Instalación
Integra más de 80 formas de pago y guarda la información de tu tarjeta de manera segura, para que tus compradores puedan acelerar su proceso de compra y tu no tengas que preocuparte de integrar nuevas pasarelas de pago.
Features específicas de la plataforma
| Feature | Descripción | Soportado |
|---|---|---|
| Integración con SDK DEUNA NOW | Soportamos nuestra versión nativa de DEUNA NOW creado por el equipo de e-commerce integrations (ex Plataformas). Con esto podemos utilizar el flujo de pagos de DEUNA al finalizar la compra. | Sí |
| Integración nativa gateway de pago en VTEX | Construimos soporte un gateway de pagos nativo en VTEX. Lo podrás instalar en un click. | Sí |
| Proceso de cancelación y refund de ordenes desde tu plataforma | Nos conectamos a DEUNA por ti, a través de nuestro gateway middleware de manera nativa. | Sí |
| Configuración de credenciales | A través de tu conector podrás integrar las credenciales de DEUNA de una manera rápida y sencilla. | Sì |
| Soporte de tarjetas de crédito y débito | Soportamos todos los métodos de pago para tarjeta de crédito y débito sin problemas | Sí |
Requisitos para la instalación
VTEX es una plataforma de comercio electrónico basada en la nube que permite a los comerciantes gestionar y expandir sus tiendas en línea. Para instalar un plugin en VTEX, es necesario seguir una serie de pasos y cumplir con ciertos requisitos. A continuación, se presentan algunos requisitos y consideraciones generales para la instalación de un plugin en VTEX:
- Cuenta de VTEX: Debes tener una cuenta activa en VTEX y acceso al panel de administración de la tienda en línea.
- Conocimientos técnicos: Es recomendable contar con conocimientos básicos de desarrollo web y familiaridad con las tecnologías utilizadas por VTEX, como HTML, CSS y JavaScript, así como conceptos de CLI para instalación.
- Manual de instalación del plugin: Antes de instalar un plugin, asegúrate de revisar su documentación y entender cómo funciona y cuáles son los requisitos específicos. La documentación te guiará a través del proceso de instalación y configuración.
- Compatibilidad: Verifica que el plugin sea compatible con la versión de VTEX que estás utilizando en tu tienda en línea. La compatibilidad es crucial para garantizar un correcto funcionamiento y evitar posibles problemas. (Actualmente sólo hemos probado en headless)
- Ambiente de pruebas: Si es posible, instala y prueba el plugin en un entorno de desarrollo o pruebas antes de implementarlo en tu tienda en línea en producción. Esto te permitirá identificar y solucionar posibles problemas antes de afectar a tus clientes.
- Soporte y actualizaciones: Asegúrate de que el plugin cuente con soporte y actualizaciones periódicas por parte de su desarrollador. Esto garantizará que el plugin se mantenga al día con las últimas tendencias y funcione correctamente con futuras actualizaciones de VTEX.
- Credenciales de DEUNA: Asegúrate de que cuentas con las credenciales del ambiente en el que quiere probar (staging o producción). Ya que estás serán necesarias para el conector.
Ten en cuenta que estos son requisitos y consideraciones generales para la instalación de un plugin en VTEX. Para obtener información más específica y detallada, consulta la documentación de instalación del plugin.
Manual de instalación
Este es un manual básico de instalación para agregar DEUNA NOW en una tienda en VTEX. Consulta a tu proveedor del servicio para responder dudas
-
Introducción
- Este manual explica cómo instalar y configurar un payment gateway o programa de afiliación en una tienda en línea VTEX.
- Está dirigido a administradores y desarrolladores con conocimientos básicos de VTEX y comercio electrónico.
-
Requisitos previos:
Se debe revisar paso a paso los requisitos de instalación y asegurarse de cumplirlos para poder continuar con la instalación. -
Configuración en el administrador de DEUNA:
- Inicia sesión en la cuenta de DEUNA
- Busca la sección de configuración de API o integraciones. (Mi comercio → API Keys)
- Copia las credenciales y guárdalas porque serán necesarias para configurar en VTEX. En este punto ten en consideración que llave privada será tu Application Key y la llave pública será tu Application Token en VTEX
-
Configuración en VTEX (Gateway Affiliation)
- Inicia sesión en tu cuenta de VTEX y accede al panel de administración de la tienda.
- Ve a "Configuraciones" > "Pagos".
- Haz clic en "Configuraciones" y luego en + Nueva configuración" para agregar un nuevo gateway de pago o programa de afiliación.
- Selecciona el proveedor del servicio en la lista desplegable y completa la información solicitada, como las credenciales de API, el modo de prueba y otros ajustes específicos.
