2. Instala V2 Widget
Esta página provee instrucciones para la instalación del conector V2 de VTEX
Esto forma parte de la nueva versión del V2 widget.
El V2 widget se diferencia de la versión V1 por su capacidad para soportar las siguientes funcionalidades disponibles en el Payment App de VTEX:
- Promociones especiales
- Cuotas
- Condiciones comerciales
Sobre el Widget
La plataforma VTEX tiene un sistema de aplicación de pagos diseñado para que los clientes completen sus compras sin salir de tu sitio web.
Sin embargo, esta solución presenta algunas limitaciones en lo que respecta a aplicar promociones específicas y en la transmisión de información relevante sobre las opciones de financiamiento, como los planes de pago con o sin intereses.
Gracias a nuestras conversaciones con VTEX, DEUNA desarrolla una versión mejorada del widget.
El V2 widget te permite:
- Aplicar promociones bajo condiciones específicas
- Facilita la transmisión de información sobre las opciones de financiamiento
- Incluye detalles de pagos a meses con y sin intereses.
Configurar el Widget V2 de DEUNA
Para empezar a usar el widget V2 de DEUNA en tu tienda VTEX, necesitarás proporcionar algunos detalles al equipo de DEUNA:
VTEX API KEYVTEX APP TOKEN- Nombre de la cuenta titular de la credencial
Con esta información, nuestro equipo podrá configurar todo lo necesario para que puedas aprovechar todas las ventajas del widget V2.
Te ofrecemos un tutorial paso a paso para guiarte en el proceso de configuración.
El tutorial te ayudará a entender y ejecutar los pasos necesarios para integrar exitosamente esta herramienta en tu e-commerce.
1. Integrar script de Widget
Para poder utilizar el conector V2, debes integrar el siguiente script en tu configuración de checkout en tu tienda VTEX.
Asegurarse que notification_type está configurado como "sync". Para esta configuración puedes pedir ayuda al soporte de DEUNA.
Para checkout Legacy
Para esto debes agregarlo ingresando en tu adminstrador de VTEX en la siguiente ruta: Store Settings -> Storefront -> Checkout -> Code -> checkoutcustom6.js
function loadScriptWithAttributes(url, attributes, target) {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
script.src = url;
if (attributes) {
Object.keys(attributes).forEach(key => {
script.setAttribute(key, attributes[key]);
});
} else {
console.error("DEUNA: no attributes: ", attributes);
}
script.onload = resolve;
script.onerror = reject;
const currentTarget = target ?? document.head
if (!currentTarget) {
console.error("DEUNA: 'currentTarget': is not defined")
}
currentTarget.appendChild(script);
});
}
const baseURL = "<base_url>";
console.log("DEUNA cdn: ", baseURL);
const attributes = {
env: "<environment_name>",
publicApiKey: "<public_key>"
};
loadScriptWithAttributes(baseURL, attributes)
.then(() => {
console.log("DEUNA: loaded script Succesfully!")
})
.catch((err) => {
console.error("DEUNA: Error load script cdn: ", err);
});Una vez reemplaces las variables presiona el botón Save para guardar los cambios.
Para checkout con Checkout UI Custom
Para esto debes agregarlo ingresando en tu administrador de VTEX en la siguiente ruta: Store Settings -> Storefront -> Checkout UI Custom -> Javascript
function loadScriptWithAttributes(url, attributes, target) {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
script.src = url;
if (attributes) {
Object.keys(attributes).forEach(key => {
script.setAttribute(key, attributes[key]);
});
} else {
console.error("DEUNA: no attributes: ", attributes);
}
script.onload = resolve;
script.onerror = reject;
const currentTarget = target ?? document.head
if (!currentTarget) {
console.error("DEUNA: 'currentTarget': is not defined")
}
currentTarget.appendChild(script);
});
}
const baseURL = "<base_url>";
console.log("DEUNA cdn: ", baseURL);
const attributes = {
env: "<environment_name>",
publicApiKey: "<public_key>"
};
loadScriptWithAttributes(baseURL, attributes)
.then(() => {
console.log("DEUNA: loaded script Succesfully!")
})
.catch((err) => {
console.error("DEUNA: Error load script cdn: ", err);
});Una vez reemplaces las variables presiona el botón Publish para guardar los cambios.
Para Checkout Custom / Personalizado por el comercio
Esto para aquellos comercios que tienen su propio Checkout. Agregar el su javascript checkout file el siguiente script
function loadScriptWithAttributes(url, attributes, target) {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
script.src = url;
if (attributes) {
Object.keys(attributes).forEach(key => {
script.setAttribute(key, attributes[key]);
});
} else {
console.error("DEUNA: no attributes: ", attributes);
}
script.onload = resolve;
script.onerror = reject;
const currentTarget = target ?? document.head
if (!currentTarget) {
console.error("DEUNA: 'currentTarget': is not defined")
}
currentTarget.appendChild(script);
});
}
const baseURL = "<base_url>";
console.log("DEUNA cdn: ", baseURL);
const attributes = {
env: "<environment_name>",
publicApiKey: "<public_key>"
};
loadScriptWithAttributes(baseURL, attributes)
.then(() => {
console.log("DEUNA: loaded script Succesfully!")
