Implementación del CustomStyle
Esta página muestra cómo implementar tu personalización de CustomStyle en DEUNA.
Implementación del CustomStyle
Existen tres maneras de usar el CustomStyle:
Configuración única de uso por defecto
Para personalizar el widget de manera default, sigue los pasos:
- Crea un theme y envíalo mediante la llamada API Crear Tema.
- Asegurate de que el theme fue correctamente creado mediante la llamada API Obtener Temas.
- Usa el theme en tu aplicativo.
Soporte de múltiples configuraciones
DEUNA soporta que tu comercio contenga múltiples themes.
Los múltiples themes se usan para mostrar un look-and-feel diferente por segmentación de usuarios.
Un caso de uso es segmentar usuarios premium de usuarios regulares.
Para personalizar el widget con múltiples configuraciones, sigue los pasos:
- Crea múltiples themes y envíalos mediante la llamada API Crear Tema.
- Asigna un nombre a cada theme.
name:Prime usersname:Regular users
- Asegurate de que cada theme fue correctamente creado mediante la llamada API Obtener Temas.
- Usa el ID de cada theme como identificador UUID para el widget.
- Al inicializar el widget, pasa el ID de cada theme.
- Ejemplo de SDK: Parámetros de integración de payment widget para IOS.
- Ejemplo de URL:
https://elements.sandbox.deuna.io/click_to_pay?publicApiKey=${apiKey}&firstName=${encodeURIComponent(firstname)}&lastName=${encodeURIComponent(lastname)}&email=${encodeURIComponent(email)}&cssFile=UUID_FROM_DEUNA
https://elements.sandbox.deuna.io/vault?publicApiKey=${apiKey}&firstName=${encodeURIComponent(firstname)}&lastName=${encodeURIComponent(lastname)}&email=${encodeURIComponent(email)}&cssFile=UUID_FROM_DEUNA
https://pay.sandbox.deuna.io/now/{{order_token}}?cssFile=UUID_FROM_DEUNA
Override de los themes
Puedes usar directamente el archivo JSON al momento de incializar widget para cambiar el look-and-feel dependiendo del bin, franquicia, o tarjeta que ingrese un usuario.
Los widgets emiten un postMessage o callback event con la información de la tarjeta para hacer el override de los CustomStyles.
// Recibir el evento de la información de la tarjeta
window.addEventListener('message', (event) => {
let firstParsedData;
if (typeof event.data === 'string') {
firstParsedData = JSON.parse(event.data);
} else {
firstParsedData = event.data;
}
// La información de la tarjeta viene en el "parsedData" en el campo "metadata"
/*
metadata: {
cardBin: number,
cardBran: string
}
*/
const parsedData = JSON.parse(firstParsedData);
// Este evento se dispara cuando el usuario escribe los primeros 6 dígitos de su tarjeta
if (
parsedData &&
parsedData.type === "onBinDetected"
) {
iframeRef.current?.contentWindow?.postMessage(
JSON.stringify({
type: "setCustomCSS",
data: getCustomCSS(parsedData)
}),
'*'
);
}
});
const cardBrands = {
Mastercard: '#E94F37',
Visa: '#04264E'
};
// Ejemplo de función helper de getCustomCSS
export const getCustomCSS = (parsedData: any) => ({