-
Configuración en VTEX (Instalación de app)
-
A través de terminal de VTEX y entrar a una consola (terminal)
-
Realizar la siguiente instalación:
vtex install [email protected] -
Al entrar en Apps → My Apps aparecerá la aplicación instalada
-
-
Configuración de estilos de DEUNA
-
Inicia sesión en tu cuenta de VTEX y accede al panel de administración de la tienda.
-
Si tienes instalado Checkout UI Custom
- Ve a “Store Settings” > “Checkout UI Custom”
- Selecciona la pestañan CSS
- Copia y Pega el siguiente Código:
-
#payment-group-DeunaNowPaymentGroup {
padding-right: 0
}
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
background-position: top center!important;
color: #191919;
font-size: 14px;
font-weight: 400;
display: flex;
align-items: flex-end;
justify-content: center;
/* padding-left: 45px; */
height: 100%;
padding-right: 0;
position: relative;
}
a#payment-group-DeunaNowPaymentGroup{
background-position: center right !important;
background-repeat: no-repeat !important;
background-position-x: 98% !important;
}
a#payment-group-DeunaNowPaymentGroup {
background-image: url('https://images.getduna.com/credit-card-logos.png') !important;
background-size: 60px !important;
}
.orderform-template-holder #payment-data #payment-group-DeunaNowPaymentGroup span:after {
content: "Tarjeta de Crédito / Débito" !important;
color: #323232;
white-space: break-spaces;
}
.orderform-template-holder #payment-data a#payment-group-DeunaNowPaymentGroup span.payment-group-item-text {
font-size: 0 !important;
display: flex;
flex-direction: inherit;
}
.orderform-template-holder #payment-data #payment-group-DeunaNowPaymentGroup span.payment-group-item-text {
padding: 0;
line-height: 17px;
background: none !important;
color: transparent
}
a#payment-group-DeunaNowPaymentGroup span.payment-group-item-text::after {
padding-left: 0;
content: "Tarjeta de Crédito / Débito" !important;
color: #323232;
white-space: break-spaces;
}
a#payment-group-DeunaNowPaymentGroup span.payment-group-item-text::after {
font-size: 12px;
float: left;
}
.orderform-template-holder .step .form-step fieldset.box-payment-option h3 {
display: block;
}
.deunaNow-payment-description {
color: transparent;
margin: 0;
width: inherit
}
.deunaNow-payment-description:after {
content: "Paga con tu tarjeta de crédito o tarjeta de débito de manera fácil y segura";
width: 100%;
display: block;
color: #090909;
margin: auto;
max-width: 400px
}
.orderform-template-holder .step .form-step fieldset.box-payment-option h3 {
display: block;
}
- Luego presiona el botón de la parte superior derecha “Publish”
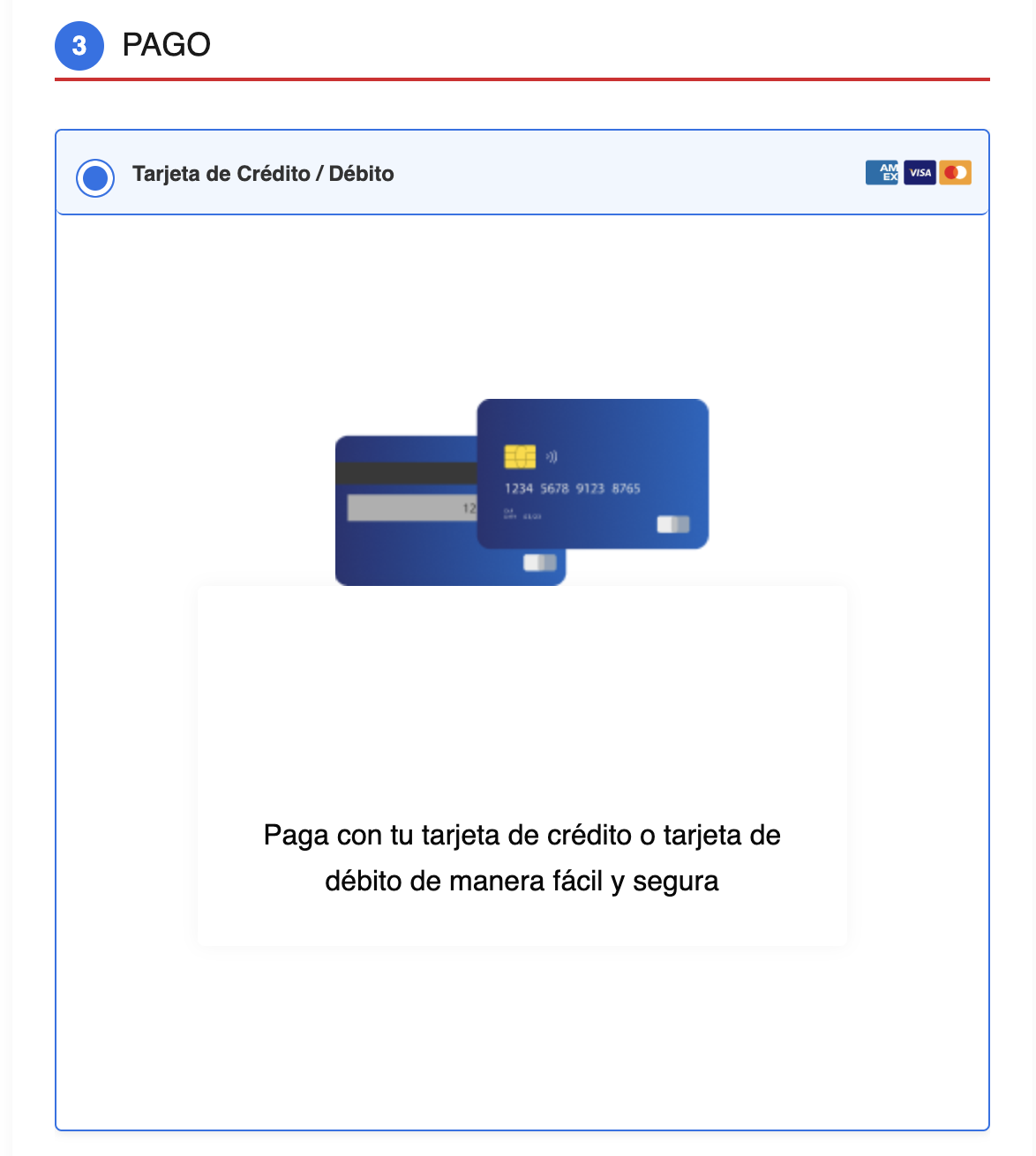