})
.catch((err) => {
console.error("DEUNA: Error load script cdn: ", err);
});2. Reemplaza los valores de las variables
Después de copiar el script es necesario que reemplaces las variables con la información correspondiente:
Variable | Descripción |
|---|---|
| URL del CDN dependiente del environment_name. Con esta URL nuestro script cargará la versión del widget. Staging: https://cdn.stg.deuna.io/snippets/v1.0.0/index.js |
| Ambiente en el que utilizarás el widget. (staging, sandbox, production) |
| Llave pública de tu comercio |
Una vez que realizaste el cambio de variables por tu información ya podrás utilizar esta nueva versión del conector.
Guardar los cambios.
Ahora ya tienes la instalación completa y puedes realizar una transación de prueba.
3. Realiza tu primera compra
Ahora puedes simular una compra y utilizar DEUNA en tu tienda online.
Una vez configurado puedes realizar una prueba de compra en unos sencillos pasos, a continuación te presentamos la información necesario para la prueba, tarjetas de ejemplo y un demo de como se verá una vez realizada la instalación
Conseguir tarjetas para realizar pruebas
Para nuestro ambiente de sandbox, DEUNA te proporciona tarjetas con las cuales puedes simular tus pruebas. Estas las puedes conseguir aquí
Conseguir credenciales de prueba del conector
Para poder conseguir credenciales para probar el conector, necesitas enviar un correo a tu ejecutivo o escribiendo al correo [email protected]
Resultado
Instalar Widget V1 (Legacy)
Instrucciones para la instalación del conector V1 de VTEX
