Widget: Payments and Fraud
Introducción
Esta sección explica como integrar nuestro widget de pagos de DEUNA a tu comercio.
El widget de pagos es un widget que abre de manera modal en web y pantalla completa en app y se encarga en recolectar la información del usuario para procesar el pago. Este widget recibe constantes mejoras basadas en como los usuarios en los diferentes comercios que lo tienen integrado lo usan y por ende se asegura de mantener una alta conversión.
Pros y Cons de la integración Headless
Ventajas:
- Le permite a los comercios activar y disponibilizarle al usuario nuevos métodos de pago sin cambios en la integración. Con solo activar el método de pago en el admin (portal de comecio) de DEUNA, en tiempo real aparecería disponible para el usuario final dentro del widget de pagos.
- El widget en sí se encarga de permitirle al usuario guardar sus tarjetas y administrarlas.
- EL widget se encarga de soportar y controlar el flujo de 3DS de forma nativa.
- No requiere redirección a otra pestaña/página web (si es requerido por el comercio, se puede conservar la redirección).
- Se puede personalizar con los colores, logo y estilos que se ajusten a los del comercio.
Ejemplos
-
Ejemplo de como se muestra el widget de pagos en desktop (en este ejemplo solo está activo el método de pago con tarjeta de crédito y débito)

-
Ejemplo de como se muestra el widget de pagos en desktop (en este ejemplo se muestra que hay otros métodos de pagos activos y el usuario ya tiene tarjetas previamente almacenadas)

Ambientes
DEUNA cuenta con dos ambientes 100% independientes:
- Staging: tambien conocido como STG o Sandbox. Este es el ambiente que se usa para realizar pruebas. Este ambiente contiene las conecciones a los diferentes provedores de pagos y fraude apuntado tambien a sus ambientes de prueba, por ende, las pruebas deben realizarse con datos de pruebas (tarjetas, etc.) que disponga cada proveedor en sus ambientes de prueba.
- URL:https://api.stg.deuna.io
- Timeout: debido a que los ambientes de prueba de los diferentes proveedores ofrecen tiempos de respuesta más altos tenemos un timeout en este ambiente de 75 segundos. El tiempo de respuesta promedio es una fracción de este tiempo.
- Producción: Este es el ambiente real que usará el comercio para procesar transacciones en su ambiente productivo. Lo más recomendado es que el comercio siempre pruebe su integración primero en el ambiente de Staging antes de moverse al productivo.
- URL: https://api.deuna.io
- Timeout: contamos con un timeout duro de 60 segundos. Este timeout time tiene en consideración que la transacción puede contactar multiples proveedores anti-fraude y de pagos.
Autenticación
DEUNA creará para tu comercio un API Key privado y uno público que son usados para autenticarte como comercio a nuestro API. En los APIs para permitir transaccionar, almacenar tarjetas a nombre de un cliente/usuario, usamos un Token de autenticación tipo JWT con expiración para hacer operaciones a nombre del usuario.
Cuando crees tu cuenta de staging de DEUNA, desde el ADMIN o por ayuda a soporte, puedes obtener tu API Key publica y privada. Estas pueden ser eliminadas en cualquier momento si así lo desean y multiples mas se pueden crear.
Métodos de integración
- Uso de SDKs: Tenemos SDKs para Web y para aplicaciones mobiles en React Native, Swift (iOS) y Kotlin (Android). En web, el SDK abre como un modal y en mobil abre un webView que carga el widget de pagos o el formulario de pagos como una página web. El SDK también expone callbacks como cuando el usuario cierra el widget, completa el pago, falla el pago, etc. Con estos callbacks, el comercio pueda reaccionar y continuar la experiencia de compra como lo desee. Del mismo modo, el comercio puede escuchar a actualizaciones de estado de los pagos usando nuestros webhooks.
- Uso de un link de pagos: Mediante nuestra API de crear un orden con DEUNA podemos retornar
order.payment_linkque es una URL que puedan abrir en un WebView/iFrame y este cargaría el payment widget mediante una página web. Vía los webhooks, les notificaríamos las actualizaciones de los pagos.- Esta opción le es útil a aquellos comercios que por cuestiones de seguridad, compliance, etc; se les complique el uso del SDK. También es buena opción para aquellos comercios que hoy por hoy su integración ya usa un webView/iFrame donde cargan el checkout de un proveedor externo.
- El uso directo del
payment_linkURL (sin el uso del SDK) pierde la conveniencia de los callbacks del SDK para que el comercio pueda reaccionar a ellos y determinar que hacer luego que el pago se complete, por ejemplo. En este caso algunos comercios configuran unerror_urlysuccess_urlen DEUNA para poder redireccionar al los usuarios posterior de que se complete el pago.
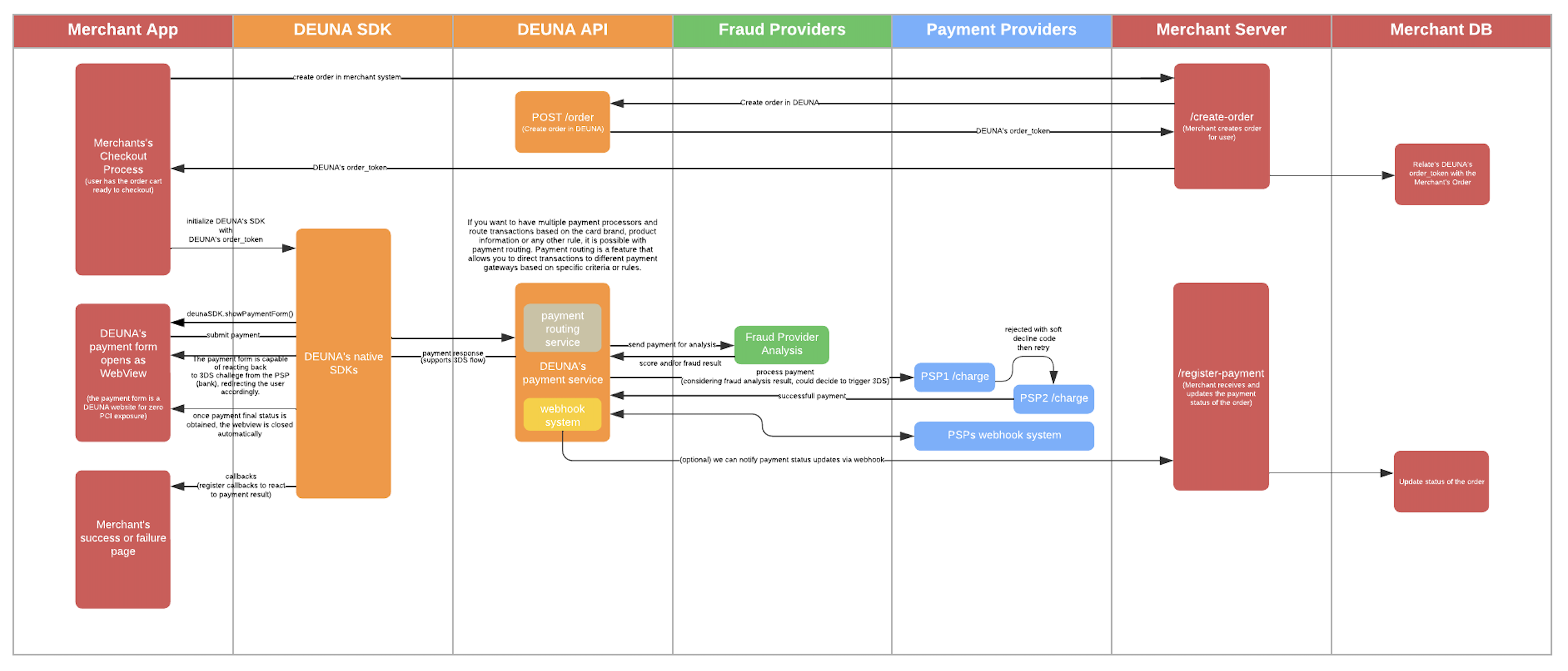
Diagrama de integración

