.
- Cuando se completa exitosamente el pago.
- Cuando falla un intento de pago.
Personaliza la experiencia de usuario y adaptala según las necesidades de cada transacción.
Monitorea las actualizaciones de estado de los pagos mediante nuestros webhooks, automatizando tus procesos y actualización en tiempo real.
Elige tu plataforma para SDK:
En entornos web, el widget puede abrirse en un elemento HTML objetivo o mostrarse como un modal.
En aplicaciones móviles (iOS y Android), el widget se abre dentro de un DialogFragment (Android) o en un PageSheet (iOS).
Los Widgets de DEUNA pueden mostrarse de forma embebida en Swift UI (iOS) o en Jetpack Compose (Android).
URL (no recomendado)
Puedes renderizar el Payment Widget dentro de un Iframe o en un tab completo como redirect, en caso de que no puedas usar los SDKs.
Para integrar el Payment Vaultpor URL o iFrame, ve a Payment Widget via URL / Iframe.
Implementación de métodos de pago alternativos
Los métodos de pago alternativos definen requisitos específicos para obtener una implementación certificada.
A continuación, proporcionamos los datos esenciales que deben reflejarse en tu comprobante de pago al utilizar uno de estos métodos:
Método de pago | Datos requeridos | Posibles estados de la transacción | Información adicional | Payment Method Name | Processor Name |
|---|---|---|---|---|---|
Daviplata | - Estado de la transacción
| denied (i.e. número de documento es incorrecto) pending -> denied pending -> processed | El OTP expira por el lado de Daviplata en 3 min (no es configurable por Daviplata). Actualmente solo se soporta el uso de cédula de ciudadanía. Monto mínimo requerido son COP $50 pesos. No existen reembolsos. El pago quedará como pendiente por máximo 3 minutos. No hay un límite por parte de Daviplata de re-intentos para reenviar el OTP. | voucher | daviplata |
PSE |
| ||||
Nequi Push | N/A | denied (i.e. creación push notification falla) processing -> denied processing ->processed->refunded | La push notificación expira en 45 min como default. Si el comercio quiere cambiar el TTL lo puede hacer mediante este link como solicitud a Nequi. Existe reembolsos. | voucher | nequi_push_voucher |
Aplazo | bnpl | aplazo | |||
Kueski | bnpl | kueski | |||
PayPal Wallet | wallet | paypal_wallet |
Updated 4 months ago