Un Payment App en VTEX muestra nuestro servicio directamente en tu tienda sin redirigir al usuario, mejorando la experiencia al mantener al comprador en tu sitio.
Nuestra Payment App está disponible en el marketplace de VTEX y se puede instalar fácilmente con unos pocos clics.
1. Entrar app store de VTEX
-
Dirigete a https://apps.vtex.com/ y en el buscador busca "deuna"
-
Selecciona el plugin de DEUNA y presiona el botón "GET APP"
-
Acá te pedirá agregar la URL de tu tienda, una vez la agregues debes presionar el botón "Confirm".
- Una vez lo presiones VTEX validará que haz iniciado sesión en tu cuenta de VTEX y lo agregará al carrito del marketplace de VTEX
- Una vez lo agregues debes presionar el botón "PLACE ORDER". Esto agregará nuestra app en tu tienda.
2. Instalar la aplicación de DEUNA
-
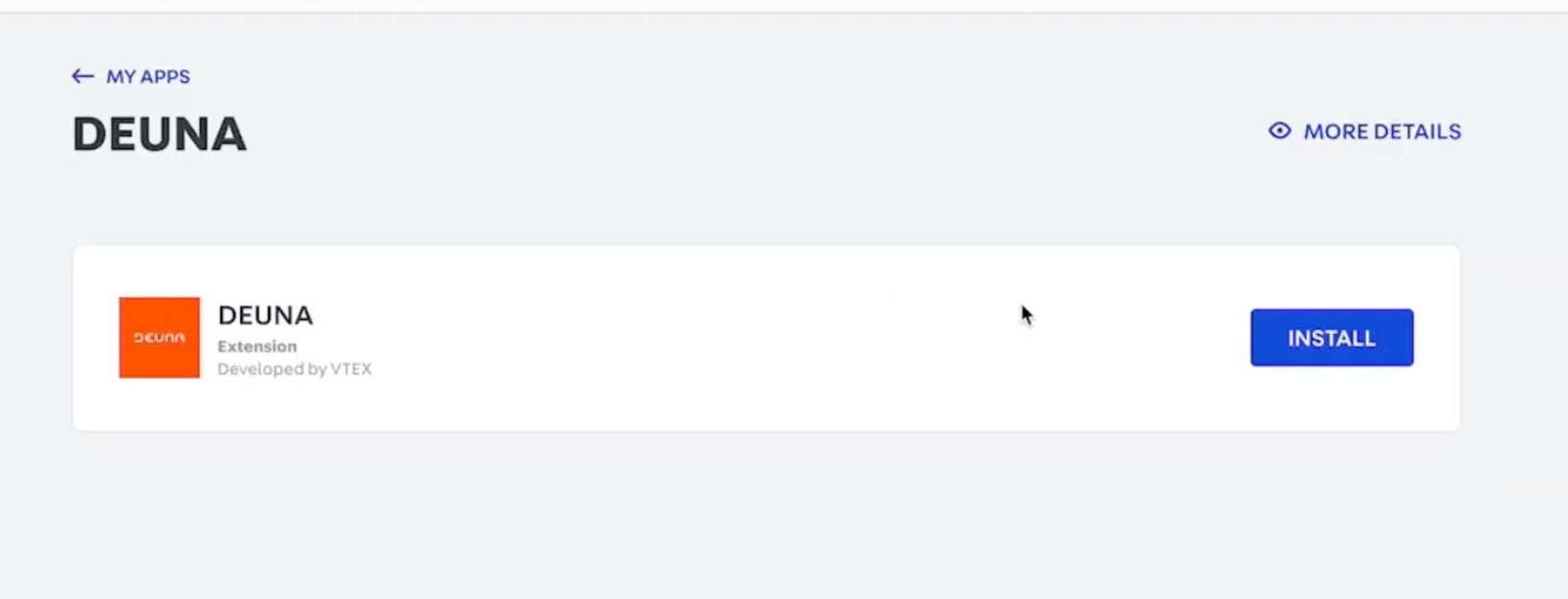
En la pantalla de DEUNA da al botón instalar
Una vez ejecutes la URL anterior aparecerá una pantalla podrás instalar la aplicación de DEUNA. Presiona el botón instalar

-
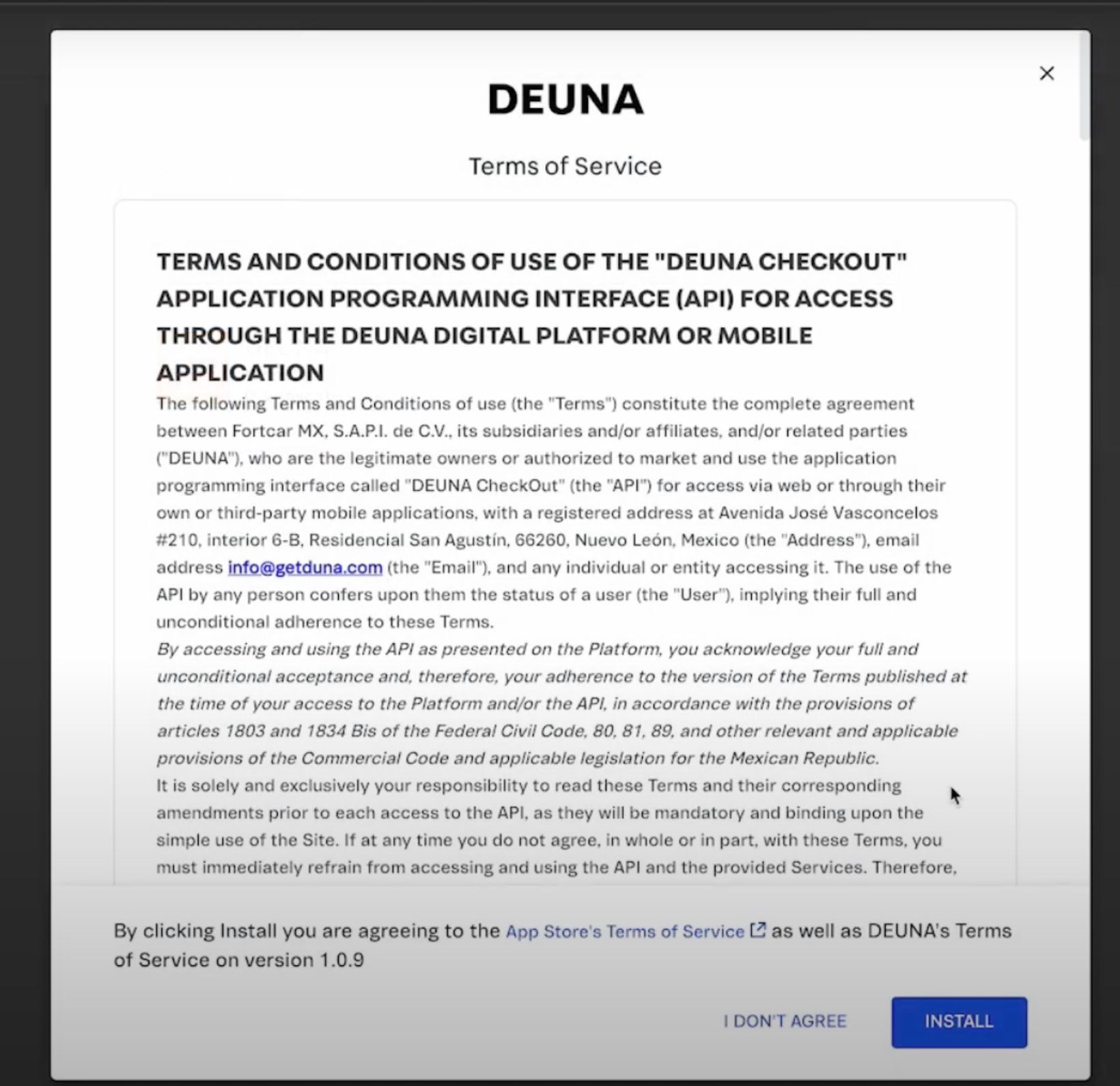
Acepta los términos y condiciones
Aparecerá una pantalla para aceptar los términos y condiciones como a continuación. Una vez presionar aceptar empezará el proceso de instalación

-
Presiona el botón Guardar y listo
Importante: Tras instalar la página y aceptar los términos y condiciones, es posible que permanezcas en la misma página. Esto podría deberse al caché de VTEX. Te sugerimos refrescar la página y esperar unos minutos para permitir que VTEX actualice la información correspondiente.
Updated 3 months ago