theme: {
colors: {
primaryTextColor: "#023047",
backgroundSecondary: "#8ECAE6",
backgroundPrimary: "#8ECAE6",
buttonPrimaryFill: "#FFB703",
buttonPrimaryHover: "#FFB703",
buttonPrimaryText: "#000000",
buttonPrimaryActive: "#FFB703"
}
},
CardInfoPattern: {
title: "Ingresa los datos de tu tarjeta",
subtitle: {
content: "Ingresa los datos de tu tarjeta 🔅"
}
},
UpperTagPattern: {
title: "Tienes 10% de descuento",
description: `Debido a que tu tarjeta es ${parsedData.data?.metadata?.cardBrand}, tienes descuento`,
style: {
color: '#F6F7EB',
backgroundColor: `${(cardBrands as any)[parsedData.data?.metadata?.cardBrand]}`
}
},
UserCardPattern: {
translations: {
es: {
addNewCard: {
info: "Agregar nueva tarjeta 🙂"
},
moreOptions: {
payWith: "👀 Pagar con"
}
}
}
},
CardPattern: {
translations: {
es: {
inputs: {
identityNumber: {
label: "this is a custom label"
},
cardNumber: {
label: "This is a number custom"
},
cardHolder: {
label: "This is a holder custom"
}
}
}
}
},
TermsConditionsPattern: {
showForGuest: false,
showForAuth: false,
legalMessage: "Al continuar, estás aceptando nuestras",
connectorText: "and",
hideCompanyDisclaimer: true
},
PaymentButtonPattern: {
label: "Pagar",
showOrderTotal: true,
styles: {
padding: "10px 20px",
borderRadius: "25px"
}
},
PoweredByPatter: {
url: "https://images-staging.getduna.com/checkout_modular/banco-azteca-powered-by-deuna.svg",
hideText: true,
hide: false,
imageStyle: {
filter: "none",
width: "50px",
heigh: "200px"
}
}
});
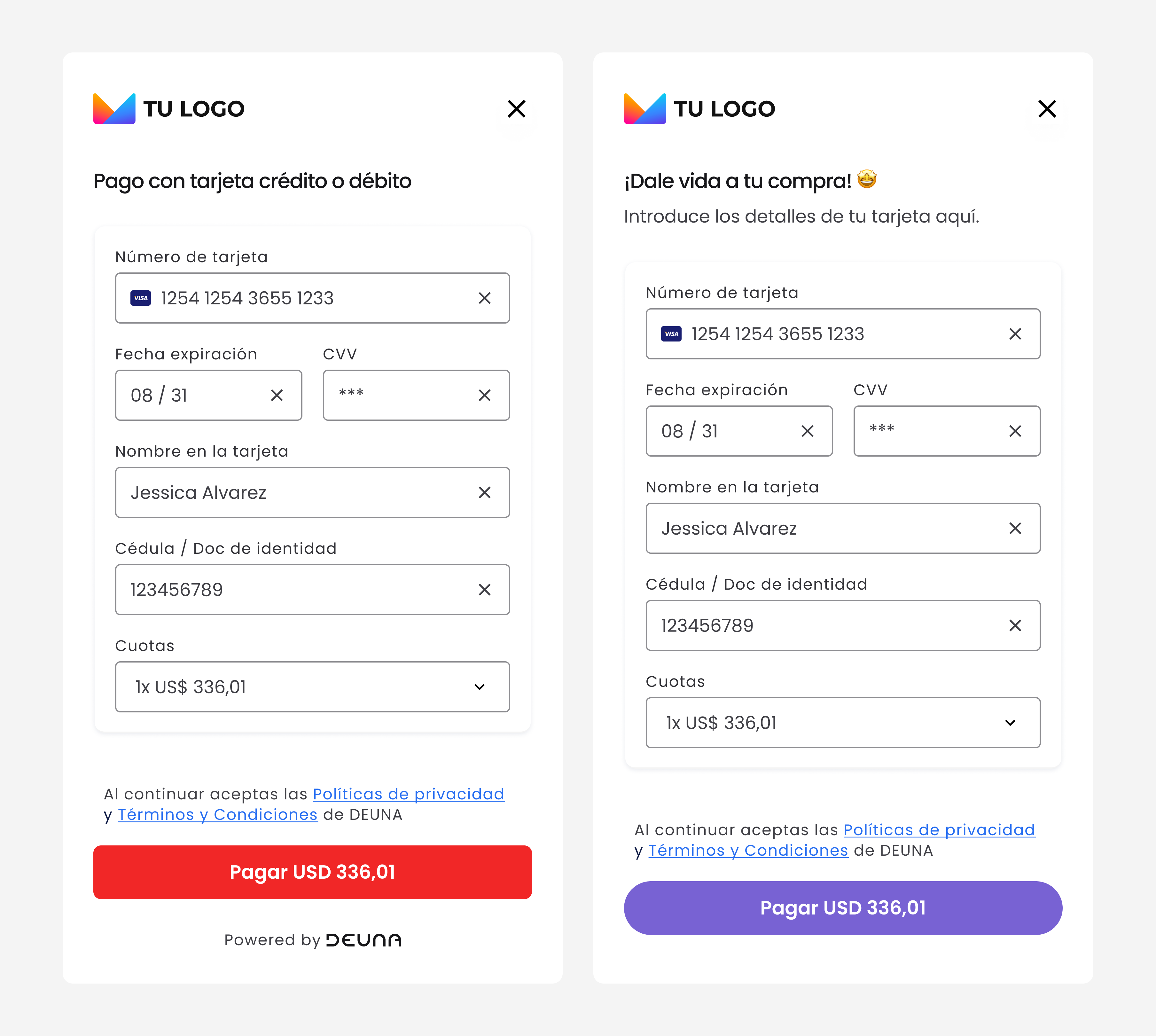
Ejemplo de una customización por CustomStyle
Puedes ver en este apartado cómo este CSSCustomFile va a modificar la apariencia de nuestro Vault.
Mira las propiedades descritas en este archivo JSON:
{
"theme": {
"colors": {
"buttonPrimaryFill": "#8A2BE2"
}
},
"CardInfoPattern": {
"title": "¡Dale vida a tu compra!🤩",
"header": {
"content": "Introduce los detalles de tu tarjeta aquí."
}
},
"TermsConditionsPattern": {
"showForGuest": true,
"showForAuth": false,
"hideCompanyDisclaimer": true
},
"PaymentButtonPattern": {
"label": "Pagar",
"showOrderTotal": true,
"styles": {
"padding": "10px 20px",
"borderRadius": "25px"
},
"PoweredByPattern": {
"hide": true
}
}
}

Estructura completa CustomStyle
El archivo CSSStyleFile contiene la configuración de estilos para el widget y el vault.
Ejemplo de un JSON válida para CustomStyle
{
"theme": {
"colors": {
"primaryTextColor": "#323237",
"backgroundSecondary": "#FFFFFF",
"backgroundPrimary": "#FFFFFF",
"buttonPrimaryFill": "#17171A",
"buttonPrimaryHover": "#69696E",
"buttonPrimaryText": "#FFFFFF",
"buttonPrimaryActive": "#5F529E"
},
"typography": {
"primaryFontFamily": "Lobster"
},
"inputs": {
"borderRadius": "50px",
},
"buttons": {
"borderRadius": "20px"
}
},
"HeaderPattern": {
"overrides": {
"Logo": {
"props": {
"url":"https://live.staticflickr.com/6164/6144091654_cbc351c8e2_b.jpg",
"position": "center",
"style": {
"min-width": "150px"
}
}
}
}
},