Integración
- Crear orden en DEUNA (tokenizar una orden): Este API se utiliza para enviar toda la información de la orden o compra realizada por el usuario a DEUNA. A cambio, el API devuelve un "token" de la orden que formará parte del URL del "payment_link" para cargar el checkout a través de WebView o se utilizará para inicializar el SDK.
- Se recomienda crear siempre una nueva orden en DEUNA cada vez que el usuario cambie o actualice su carrito.
- Para la integración en aplicaciones, el "payment_link" que ya incluye el "order token" de DEUNA se encuentra en la respuesta de este API en
order.payment_link.
- Para el SDK:
- Inicializa el SDK con el token de la orden, el nombre del ambiente al que vas a apuntar de DEUNA y el publicKey:
-
const instanceDeuna = deunaSDK.init( publicApiKey: "....", orderToken: "<order.token>", env: "<staging o production>", onEventDispatch: (event: obj) => { console.log(event) } )
-
- Una vez quieras que se abra el widget de pagos puedes llamar el método
showPaymentForm-
instanceDEUNA.showPaymentForm()
-
- Una vez que el widget sea cerrado por el cliente, o el pago sea completado (sea este fallido o aprobado) el onEventDispatch será invocado para que el comercio pueda reaccionar y continuar con el flujo del checkout.
- NOTA: recuerda que usando el widget de pagos, es el propio widget quien se encarga de realizar el purchase API, mostrarle las tarjetas previamente almacenadas por el usuario, etc. sin ninguna configuración adicional requerida por el comercio,
- Inicializa el SDK con el token de la orden, el nombre del ambiente al que vas a apuntar de DEUNA y el publicKey:
- Operaciones adicionales sobre un pago:
- Recuerda que aunque el pago lo realice el widget, el comercio tiene acceso a las siguientes operaciones de pago.
- Operaciones:
- Anular (Void) una transacción autorizada: Este API se utiliza para anular (void) una transacción autorizada que aún no ha sido capturada.
- Documentación: https://docs.deuna.com/reference/void
- Reembolsar una transacción previamente capturada: Este API se utiliza para reembolsar total o parcialmente una transacción que ya ha sido capturada.
- Documentación: https://docs.deuna.com/reference/refund-order
- DEUNA soporta múltiples reembolsos parciales si el procesador con el que trabaje el comercio lo permite.
- Capturar una transacción previamente autorizada: Este API se utiliza para capturar total o parcialmente una transacción que ha sido previamente autorizada.
- Documentación: https://docs.deuna.com/reference/capture
- Anular (Void) una transacción autorizada: Este API se utiliza para anular (void) una transacción autorizada que aún no ha sido capturada.
Webhooks
DEUNA puede mandarle al comercio actualizaciones sobre cambios de estado de una orden (por ejemplo cambio de estado del pago asociado a la orden). Los webhooks son recomendados ya que existen métodos de pagos que son asíncronos y es la manera de comunicarles cuando el pago es aprobado o rechazado. Igualmente, con nuevas tecnologias con 3DS, incluso las transacciones con tarjetas se vuelven asíncronas y es importante que puedas escuchar una vez el usuario concluye la autenticación con su banco y posteriormente recibimos un estado final sobre el pago.
Descubre más información sobre los webhooks: https://docs.deuna.com/docs/qué-es-un-webhook
Updated 3 months ago