Integrar el Checkout Widget
Esta página provee una guía para integrar el Full Checkout widget de DEUNA en tu comercio.
Prerequisitos
El siguiente contenido detalla los requisitos para inicializar el widget de Checkout:
- Clave API pública y privada: Asegúrate de contar con las claves API pública y privada proporcionadas por el Administrador de DEUNA.
- Token de orden válido: Obtén un token de orden válido desde el servidor del comercio según las instrucciones proporcionadas en Crear Orden.
- Habilitación de scripts externos: Verifica que tu aplicación o página web permita la carga de scripts externos desde los dominios de DEUNA para garantizar el funcionamiento adecuado del Widget.
Elige tu integración
Integra el Checkout a tu solución de pagos mediante las sigientes opciones:
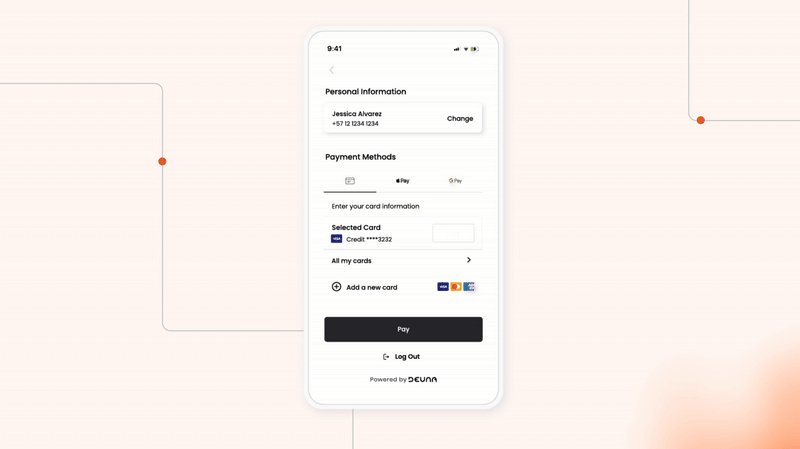
Full Checkout widget
El Full Checkout widget es una solución personalizable que brinda una experiencia de usuario (UX/UI) completa. Ideal para aquellos que buscan una experiencia de compra optimizada y distintiva.

Headless (SDK)
Una opción que ofrece las capacidades de DEUNA Checkout en el backend, sin alterar la experiencia de usuario actual. Perfecta para quienes desean mantener su UX/UI existente y, al mismo tiempo, disfrutar de los beneficios de DEUNA Checkout.
Módulos flexibles
Complementa tu experiencia actual con nuestros módulos del Checkout y adáptalos a tus necesidades.
Cada módulo incluye diferentes funcionalidades. Decide qué módulo utilizar para tu checkout y personalizalos.
Puedes configurar los módulos flexibles según tus necesidades.
Integrar el checkout
Instala el checkout. Los siguientes pasos describen la instalación de nuestro Checkout.
Conslta la integración de muestra para un ejemplo práctico.
Para poder utilizar el Widget, tienes que seguir los siguientes pasos:
1. Agrega referencias necesarias
Añade las siguientes referencias en tu código HTML.
Coloca los scripts dentro de la etiqueta <head> para una inicialización correcta.
Este primer script nos ayudará para el Cross Domain Login:
<script src="https://cdn.getduna.com/cdl/index.js"></script>El segundo script levanta el Checkout-widget:
<script src="https://cdn.getduna.com/cdl/index.js"></script>2. Tokeniza una orden
Haz un pedido al endpoint Crear Orden para crear y tokenizar una orden.
3. Inicializa el Checkout
Inicializa una instancia del checkout en tu aplicación:
// Inicializar una instancia del checkout - Initialize a checkout instance
const deunaCheckout = window.DeunaCheckout();
const config = {
apiKey: "<tu clave API pública>",
env: "production",
orderToken: "<token de la orden>"
};
// Configurar el checkout - Configure the checkout
await deunaCheckout.config(config);
// Mostrar checkout - show the checkout
await deunaCheckout.initCheckout();Variables para la configuración del widget
Aquí se muestran las variables esenciales para poder levantar nuestro widget:
Atributo | Descripción | Valor por defecto |
|---|---|---|
| Env | Para desarrollo usa staging y para producción usa production . | production |
| API KEY | API Key pública obtenida en el Admin, más información . | null |
| orderToken | Identificador generado por DEUNA y obtenido desde el servidor del comercio, más información . | null |
4. Activa el botón del Checkout
El botón de Checkout activará el Widget, permitiendo a tus clientes realizar compras de manera rápida y segura.
Puedes utilizar tu propio botón si así lo deseas.
<button id="button-checkout-deuna" onclick="shouldOpen()">
<img src="https://images.getduna.com/logo-full-deuna-D.svg" alt="DEUNA"> Checkout
</button><script>
function shouldOpen() {
const config = {
// ...Configuración del punto anterior - Configures previous point
};
deunaCheckout.configure(config).then(() => {
deunaCheckout.shouldOpenCheckout().then((openCheckout) => {
if (openCheckout) {
deunaCheckout.show().then(() => {
// Realizar acciones adicionales si es necesario - Make additional actions if necessary
});
}
});
});
// Opción alternativa - Alternative option:
// await deunaCheckout.configure(config);
// const openCheckout = await deunaCheckout.shouldOpenCheckout();
// if (openCheckout) {
// await deunaCheckout.show();
// }
}
</script>@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap');
#button-checkout-deuna {
margin: 30px auto;
font-family: 'Roboto', sans-serif;
background: #283271;
border-radius: 4px;
color: #ffff;
width: 205px;
height: 34px;
font-size: 18px;
display: flex;
align-items: center;
justify-content: center;
gap: 10px;
border: none;
font-weight: 500;
letter-spacing: -0.08em;
}
#button-checkout-deuna img {
width: 20px;
}🎉 ¡Perfecto! Ya estamos listos

Updated 4 months ago