"OtpPage": {
"overrides": {
"Header": {
"props": {
"overrides": {
"Logo": {
"props": {
"url": "https://live.staticflickr.com/6164/6144091654_cbc351c8e2_b.jpg"
}
}
}
}
},
"Headings": {
"props": {
"title": "Ingresa el código de verificación",
"description": "Para ver tus tarjetas guardadas ingresa el código enviado a"
}
},
"OtpChangeChannelButton": {
"props": {
"description": {
"sms": "Enviar código por correo",
"email": "Enviar código por SMS"
}
}
},
"ContinueAsGuestButton": {
"props": {
"description": "Continuar sin ingresar el código"
}
}
}
},
"CardInfoPattern": {
"title": "Pago con tarjeta de crédito o débito",
"subtitle": {
"content": "Ingresa los datos de tu tarjeta"
}
},
"CardPattern": {
"translations": {
"es": {
"inputs": {
"identityNumber": {
"label": "Número de documento"
},
"identityDocument": {
"label": {
"CO": "CO: Cédula / Doc de identidad",
"CL": "CL: RUT/DNI",
"EC": "EC: Cédula / Doc de identidad",
"MX": "MX: Otro documento",
"BR": "BR: CPF/ CNPJ del titular",
"AR": "AR: DNI / Doc de identidad",
"UY": "UY: Cédula / Doc de identidad"
}
},
"cardNumber": {
"label": "Número de tarjeta"
},
"cardHolder": {
"label": "Nombre en la tarjeta"
},
"installment": {
"label": "Selecciona las cuotas",
"withoutInstallments": "Sin cuotas"
}
}
}
}
},
"TermsConditionsPattern": {
"showForGuest": true,
"showForAuth": false,
"legalMessage": "Al continuar aceptas las",
"connectorText": "y",
"hideCompanyDisclaimer": false
},
"PaymentButtonPattern": {
"label": "Pagar",
"showOrderTotal": true,
"styles": {
"padding": "10px 20px",
"borderRadius": "25px"
}
},
"PoweredByPattern": {
"url": "https://images-staging.getduna.com/checkout_modular/banco-azteca-powered-by-deuna.svg",
"hideText": true,
"hide": false,
"imageStyle": {
"filter": "none",
"width": "50px",
"height": "200px"
}
},
"UserCardPattern": {
"translations": {
"es": {
"addNewCard": {
"info": "Agregar una tarjeta"
},
"moreOptions": {
"payWith": "Tarjeta seleccionada"
},
"paymentMethods": {
"seeAllMyCards": "Ver tarjetas guardadas",
"expiredCard": "Tarjeta expirada",
"warningExpiredCard": "Selecciona un método de pago disponible",
"confirmDeleteMethodTitle": "Eliminar esta tarjeta",
"deleteMainText": "Eliminar",
"confirmDeleteMethodAccept": "Confirmar",
"confirmDeleteMethodCancel": "Cancelar",
"confirmDeleteMethod": "Ten en cuenta que al eliminarla no podrás restaurarla."
}
}
}
}
}
Definición de las propiedades
A continuación, se presenta una descripción detallada de los componentes editables y personalizables:
| Propiedad | Objeto | Descripción |
|---|---|---|
| theme | Objeto | Objeto que define la configuración global del tema para colores y estilos. |
| theme.typography.primaryFontFamily | String | Define la tipografia de los widgets. |
| theme.colors.primaryTextColor | String | Color primario del texto. |
| theme.colors.backgroundSecondary | String | Color de fondo en la vista de OTP. |
| theme.colors.backgroundPrimary | String | Color de fondo en la vista principal. |