- Una vez terminado DEUNA NOW debe aparecer en tu checkout algo similar a esto:

- Integración y pruebas
a) Para realizar la integración y pruebas tendrás disponible una persona de nuestro equipo de soporte. Él se encargará de resolver tus dudas y planificar la integración
- Solución de problemas
a) DEUNA NOW no cambio de versión
b) Mi DEUNA NOW no se ve como el de la imágen.
- Actualizaciones y mantenimiento
a) Las actualizaciones de software son automáticas para el cliente. No debes realizar ningún paso extra para que DEUNA NOW se actualice.
Código CSS para VTEX DEUNA NOW
#payment-group-DeunaNowPaymentGroup {
padding-right: 0
}
#payment-group-DeunaNowPaymentGroup .payment-group-item-text {
background-position: top center!important;
color: #191919;
font-size: 14px;
font-weight: 400;
display: flex;
align-items: flex-end;
justify-content: center;
/* padding-left: 45px; */
height: 100%;
padding-right: 0;
position: relative;
}
a#payment-group-DeunaNowPaymentGroup{
background-position: center right !important;
background-repeat: no-repeat !important;
background-position-x: 98% !important;
}
a#payment-group-DeunaNowPaymentGroup {
background-image: url('https://images.getduna.com/credit-card-logos.png') !important;
background-size: 60px !important;
}
.orderform-template-holder #payment-data #payment-group-DeunaNowPaymentGroup span:after {
content: "Tarjeta de Crédito / Débito" !important;
color: #323232;
white-space: break-spaces;
}
.orderform-template-holder #payment-data a#payment-group-DeunaNowPaymentGroup span.payment-group-item-text {
font-size: 0 !important;
display: flex;
flex-direction: inherit;
}
.orderform-template-holder #payment-data #payment-group-DeunaNowPaymentGroup span.payment-group-item-text {
padding: 0;
line-height: 17px;
background: none !important;
color: transparent
}
a#payment-group-DeunaNowPaymentGroup span.payment-group-item-text::after {
padding-left: 0;
content: "Tarjeta de Crédito / Débito" !important;
color: #323232;
white-space: break-spaces;
}
a#payment-group-DeunaNowPaymentGroup span.payment-group-item-text::after {
font-size: 12px;
float: left;
}
.orderform-template-holder .step .form-step fieldset.box-payment-option h3 {
display: block;
}
.deunaNow-payment-description {
color: transparent;
margin: 0;
width: inherit
}
.deunaNow-payment-description:after {
content: "Paga con tu tarjeta de crédito o tarjeta de débito de manera fácil y segura";
width: 100%;
display: block;
color: #090909;
margin: auto;
max-width: 400px
}
.orderform-template-holder .step .form-step fieldset.box-payment-option h3 {
display: block;
}
Updated over 1 year ago