| theme.colors.buttonPrimaryFill | String | Color de relleno del botón principal. |
| theme.colors.buttonPrimaryHover | String | Color de relleno del botón principal al pasar el cursor. |
| theme.colors.buttonPrimaryText | String | Color del texto del botón principal. |
| theme.colors.buttonPrimaryActive | String | Color de relleno del botón principal al hacer clic. |
| HeaderPattern | Objeto | Objeto que define sobrescrituras para el encabezado. |
| HeaderPattern.overrides | Objeto | Contiene sobrescrituras específicas para componentes del encabezado. |
| HeaderPattern.overrides.Logo | Objeto | Objeto que define propiedades para el componente del logo. |
| HeaderPattern.overrides.Logo.props.url | String | URL del logo que se mostrará en el encabezado. |
| HeaderPattern.overrides.Logo.props.style | String | Define el tamaño del logo. |
| HeaderPattern.overrides.Logo.props.position | String | Define con que alineación mostar el logo, izqquierada o centro. |
| CardInfoPattern | Objeto | Objeto que define la información de la tarjeta. |
| CardInfoPattern.title | String | Título de la sección de información de la tarjeta. |
| CardInfoPattern.subtitle.content | String | Contenido del subtítulo. |
| UpperTagPattern | Objeto | Objeto que define una etiqueta superior personalizada. |
| UpperTagPattern.title | String | Título de la etiqueta superior. |
| UpperTagPattern.description | String | Descripción de la etiqueta superior. |
| UpperTagPattern.iconColor | String | Color del icono de la etiqueta superior. |
| UpperTagPattern.style | Objeto | Estilo de la etiqueta superior, como color(color de texto), box-shadow, margin-top y backgroundColor. |
| UserCardPattern | Objeto | Objeto que define traducciones y configuraciones para la gestión de tarjetas de usuario. |
| UserCardPattern.translations.es | Objeto | Traducciones al español para componentes de gestión de tarjetas de usuario. |
| UserCardPattern.translations.es.addNewCard.info | String | Texto para la opción "Agregar nueva tarjeta". |
| UserCardPattern.translations.es.moreOptions.payWith | String | Texto para la opción "Pagar con". |
| UserCardPattern.translations.es.paymentMethods.seeAllMyCards | String | Texto para ver todas las tarjetas guardadas. |
| UserCardPattern.translations.es.paymentMethods.expiredCard | String | Texto que indica una tarjeta expirada. |
| UserCardPattern.translations.es.paymentMethods.warningExpiredCard | String | Mensaje de advertencia para seleccionar un método de pago válido. |
| UserCardPattern.translations.es.paymentMethods.confirmDeleteMethodTitle | String | Título para el modal de confirmación de eliminación de una tarjeta. |
| UserCardPattern.translations.es.paymentMethods.deleteMainText | String | Texto principal para la opción de eliminar. |
| UserCardPattern.translations.es.paymentMethods.confirmDeleteMethodAccept | String | Texto para el botón de aceptar en la confirmación de eliminación. |
| UserCardPattern.translations.es.paymentMethods.confirmDeleteMethodCancel | String | Texto para el botón de cancelar en la confirmación de eliminación. |
| UserCardPattern.translations.es.paymentMethods.confirmDeleteMethod | String | Mensaje indicando que la eliminación es irreversible. |
| CardPattern | Objeto | Objeto que define traducciones y configuraciones para campos de entrada de tarjeta. |
| CardPattern.translations.es.inputs.identityNumber.label | String | Etiqueta personalizada para el campo del número de identidad. |
| CardPattern.translations.es.inputs.identityDocument.label | Objeto | Etiquetas personalizadas para los documentos de identidad en diferentes países. |
| CardPattern.translations.es.inputs.identityDocument.label.CO | String | Etiqueta para Colombia: Cédula / Doc de identidad. |
| CardPattern.translations.es.inputs.identityDocument.label.CL | String | Etiqueta para Chile: RUT/DNI. |
| CardPattern.translations.es.inputs.identityDocument.label.EC | String | Etiqueta para Ecuador: Cédula / Doc de identidad. |
| CardPattern.translations.es.inputs.identityDocument.label.MX | String | Etiqueta para México: Número de RFC. |
| CardPattern.translations.es.inputs.identityDocument.label.BR | String | Etiqueta para Brasil: CPF/CNPJ del titular. |
| CardPattern.translations.es.inputs.identityDocument.label.AR | String | Etiqueta para Argentina: DNI / Doc de identidad. |
| CardPattern.translations.es.inputs.identityDocument.label.UY | String | Etiqueta para Uruguay: Cédula / Doc de identidad. |
| CardPattern.translations.es.inputs.cardNumber.label | String | Etiqueta personalizada para el campo del número de tarjeta. |
| cardHolder | Objeto | Objeto que define la etiqueta para el campo del nombre del titular de la tarjeta. |
| cardHolder.label | String | Etiqueta personalizada para el campo del nombre del titular de la tarjeta. |
| installment | Objeto | Objeto que define la etiqueta para el campo de cuotas. |
| installment.label | String | Etiqueta personalizada para el campo de cuotas. |
| installment.withoutInstallments | String | Texto para indicar que no hay cuotas. |
| LowerTagPattern | Objeto | Objeto que define una etiqueta inferior personalizada. |
| LowerTagPattern.title | String | Título de la etiqueta inferior. |
| LowerTagPattern.description | String | Descripción de la etiqueta inferior. |
| LowerTagPattern.iconColor | String | Color del icono de la etiqueta inferior. |
| LowerTagPattern.style | Objeto | Estilo de la etiqueta superior, como color(color de texto), box-shadow y backgroundColor. |
| TermsConditionsPattern | Objeto | Objeto que define la configuración de los términos y condiciones. |
| TermsConditionsPattern.showForGuest | Boolean | Indica si se muestran los términos y condiciones para usuarios invitados. |
| TermsConditionsPattern.showForAuth | Boolean | Indica si se muestran los términos y condiciones para usuarios autenticados. |
| TermsConditionsPattern.legalMessage | String | Mensaje legal personalizado. |
| TermsConditionsPattern.connectorText | String | Texto conector en los términos y condiciones. |
| TermsConditionsPattern.hideCompanyDisclaimer | Boolean | Indica si se oculta la exención de responsabilidad de la empresa. |
| PaymentButtonPattern | Objeto | Objeto que define la etiqueta, estilo y configuración del botón de pago. |
| PaymentButtonPattern.label | String | Texto para el botón de pago. |
| PaymentButtonPattern.showOrderTotal | Boolean | Indica si se muestra el total del pedido en el formulario. |
| PaymentButtonPattern.styles | Objeto | Estilo del botón de pago, como el padding y el radio del borde. |
| PaymentButtonPattern.styles.padding | String | Padding del botón de pago. |
| PaymentButtonPattern.styles.borderRadius | String | Radio de borde del botón de pago. |
| PoweredByPattern | Objeto | Objeto que define estilo y configuración del disclaimer Power by DEUNA. |
| PoweredByPattern.hide | Boolean | Indica si se oculta la marca "Powered by DEUNA". |
| PoweredByPattern.hidetext | Boolean | Indica si se oculta la marca "Powered by". |
| PoweredByPattern.url | String | URL del logo que se mostrará en Power by. |
| PoweredByPattern.imageStyle | Objeto | Estilo del logo de Power By, width y height. |
| OtpPage | Objeto | Objeto que define sobrescrituras para la página de OTP. |
| OtpPage.overrides | Objeto | Contiene sobrescrituras específicas para componentes de la página de OTP. |
| OtpPage.overrides.Header | Objeto | Objeto que define sobrescrituras relacionadas con el encabezado para la página de OTP. |
| OtpPage.overrides.Header.props | Objeto | Propiedades para el encabezado, como la URL del logo. |
| OtpPage.overrides.Header.props.url | String | URL del logo que se mostrará en la página de OTP. |
| OtpPage.overrides.Headings | Objeto | Objeto que define el título y la descripción para la página de OTP. |
| OtpPage.overrides.Headings.title | String | Título personalizado para la página de OTP. |
| OtpPage.overrides.Headings.description | String | Texto descriptivo para la página de OTP. |
| OtpPage.overrides.OtpChangeChannelButton | Objeto | Objeto que define la descripción para el botón de cambio de canal OTP. |
| OtpPage.overrides.OtpChangeChannelButton.description | Objeto | Descripciones para enviar OTP por SMS o correo electrónico. |
| OtpPage.overrides.OtpChangeChannelButton.description.sms | String | Descripción personalizada para enviar OTP por SMS. |
| OtpPage.overrides.OtpChangeChannelButton.description.email | String | Descripción personalizada para enviar OTP por correo electrónico. |
| OtpPage.overrides.ContinueAsGuestButton | Objeto | Objeto que define la descripción para el botón "continuar como invitado". |
| OtpPage.overrides.ContinueAsGuestButton.description | String | Texto descriptivo para continuar como invitado. |
..
Updated 22 days ago